
call by value와 call by reference를 학습하는 과정중에, 원시타입(Primitive Type)과 참조타입(Reference Type)을 더 자세히 학습하고자 한다.
목표: 누군가를 위해 Simple Korean으로 설명할 수 있을만큼 학습하기.
자바스크립트 변수 타입
자바 스크립트의 변수 타입에는 크게 원시타입(Primitive Type)과 참조타입(Reference Type)으로 나누어져 있다.
-
원시타입(Primitive type)의 변수들은 데이터 복사가 일어날 때 메모리 공간을 새로 확보하여 독립적인 값을 저장한다.
-
참조 타입은 메모리에 직접 접근이 아닌 메모리의 공간(주소)에 대한 간접적인 참조를 통해 메모리에 접근하는 데이터 타입이다.
참조타입 (메모리 주소 값 접근 - Heap)
배열과 객체, 그리고 함수가 대표적이다.
- Object의 데이터 자체는 별도의 메모리 공간(heap)에 저장된다.
- 변수에 할당 시 데이터에 대한 주소(힙(Heap) 메모리의 주소값)가 저장된다.
- 따라서, 자바스크립트 엔진은 변수가 가지고 있는 메모리 주소를 이용해서 변수의 값에 접근한다.
Simple Korean으로 말하면,
- 배열이나 객체는 크기가 커질 수 있기 때문에 데이터를 큰 상자 공간(메모리 공간 - Heap)에 저장한다.
또한, 우리가 큰 상자안에 있는 데이터에 접근하려면 unique한 이름이(메모리 주소) 있으면 좋겠다.
마치 100세대가 사는 아파트에, 택배를 전달하려면 특정 주소(Heap)가 필요하다.

만약에,
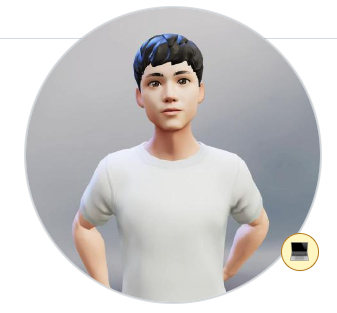
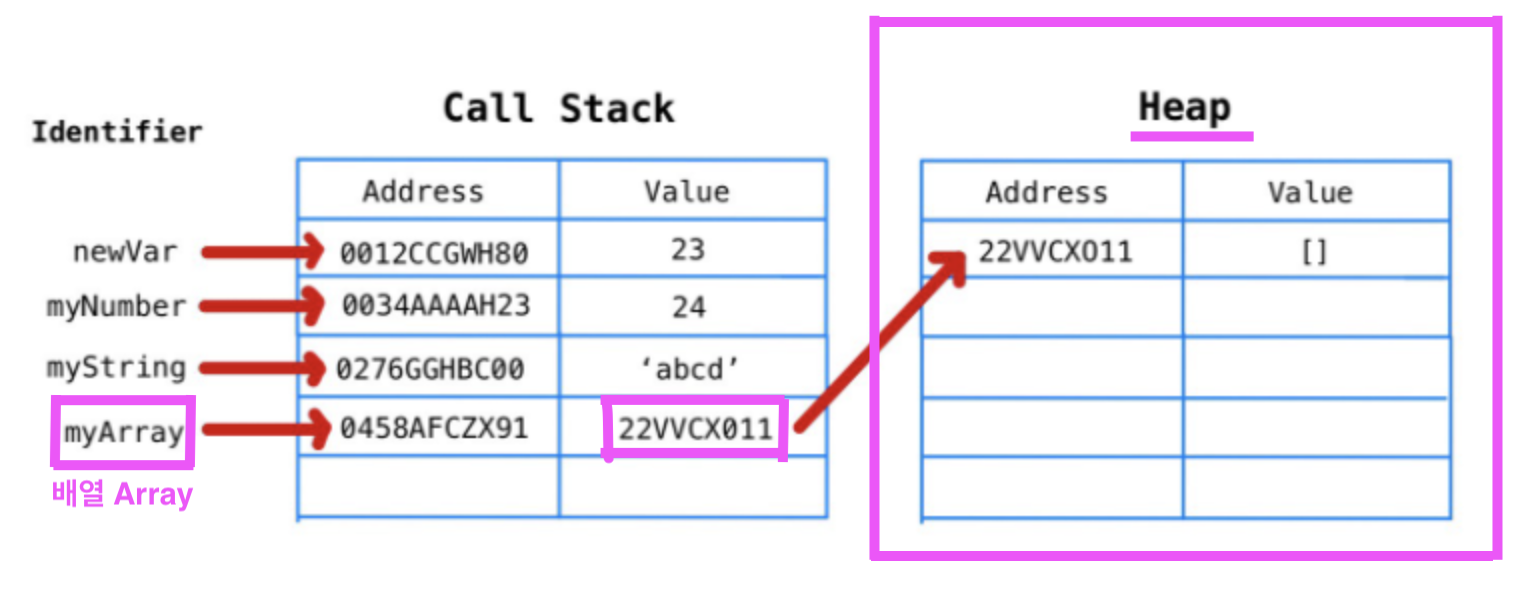
let myArray = []라는 배열을 생성하면 위와 같은 일이 일어난다. 그림에서 볼 수 있듯이, 원시타입(문자, 숫자)의 값들은 '값 - value'들이 직접적으로 저장되어 있다. (자세한 원시타입은 아래에 설명함.)
BUT myArray (참조타입)는 ---> Heap 메모리의 주소값이 저장되어 있다.
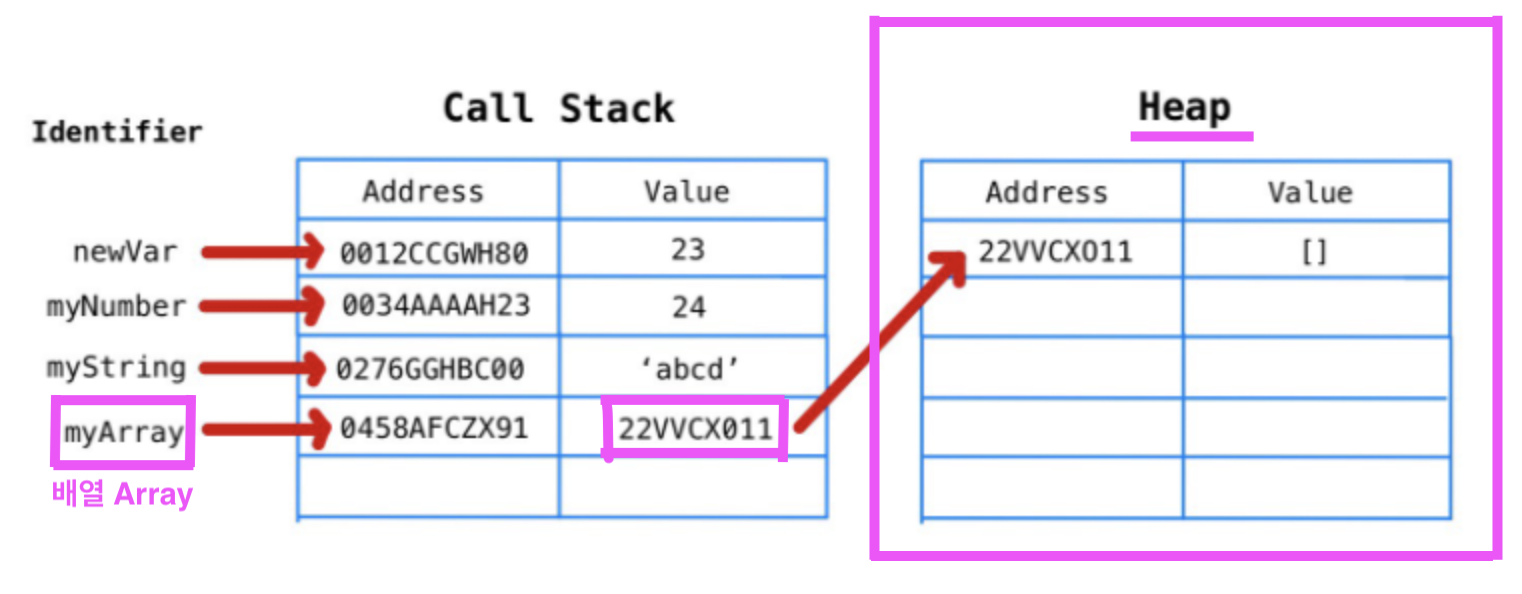
let myArr = [];
let copyArr = myArr;
myArr.push("hello");
console.log(copyArr); // ["hello"]
위 예제를 보면 알 수 있듯이, 참조 타입의 변수는 실제 데이터가 저장된 주소를 참조하기에 참조(reference) 타입이라고 불리는 것이다.
원시타입 (새로운 메모리 공간 사용)
자바스크립트에서 원시 타입 (string, number, bigint, boolean, undefined, ES6 부터 추가된 symbol) 은 변수에 할당될 때, 메모리의 고정 크기로 원시 값을 저장하고 해당 저장된 값을 변수가 직접적으로 가리키는 형태를 띈다. 불변성을 가진다.
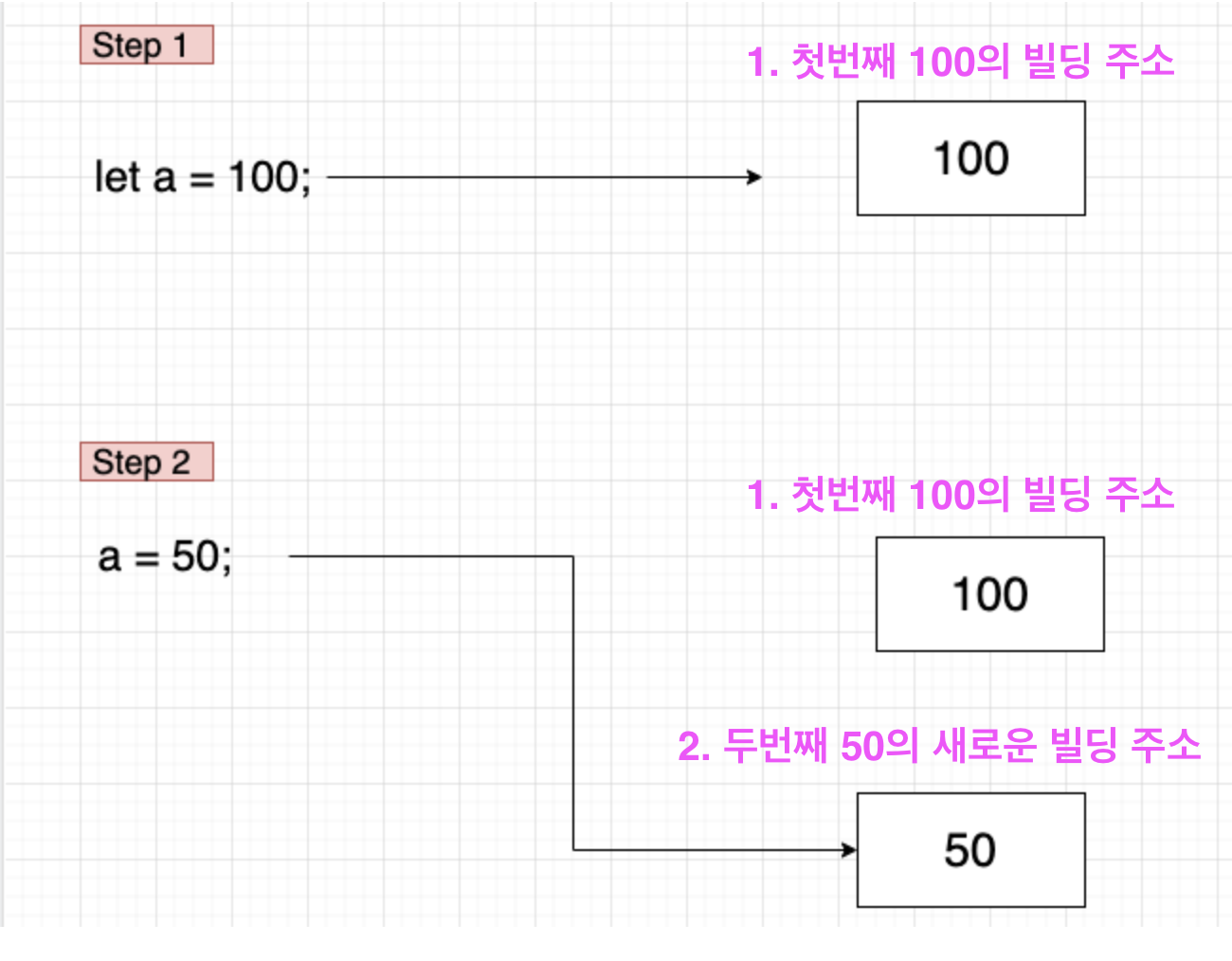
let a = 100;
a = 50;a란 변수에 100이란 값을 할당하고, 2번째 라인에서 50으로 재할당을 해준 예시이다.
-
첫 라인이 실행되면 메모리에 Number타입의 100이란 값이 생성되고, 식별자 a는 메모리에 생성된 100의 메모리 주소를 가리킨다. (a -> 100 메모리 주소)
-
두번째 라인이 실행되면, 메모리에 생성된 100이란 값이 50으로 수정되는것이 아니다. 새로운 Number타입의 50이란 값을
새로운 메모리에 생성하고 a가 가리키던 메모리가 바뀌는것이다. (a -> 50의 새로운 메모리 주소)
쉽게 말하면, 땅부자들이 땅을 막 사드려도 문제 없는 듯 행동한다. 값이 바뀌면 그냥 새로운 빌딩을 사들여서, 새로운 빌딩에 물건을 넣어두면 된다.
이전 빌딩들은 어찌 못하고, 그대로 가지고 있는다. (불변성)

원시타입은 (Primitive Type) 새로운 빌딩 공간을 확보한다. 그러면, 원시 타입의 값이 복사 될때는 어떻게 될까?
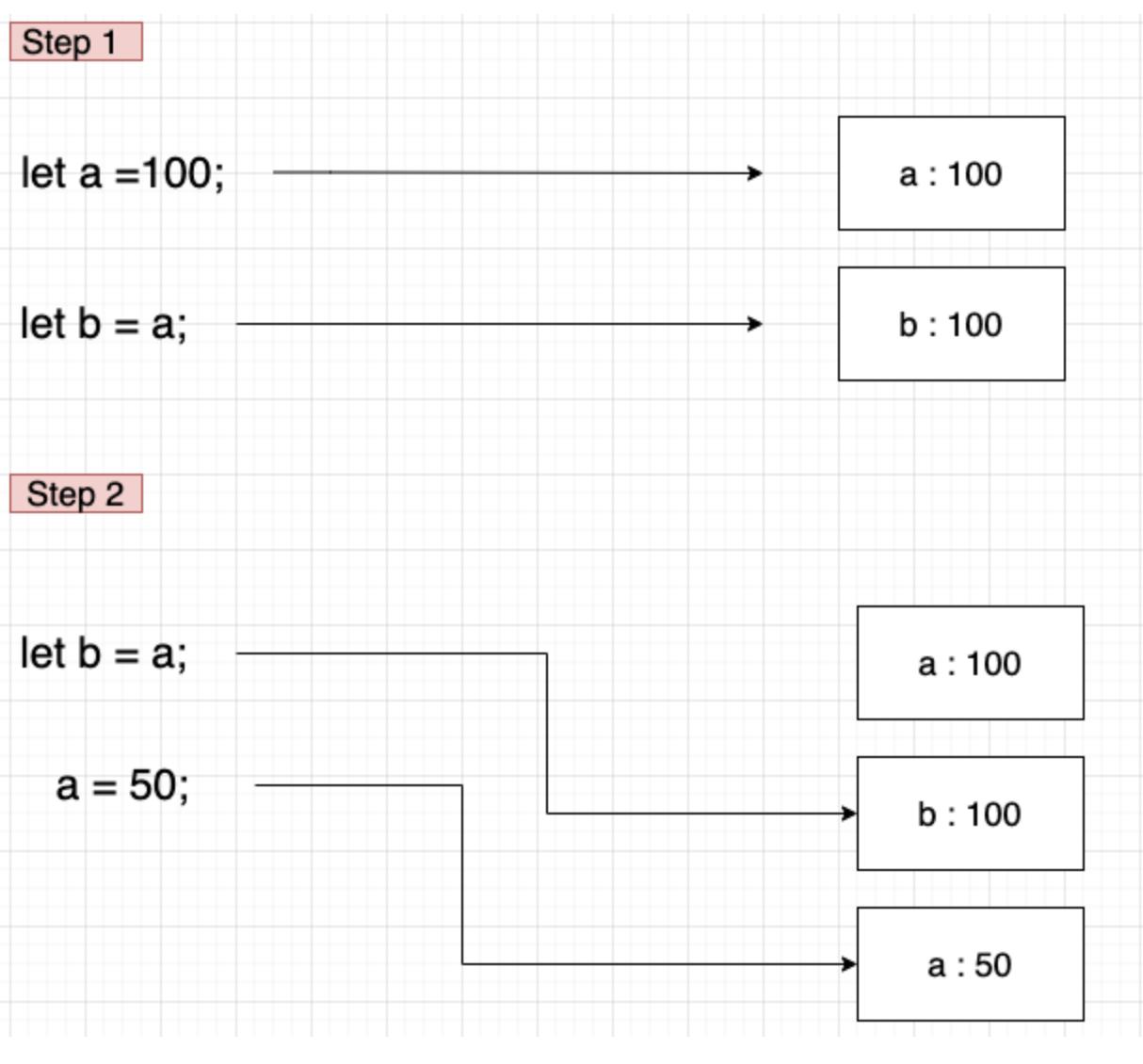
let a = 100;
let b = a;
a = 50;
console.log(b) // 100
땅부자들은 원시타입 값이 재할당 될 때마다, 새로운 빌딩(메모리 공간)을 확보하기 때문에, 개의치 않는다.
새로운 변수 b에 a를 할당 하게되면, 변수 b의 공간에는 a의 값을 값을 통째로 복사하여 변수의 메모리에 담게 된다. 그렇기에 변수 a가 50으로 재할당 되더라도 b는 전혀 영향을 받지 않는다.
원시타입(새로운 메모리 공간) vs 참조타입 정리 (메모리 주소 참조)
원시타입(Primitive type)의
변수들은 데이터 복사가 일어날 때, 메모리 공간을 새로 확보하여 독립적인 값을 저장한다.
- 땅부자들이 1인 빌딩을 새로 지으며 공간을 확보함.
- 불변성을 가지고 있음. 낙장불입.
- 불변성을 갖고있기 때문에, 재할당 시 기존 값이 변하는것 처럼 보일지 몰라도 사실 새로운 메모리에 재할당한 값이 저장됨. 변수가 가리키는 메모리가 달라졌을 뿐임.
- 엄청난 땅부자라도... 무한한 빌딩들을 계속 지으면... 언젠간.. 자리가 없거나 무슨일이 생기겠지? 그러니 메모리를 고려하자.
Simple Korean -> 땅부자들 새로운 공간 확보해서, 변수들이 새로운 빌딩에(메모리) 접근함.
참조 타입(Reference type)은
메모리에 직접 접근이 아닌, 메모리의 주소에 대한 간접적인 참조를 통해 메모리에 접근하는 데이터 타입이다.
Simple Korean -> 아파트 새대 주소를 정확히 알아야지 택배 전달이 가능함. 사람이 너무 많음. 사람이 많기 때문에 주소를 이용(참조)함.
Reference: