
캡틴판교 장기효님의 Vue.js시작하기 인프런 강의를 수강하고 내용을 정리했다.
매일 20분 야금야금 Vue.js 화이팅.
IDE: Visual Studio Code
크롬 뷰 개발자 도구: Vue.js devtools
전역 컴포넌트와 지역 컴포넌트 작성하기
지난시간에는 전역 컴포넌트를 작성했다.
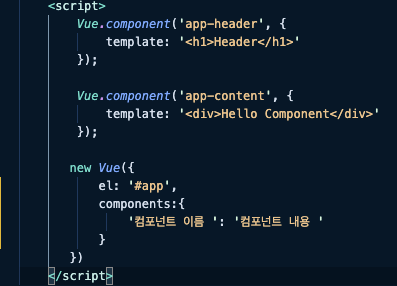
컴포넌트 이름과 컴포넌트 내용을 Key-Value 쌍으로 작성한다.
이름은 'app-content'
내용은 div태그다.
여기서 component 라고 작성함을 유의하자.
Vue.component('app-content',{
template: '<div>content</div>'
})지역컴포넌트의 형태를 알아보자. 전역 컴포넌트처럼 key-value 형태인 것이 똑같다.
new Vue() 루트 뷰 인스턴스 내부에 작성하면 된다.

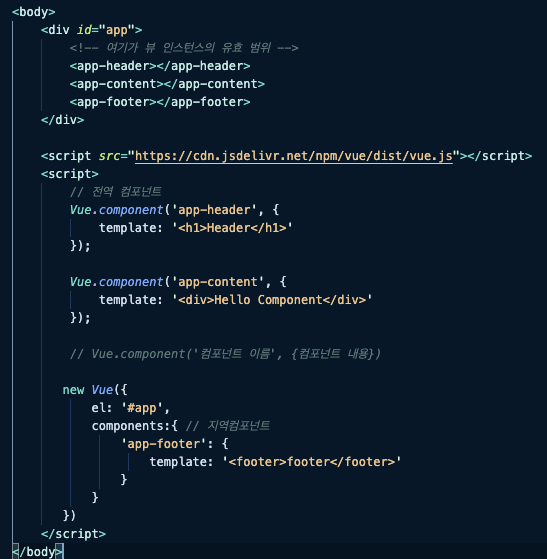
지역컴포넌트 작성하고 화면에 등록하기
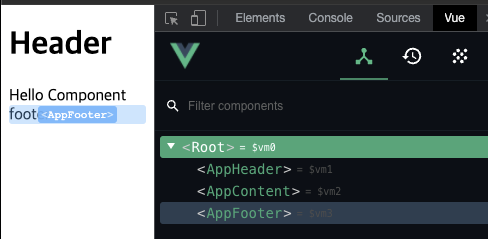
app-footer라는 지역컴포넌트를 작성하고, #app에 등록했다.
new Vue({
el: '#app',
components:{ // 지역컴포넌트
'app-footer': {
template: '<footer>footer</footer>'
}
}
}) 
개발자 도구를 열어서 확인해보면, Root컴포넌트 밑에 AppFooter가 속해 있다.

전역 컴포넌트와 지역 컴포넌트의 차이
전역 컴포넌트
Vue.compoent() 로 등록한다.
플러그인이나 라이브러리 형태로 전역으로 사용해야 하는 컴포넌트만 이렇게 작성한다.
여러 인스턴스에서 공통으로 사용 가능하다.
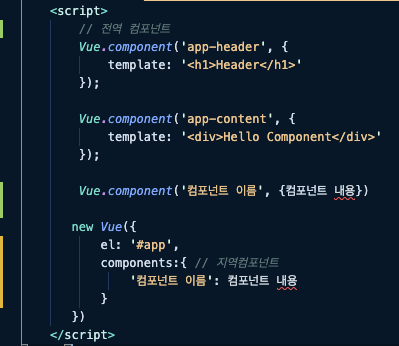
Vue.component('컴포넌트 이름 ',{
컴포넌트 내용
})지역 컴포넌트
compoents로 등록한다.
복수형
보통은 컴포넌트를 여러개를 등록하기 때문에 components 로 작성한다.
지역 컴포넌트는 하단에 어떤 것이 등록 되는지 알 수 있다.
특정 인스턴스 내부에서만 사용 가능하다.
new Vue({
components:{ // 지역컴포넌트
'컴포넌트 이름': 컴포넌트 내용
}
}) 컴포넌트와 인스턴스의 관계
전역 컴포넌트 app-header와 지역 컴포넌트 app-footer를 비교해보자.
<body>
<div id="app">
<!-- 여기가 뷰 인스턴스의 유효 범위 -->
<app-header></app-header>
<app-footer></app-footer>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 전역 컴포넌트 Vue.component('컴포넌트 이름', {컴포넌트 내용})
Vue.component('app-header', {
template: '<h1>Header</h1>'
});
new Vue({
el: '#app',
components:{ // 지역컴포넌트
'app-footer': {
template: '<footer>footer</footer>'
}
}
})
</script>
</body>
</html>새롭게 뷰 인스턴스를 만들고 app2 태그에 등록하자.
app2 태그에 전역 컴포넌트 app-header와 지역 컴포넌트 app-footer를 등록하자.
<body>
<div id="app">
<!-- 여기가 뷰 인스턴스의 유효 범위 -->
<app-header></app-header>
<app-footer></app-footer>
</div>
<div id="app2"> <!-- 새로운 뷰 인스턴스의 유효 범위 -->
<app-header></app-header>
<app-footer></app-footer>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 전역 컴포넌트
Vue.component('app-header', {
template: '<h1>Header</h1>'
});
new Vue({
el: '#app',
components:{ // 지역컴포넌트
'app-footer': {
template: '<footer>footer</footer>'
}
}
})
new Vue({ // 새로운 루트 인스턴스
el: '#app2'
})
</script>
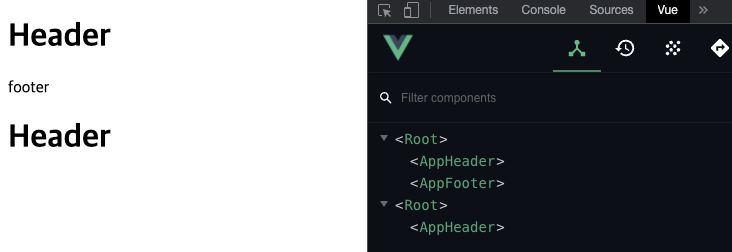
</body>개발자 도구를 펼쳐보면 루트 인스턴스가 새로 생긴 것을 볼 수 있다.
하지만, app2에 추가했던 app-footer 컴포넌트가 안보인다.

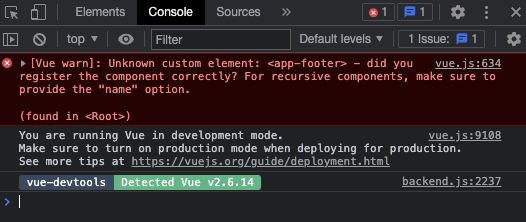
개발자도구 Console에 가보면 에러 내용을 확인할 수 있다.
app-footer라는 엘리먼트를 인식하지 못함
app-footer 컴포넌트는 app태그를 사용하는 인스턴스 내부에서만 사용할 수 있는 지역컴포넌트 이기 때문이다.
전역 컴포넌트는 모든 인스턴스에서 사용할 수 있다.
지역 컴포넌트는 특정 인스턴스 내부에서만 사용할 수 있다.
다음 시간에는 컴포넌트 통신에 대하여 배운다.