require?
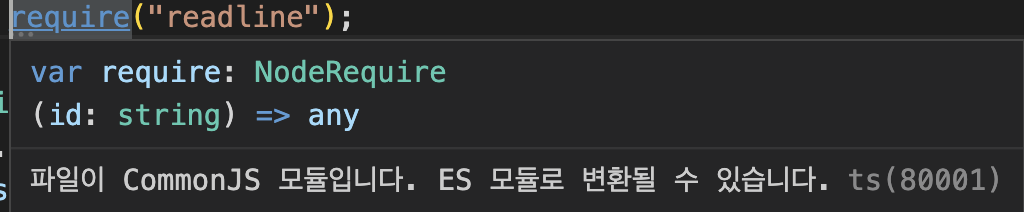
VS code를 사용해 require로 모듈을 불러오다보면 VS code가 아래와 같은 안내 문구를 띄워주는 것을 경험했다.
ES모듈로 변환해 보면 import로 변환되는 것을 볼 수 있는데 require과 import의 차이점이 뭘까?

require vs import
require은 NodeJS에서 사용하고 있는 CommonJS의 키워드이고 import는 ES6(ECMA2015)에서 새로 생긴 키워드이다.
CommonJS와 ES6는 내보내기(export) 키워드에서도 차이점이 있는데 exports가 CommonJS, export가 ES6의 키워드이다.
즉 정리해보면 다음과 같다.
require / exports => CommonJS
import / export => ES6
//require
const name = require('module');
//import
import name from 'module'차이점
requre / exports와 import / export는 키워드가 다르다는 차이점말고 다른 기능적인 차이점이 존재한다.
-
import는 사용자가 필요한 부분만 선택하여 로드하는 것이 가능하지만 require은 불가능하다.
//import를 사용해 사용자가 필요한 부분만 로드할 수 있다. import {name} from 'module'
-
import는 파일의 시작 부분(맨 윗줄)에서만 실행할 수 있지만 require는 프로그램의 어느 지점에서나 호출이 가능하다.
- require을 사용하면 동적으로 모듈을 불러올 수 있지만, 불필요한 코드들까지 불러오기 때문에 실제로 어떤 코드가 사용되었는지 명확히 알 수 없다.
-
CommonJS의 exports는 여러개의 객체를 내보낼 경우 export.변수를 사용하여 하나하나 export해야하며, 하나의 객체를 내보낼 경우 module.exports = 객체를 사용한다. 반면 ES6의 export는 여러개의 객체를 내보낼 경우 export로 하나하나 export도 가능하지만 아래의 코드와 같이 묶어서 한번에 export하는 것이 가능하다.
//하나의 객체로 구성하여 export할 수 있다. export {class1, function1, variable1};
마치며
이번에 JS로 알고리즘 공부를 준비하면서 nodeJS를 사용하게 되어 require과 import에 대해 정리해보았다. nodeJS는 JS를 사용해 알고리즘을 공부하는 용도로 사용할 것이기 때문에 프론트엔드 개발을 목표로 하는 입장에서 CommonJS의 개념은 간단하게 ES6의 개념을 상대적으로 자세히 적어보았다. nodeJS에서도 package.json의 type을 module로 바꿔 import 키워드를 사용하는 것이 가능하지만 require와 import를 둘다 사용해보기 위해 package.json을 변경하지 않고 그대로 require를 사용할 것이다.