SPA(Single Page Application)

-
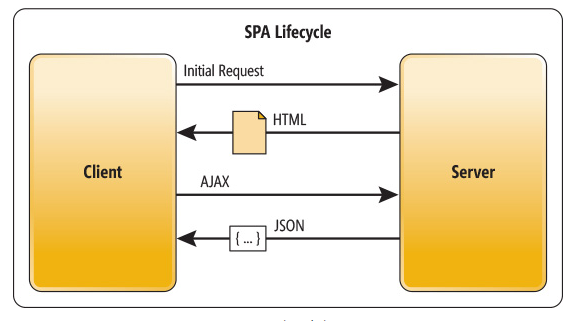
페이지를 전환할 때 프론트 서버에 request를 보내는 것이 아닌 웹 클라이언트 자체적으로 js에 의해 전환
-
처음 하나의 빈 페이지만 서버측에서 제공, View에 대해서는 클라이언트에서 js를 통해 렌더링
-
CSR 방식이 접목된 것
CSR의 장점
- 사용자의 행동에 따라 필요한 부분만 다시 읽어들이기 때문에 빠른 인터랙션이 가능하며, UX 관점에서 사용자에게 최적화된 환경을 제공
- 요청 시 마다 필요한 리소스만 받아서 렌더링하기 때문에 트래픽이 감소되고, 서버 부하가 덜함
- 모바일 웹 개발에서는 동일한 백엔드 데이터를 재사용이 가능
CSR의 단점
- 초기 페이지 로드 속도가 오래 걸리고 느림.
- 대부분의 웹 크롤러 봇들은 자바스크립트 파일을 실행시키지 못하면 빈 페이지로 인식하기 때문에 검색 엔진 최적화(SEO)에 불리
