
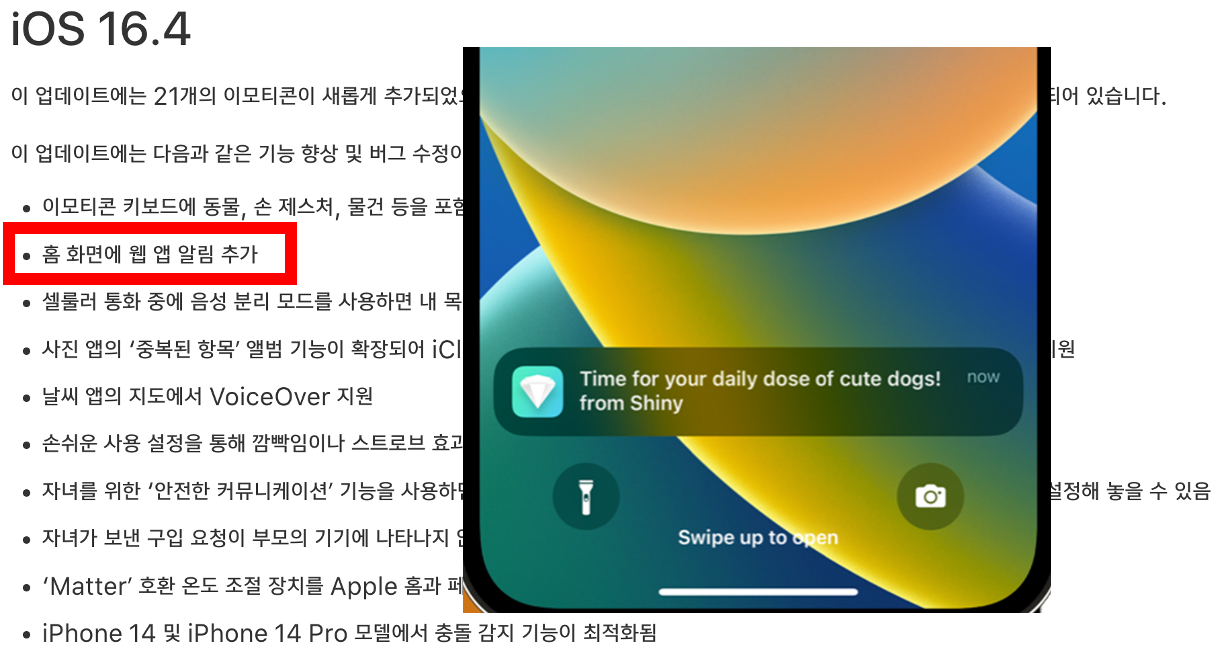
최근 IOS 버전 16.4에 웹 앱 알림를 지원하는 기능에 추가되었다. 그래서 웹 개발자들 사이에서 PWA에 대한 기대감이 커지고 있는데 PWA는 무엇일까?
PWA
PWA는 프로그레시브 웹 앱(progressive web app)의 준말로, 웹 기술(HTML, CSS, Javascript)을 가지고 모바일 네이티브 앱과 비슷하게 만들 수 있는 기술을 말한다.(Apple은 PWA를 웹 응용 프로그램이라고 부르기도한다.)
모바일 웹 사이트와 네이티브 앱의 중간 형태로, 모바일 앱과 웹 사이트의 장점을 결합하여 사용자 친화적인 앱 경험을 제공할 수 있다고 한다.
즉 PWA은 HTML, CSS, JavaScript를 포함한 일반적인 웹 기술을 사용하여 개발된 응용 프로그램 소프트웨어이며 표준적인 웹 브라우저를 포함한 모든 플랫폼에서 작동한다.
사용자의 관점에서 PWA는 App Store나 Play store에서 다운로드하지 않고도 장치의 홈 화면에 추가할 수 있는 웹 사이트에 비유할 수 있다.
사실 iOS는 PWA의 아이디어를 지원하는 최초의 플랫폼이었다. iPhone이 처음 소개되었을 때 App Store가 아직 존재하지 않았고 초기 앱은 HTML5를 사용하여 제작되었다. 하지만 App Store가 도입된 후 PWA에 대한 Apple의 지원이 줄어들기 시작했고 최근에서야 다시 PWA에 대한 지원이 추가된 것이다.
장점
- 빠른 성능을 제공한다.
- 앱 스토어를 거치지 않아도 웹 브라우저에서 바로 앱을 사용할 수 있다.
- 앱 스토어를 거치지 않아도 앱 업데이트가 자동으로 이루어진다.
- 오프라인에서도 작동이 가능하다.
- 검색 엔진 최적화(SEO)에 유리하다.
- 모바일 앱과 웹의 장점을 모두 활용할 수 있다.
단점
- 아직 모든 기능이 네이티브 앱과 같지는 않다. OS에서 지원하지 않는 경우 하드웨어 접근이나 네이티브 기능에 대한 제한이 있을 수 있다. 따라서 사용자 경험이 모든 디바이스에서 동일하지 않을 수 있다.
- 브라우저에서 실행되기 때문에 네이티브 앱에 비해서 지연 속도가 크고 배터리 소모량이 더 많을 수 있다.
PWA 도입 사례


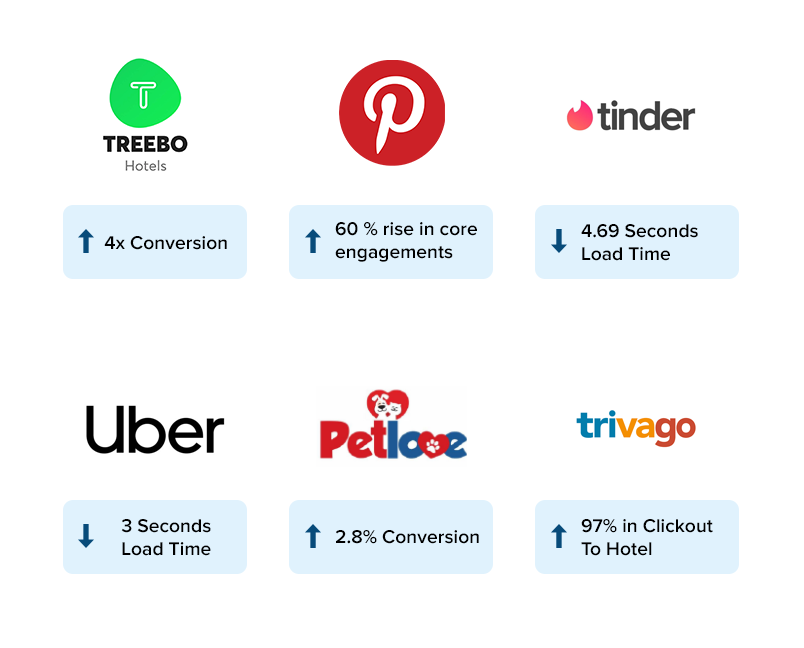
Pinterest : 전체 모바일 사이트를 PWA로 재구성했다. 핵심 참여자가 60% 증가했으며, 사용자 광고수익도 44% 증가했다.
Tinder : 로딩시간을 11.91초에서 4.69초로 줄였다. PWA는 안드로이드앱보다 90% 작은 크기를 유지한다.
Uber : 2G에서도 빠르게 작동하도록 설계했다. 기본앱은 50k이며, 2G 네트워크에서도 3초이내에 로드 할 수 있다.
PWA의 미래
PWA는 현재 구글과 함께 마이크로소프트, 모질라 등 많은 기업들이 참여하고 있다.
구글은 PWA기술을 통해 크롬 OS를 성장시키고 발전 시킬 가능성이 있으며, 마이크로소프트는 부진했던 모바일 시장에 진입할 수 있는 통로가 될 수 있기 때문이다.

출처: https://www.donga.com/news/Economy/article/all/20220705/114307914/1
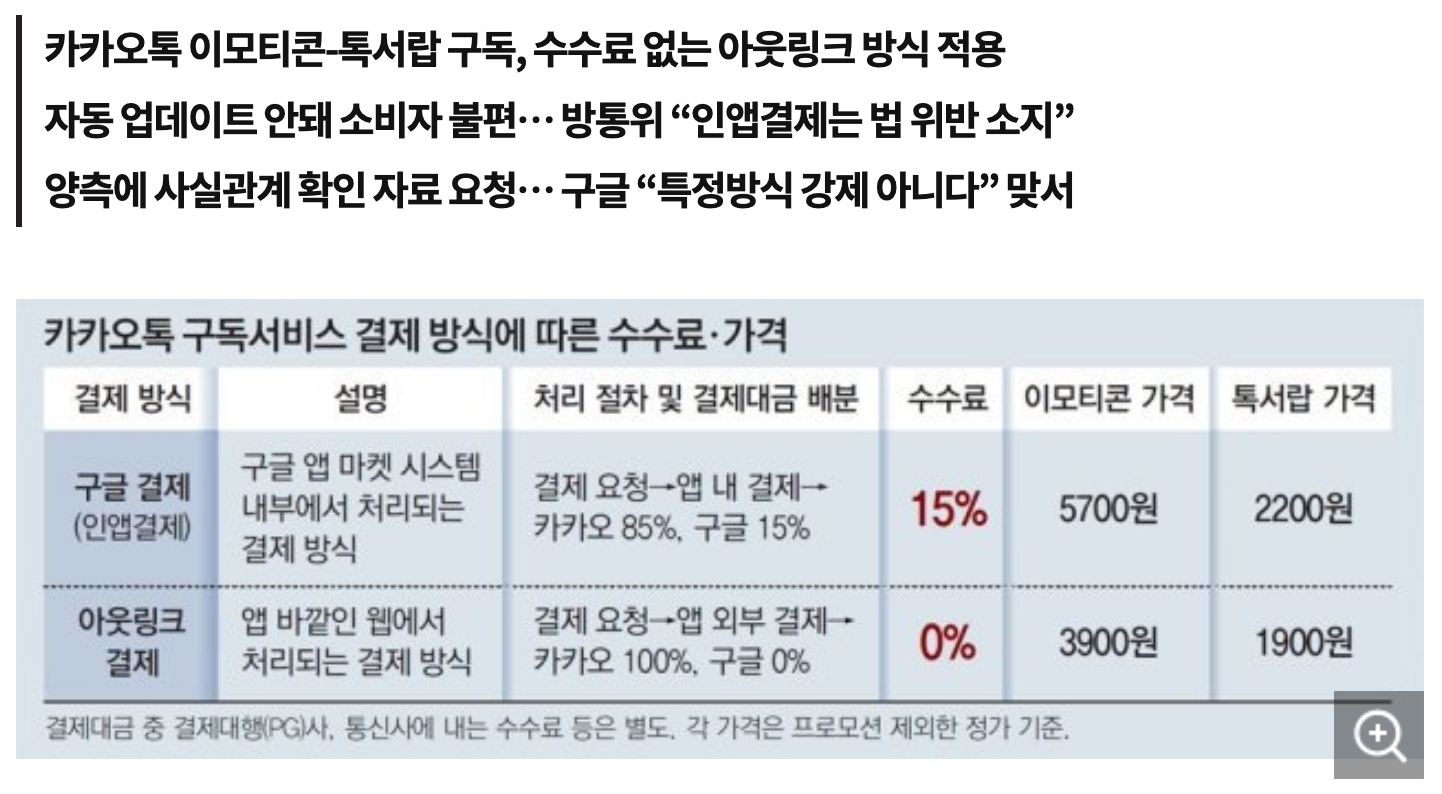
[구글 “카톡, 인앱결제 위반” 업데이트 거부… “소비자 볼모 기싸움”]
또한 요즘 많은 기업들이 App store, Play store의 인앱결제 수수료에 불만을 가지고 있어 법적 싸움까지 가는 경우가 많아지고 있다. PWA는 앱 스토어를 거치지 않고 사용자에게 바로 브라우저를 통해 앱을 제공할 수 있기 때문에 인앱결제 수수료에 대해 고민하고 있는 많은 기업들의 대안이 될 수 있다.
물론 OS에서 지원해주지 않는 이상 PWA는 힘을 쓸 수 없지만 기업과 사용자의 지속적인 요구에 PWA에 대한 OS의 지원은 지속적으로 이루어질 것이라 예상되고 PWA의 미래는 밝다고 개인적으로 생각한다.