본격적으로 Node.js 실강 듣는 첫날이었다. 코치님도 다 바뀌셔서 뭔가 새로운 날 같았다. 백엔드는 뭔가 낯선 느낌이 가득하다.. 내가 알던 JS가 아냐..1. 비동기
1-1. 싱글스레드 / 멀티스레드
| 싱글 스레드 | 멀티 스레드 |
|---|---|
| 한 사람이 주어진 작업을 하나씩 처리하는 방식 | 여러 사람이 주어진 작업을 같이 처리하는 방식 |
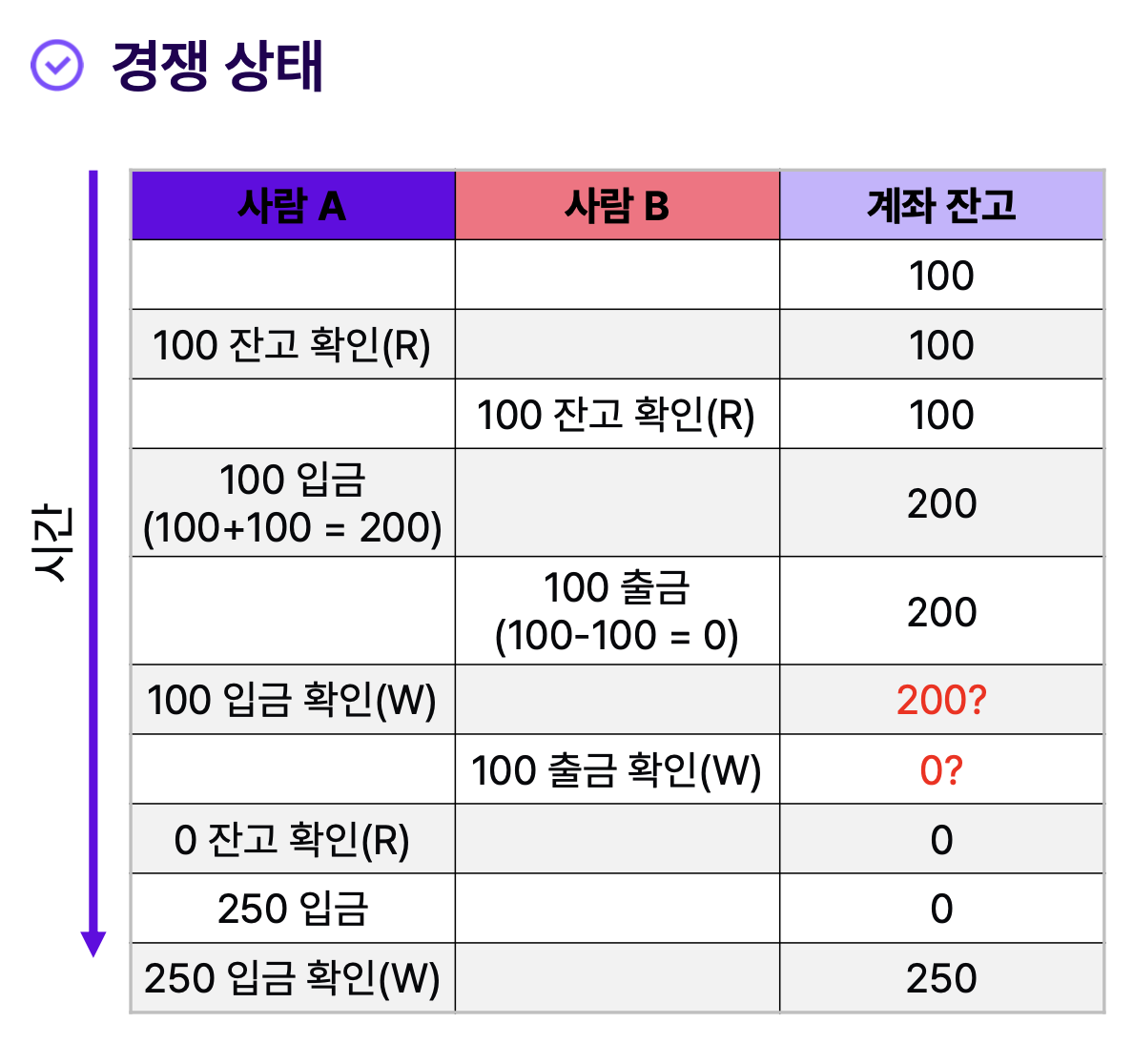
| 경쟁상태(Race Condition) ,교착상태 (Deadlock) X | 경쟁상태(Race Condition) ,교착상태 (Deadlock) 고려 필요 |
| 멀티스레드 대비 코드 복잡도 낮음 | 코드 복잡도 높음 |
| 여러 명이 일하는 병렬처리보다는 작업 처리 효율이 평균적으로 떨어짐 | 평균적으로 싱글스레드보다 작업 처리 효율이 높음 |
- 경쟁상태 :

- 출처 : 엘리스SW엔지니어 트랙
- 교착상태 :

- 출처 : 엘리스SW엔지니어 트랙
자바스크립트 : 싱글스레드로 작동하는 언어이며, 효율 극대화를 위해 비동기 처리방식을 채택함.
1-2. 블로킹 / 논블로킹
| 논블로킹 | 블로킹 |
|---|---|
| 하나의 작업을 실행시키고 그 작업이 마치지 않아도 다음 작업을 실행하는 방식 | 하나의 작업을 마치고나서 다음 작업을 시작하는 순차적 실행 방식 |
| 작업을 실행시켜 놓기만 하는 행위 | 작업이 길어지면 다음 작업이 지연됨 |
| 보통 결과값을 return으로 바로 못받아서 콜백으로 받게 된다. | |
| 자바스크립트에서는 비동기라는 언어와 혼용 | 자바스크립트에서 동기라는 언어와 혼용 |
Q. 근데.. 자바스크립트는 싱글스레드인데 왜 동시 작업 가능한가요???....
A.개발자가 작성한 자바스크립트 코드는 싱글스레드로 순차적으로 실행시키되 특정 비동기 작업(IO작업 또는 CPU 연산 작업에 대해서는 멀티스레드를 사용한다.
1-3. 자바스크립트 실행 환경: Runtime

- 출처 : 엘리스SW엔지니어트랙
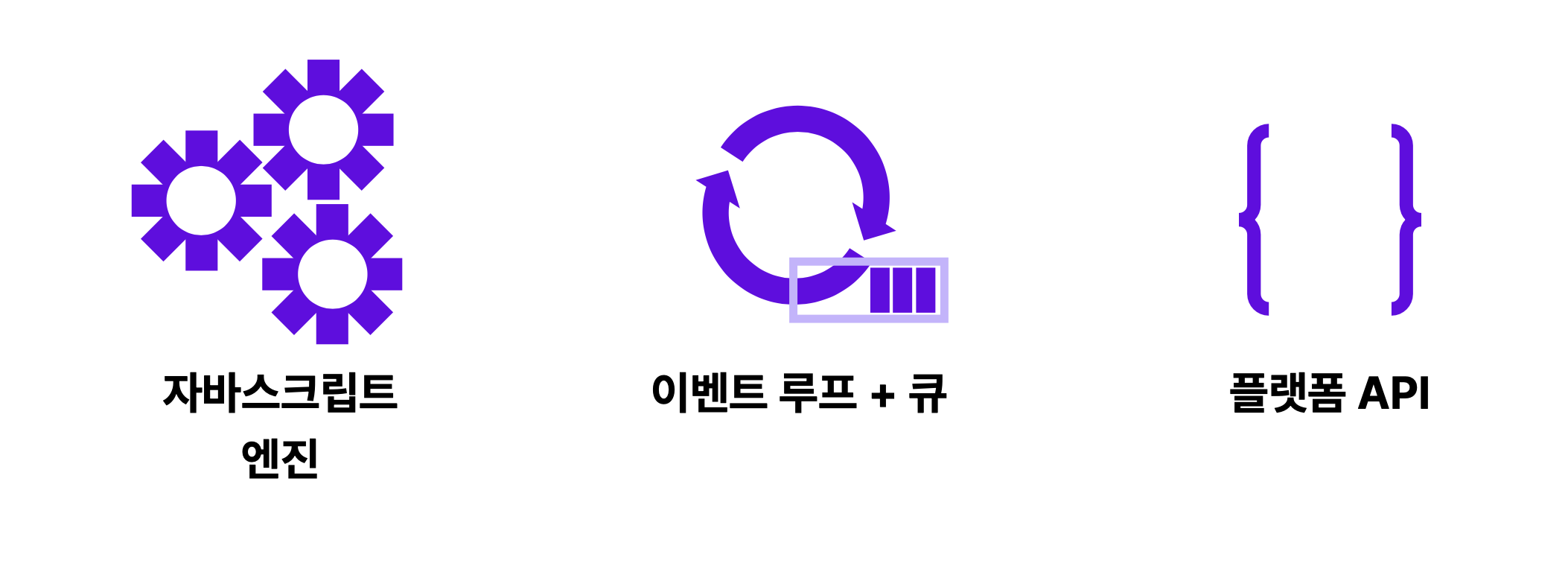
자바스크립트 엔진
• 자바스크립트 코드를 읽어서 해석하고 작업을 수행하는 역할
• 엔진 자체는 작업을 수행만 할 뿐 비동기/동기와는 관계가 없음
• 예: V8, SpiderMonkey, JavaScriptCore
이벤트 루프 + 큐
이벤트루프
- JS코드가 비동기로 실행될 수 있도록 함.
- 실세임 ㅋㅋ
큐
- 비동기 작업을 마친 후 콜백 함수가 쌓이는 곳
- Task Queue / MicroTask Queue
플랫폼 API
- 비동기/동기 작업들의 묶음
- 비동기 작업 실행은 대부분 플랫폼 API를 통해 일어남
- 자바스크립트는 플랫폼 API를 통해서 비동기 작업을 수행(위임)하며 작업이 마쳤을 때 실행되는 콜백함수를 대부분 해당 API 매개변수로 전달한다.
(비동기 API의 경우, Promise, async/await 제외) - 작업이 완료되면 큐에 콜백함수 등록.
https://www.jsv9000.app/
<< 비동기 컨텍스트 보기에 매우 좋은 시각자료... 최고!
1-4. 자바스크립트에서 비동기 작업을 수행하는 방식
- 콜백패턴
- 프로미스
- 어싱크 어웨잇
2. Node.js
2-1 어플리케이션에 대해서
어플리케이션 유형
- 브라우저, 모바일 OS, 데스크탑 OS, IoT기기용 OS..
- 각 플랫폼에서 허용하는 언어로 실행 가능 어플리케이션 개발
- 중간다리를 하는 실행환경(Runtime, JRE, Node.js)를 두어 원하는 언어로 어플리케이션 개발
- 어플리케이션 !== 시각적으로 보인다. 안보이는 어플도 많음. (텍스트 형태로는 보지만..) e.g (백신..)
GUI와 TUI(CLI)
| GUI(Graphical User Interface) | CLI (Command Line Interface) |
|---|---|
| 그래픽+키보드+마우스+기타 IO디바이스로 OS 또는 어플리케이션 조작할 수 있게 해주는 인터페이스 | 오직 키보드(마우스)로 명령어를 타이핑해서 OS 또는 어플리케이션을 조작할 수 있도록 해주는 인터페이스 |
| 일반인을 위한 인터페이스 | 소프트웨어 개발과 관련이 있는 사람들이 사용해야하는 인터페이스 |
| 웹/모바일 프론트엔드 | 웹 백엔드 |
2-2 Node.js란?
전 게시물에서 다뤘으니 생략.
2-3 Node.js 구성
전 게시물에서 다뤘으니 생략.
2-4 모듈 시스템
모듈 시스템
- 각 소스 코드를 독립적인 개체(모듈)로 묶어서 관리하는 방식
- 각 소스 코드 간의 scope 간섭을 없애고 각자의 소스 코드가 독립적인 scope를 갖도록 해줌
- 용도 / 책임 / 역할에 따라 코드를 분리해서 관리할 수 있음.
| ECMAScript 표준 module system: 비동기 | Node.js의 CommonJS: 동기 |
|---|
모듈화의 3가지 포인트
- 스코프: 모든 모듈은 자신만의 독립적인 실행 영역이 있어야 한다.
- 정의: 모듈의 정의는 exports 객체(node.js/export문(es)을 이용한다.
- 사용: 모듈 사용은 import(es)/require(node.js) 함수를 이용한다.
2-5 Node.js API
- fs : 파일 시스템에 접근하여 파일 관리
- path : 디렉토리 및 파일 경로 생성
- process : 현재 실행중인 Node.js프로세스 및 실행 환경에 관한 데이터 제공
- console : 웹 브라우저의 콘솔과 비슷한 로깅
- http/https : HTTP 통신
- crypto : 암호화, 해싱
- timers : 시간과 관리된 기능 - setTimeout, setInterval setImmediate
- stream : 스트림데이터 (Web Stream과는 다른 고유 스펙
....등등
3. 실습
require / exports / module.exports
//require
const getSquare = require('./exports.js');
console.log(getSquare.area(5));
console.log(getSquare.perimeter(5));
const getSquare2 = require('./module_exports.js');
console.log(getSquare2.area(3));
console.log(getSquare2.perimeter(3));
-----------------------------------------------------
// exports 는 프로퍼티값까지 써줘야함.
exports.area = width => Math.pow(width, 2);
exports.perimeter = width => width * 4;
-----------------------------------------------------
//module.exports는 객체 값 통째로 익스포트
module.exports = {
area: width => Math.pow(width, 2),
perimeter: width => width * 4,
};
require JSON
// sample.json
{ "name": "Someone else",
"lastName": "Kim" }
----------
const sample = require('./sample.json'); console.log(sample);
//
// { name: 'Someone else', lastName: 'Kim' }
- parse 하지 않아도 자동으로 객체로 반환.
import vs require
const library = require("library") // Node.js CommonJS 키워드
import library from "library" // javascript ES6 키워드- 기본적으로 Node.js에서는 import 못쓰지만, package.json에서
{type : 'module'}해주면 사용은 가능함.
File System
- File System 라이브러리를 통해 파일을 읽고 쓸 수 있음.
- txt, html, json, 이미지 파일 등 읽고 쓰기 가능.
readFileSync vs readFile
| readFileSync | readFile |
|---|---|
| 동기적 | 비동기적 |
| readFileSync(path,[option]) | readFile(path,[option],callback) |
웹서버
- 인터넷 상에서 웹 페이지를 제공하는 서버
- 웹사이트에 접속한 클라이언트와 HTTP요청을 받아 해당하는 HTML, CSS, JS 등의 웹 페이지 리소스 제공
- 웹서버는 일반적으로 정적인 웹 페이지 제공
- 동적인 웹 페이지 생성을 위해서는 애플리케이션 서버 등과 연동되어 작업 수행
port
- 하나의 컴퓨터에서 여러개의 프로세스나 서비스가 동시에 동작할 수 있도록 구분하기 위한 번호
- 0~65535까지의 숫자로 지정됨
- 서비스나 프로세스마다 정해진 포트 번호가 있어 해당 포트 번호로 요청이 들어온 경우에만 그 서비스나 프로세스가 실행
- HTTP는 기본적으로 80번 사용, FTP서버는 21번 포트 사용
- 웹 브라우저에서 http://example.com/페이지를 요청하는 경우, 이 요청은 example.com의 80번 포트로 전송
listen()
- listen() 메소드는 서버가 특정 포트에서 클라이언트의 요청을 수신할 수 있도록 대기 상태로 만드는 함수
request , response
request
- 서버로 보내는 요청 정보
- 처리 후 결과를 response 객체로 돌려줌
response
- 클라이언트(브라우저)로 돌려보내줄 응답
- response는 대부분 페이지지만, JSON, AJAX나 이미지도 정보
http 모듈로 서버 만들기
const http = require('http');
const server = http.createServer((req, res) => {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.write('Hello World!');
res.end();
});
server.listen(3000, () => {
console.log('Server is running on http://localhost:3000');
});
- 에러 상태코드 관련 공식 문서 https://developer.mozilla.org/ko/docs/Web/HTTP/Status
var http = require('http');
function onRequest(request, response) {
response.writeHead(200, { 'Content-Type': 'text/html' });
fs.readFile('./index.html', (err, data) => {
if (err) {
response.writeHead(404, { 'Content-Type': 'text/plain' });
response.end();
} else {
response.write(data);
response.end();
}
});
}
http.createServer(onRequest).listen(8080);프로세스
- 프로세스 객체 : 프로그램과 관련된 정보, 프로그램을 실행했을 때 만들어지는 관련 정보를 나타내는 객체
console.log(process.env); // 컴퓨터 환경 관련 정보 가진 객체
console.log(process.version); // node.js버전
console.log(process.versions); // node.js 와 연관된 프로그램들의 버전을 가진 객체
console.log(process.arch); // 프로세서의 아키텍처
console.log(process.platform); //프로세서의 플랫폼 (win32/linux/sunos/freebsd/darwin)
console.log(process.memoryUsage()); //메모리 사용 정보를 가진 객체
console.log(process.uptime()); // 현재 프로그램이 실행된 시간- process.argv
- index 0 : node.exe이 존재하는 경로
- index 1: 현재 실행되는 프로그램의 경로
- index 2: 사용자가 넘겨준 매개변수가 할당됨
환경변수
- 운영체제에서 제공하는 변수로서, 시스템이나 프로그램의 설정을 저장하는데 사용
- 프로그램 실행 시 동적으로 설정 값 변경, 보안적인 이유로 중요한 정보 숨길 때 사용
- 비밀키(데베 비밀번호, 서드파티 앱 키)를 보관하는 용도로도 쓰임.
- cmd창에서
process.env를 실행시켜보면 다양한 환경번수가 있음.
