
개요
 |  |
|---|
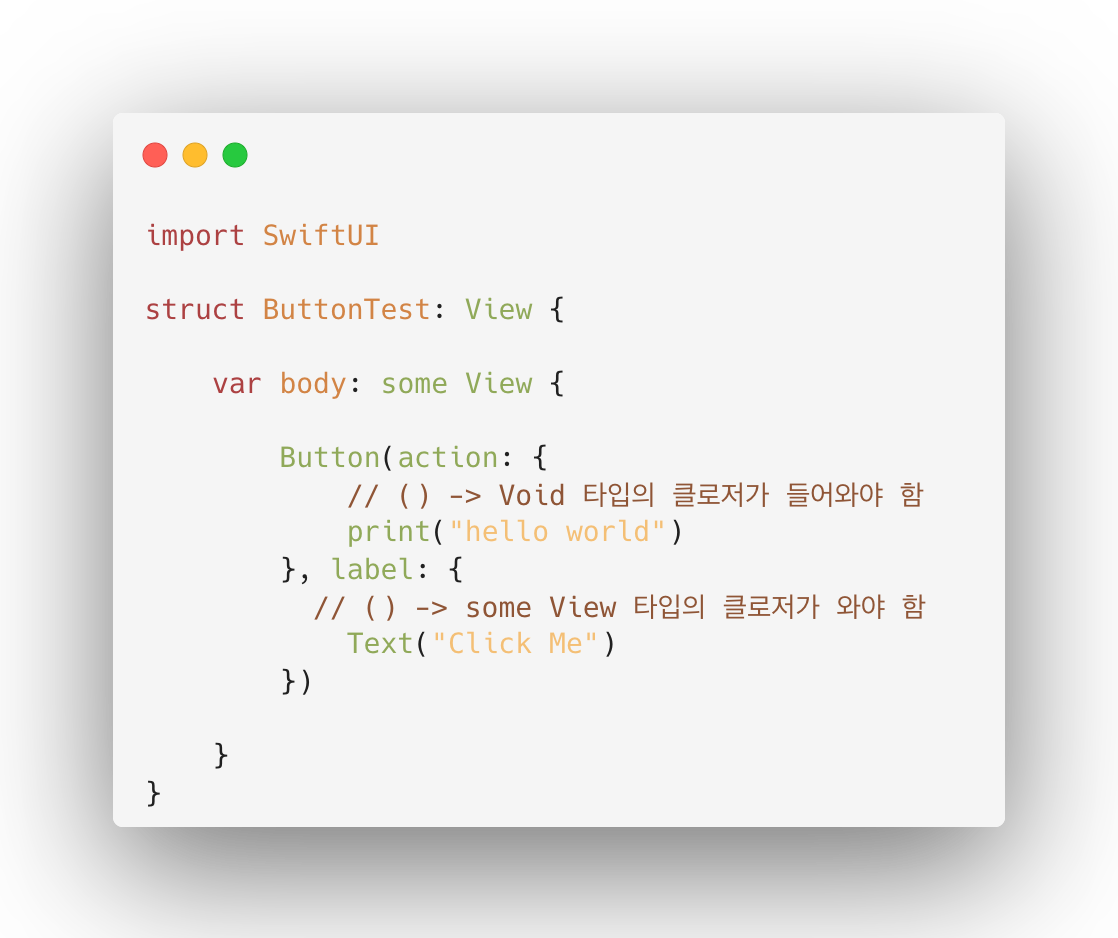
-> 기본적인 형태는 다음과 같다
버튼이란 SwiftUI(이후 스유) 많이 사용되는 컴포넌트 중 하나이다.
뷰에서 사용자가 클릭함으로 특정 이벤트를 발생시키는 역할을 수행한다.
설명
구조
버튼은 두개의 label, action 클로저들을 인수로 받고 두개 모두 들어와야 정상적으로 뷰에 그려진다.
뷰에 나타나는 컴포넌트를 넣는 label과 코드상의 동작을 작성하는 action 두개의 파라메터를 요구한다.
Label
() -> some View 타입의 클로저를 인수로 받는다.
말이 어렵지만 알고보면 간단하다
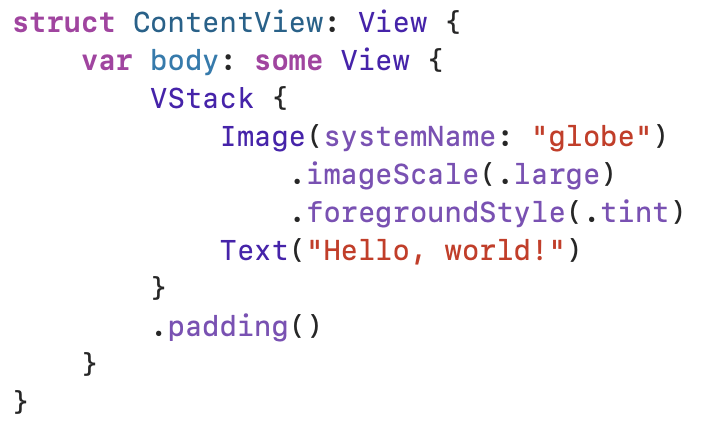
처음으로 스유 프로젝트를 생성하면 ContentView의 기본적인 구조를 기억하는가?

여기서 내부에 여러 컴포넌트를 작성하는 body프로퍼티의 타입이 바로 ()->View 타입이다.
즉 많이 사용하는 Text(), Image() 컴포넌트를 안에 사용이 가능하다.
Button(action: {
// () -> Void 타입의 클로저가 들어와야 함
print("hello world")
}, label: {
// () -> some View타입의 클로저가 와야함
Image("earth1")
.resizable()
.frame(width: 150, height: 150)
.cornerRadius(100)
Text("Click Me")
})그리고 VStack이나 HStack으로 묶는것도 가능하다.
Button(action: {
// () -> Void 타입의 클로저가 들어와야 함
print("hello world")
}, label: {
// () -> some View타입의 클로저가 와야함
VStack{
Image("earth1")
.resizable()
.frame(width: 150, height: 150)
.cornerRadius(100)
Text("Click Me")
}
})action
action에는 () -> Void타입의 클로저가 들어와야 한다.
즉 이곳에는 인수가 없고 반환값이 존재하지 않는 함수나 클로저가 와야한다는 말이다.
외부에서 따로 함수를 만들어서 작성해도 되고 그냥 내부에서 동작을 정의 해도 된다.
import SwiftUI
struct ButtonTest: View {
func someFunc() -> Void{
print("hello world")
}
var body: some View {
let someClosure = { () -> Void in
print("hello world")
}
Button(action: {
// () -> Void 타입의 클로저가 들어와야 함
print("hello world")
someClosure()
someFunc()
}, label: {
// () -> some View타입의 클로저가 와야함
VStack{
Image("earth1")
.resizable()
.frame(width: 150, height: 150)
.cornerRadius(100)
Text("Click Me")
}
})
}
}생략형태
클로저 게시글에서 설명했듯 인수로 클로저를 받는 경우 { }괄호를 뒤로 빼서 따로 작성하는게 가능하다 (=후행클로저)
Button(action: {
print("hello world")
}){
Text("Click")
}label의 경우 글자만 넣는 형태가 많다 보니 Text()컴포넌트를 생략하고 그냥 String의 값만 넣는 형태를 지원한다.
Button("Click Me"){
print("hello world")
}이 경우 action라벨의 경우 후행클로저로 빠지게 되니 생략이 가능하다
이 형태가 제일 작은 형태라고 생각하면 된다.
정리
- SwiftUI에서 동작을 실행시키는 컴포넌트중에 Button 컴포넌트가 있다.
- 버튼 컴포넌트에는 label과 action두개의 파라메터를 필수로 넣어야 한다.
- 버튼 자체의 생략방법과 후행클로저 문법을 이용하면 다양한 형태로 버튼의 코드 작성이 가능하다.
