!리액트는 프레임 워크다
=> 리액트는 라이브러리이며 플랫폼에 구애를 받지 않아, 웹/앱에 사용이 가능
- React.js + React-dom ⇒ Web App
- React.js + React Native(Bridge/JSI, etc) ⇒ Native Mobile Apps (iOS/Android)
리액트 네이티브의 장점
- 리액트로 android, ios 네이티브앱을 동시에 만들 수 있는 크로스플랫폼
- 배우기 비교적 쉬움
리액트 네이티브 구조
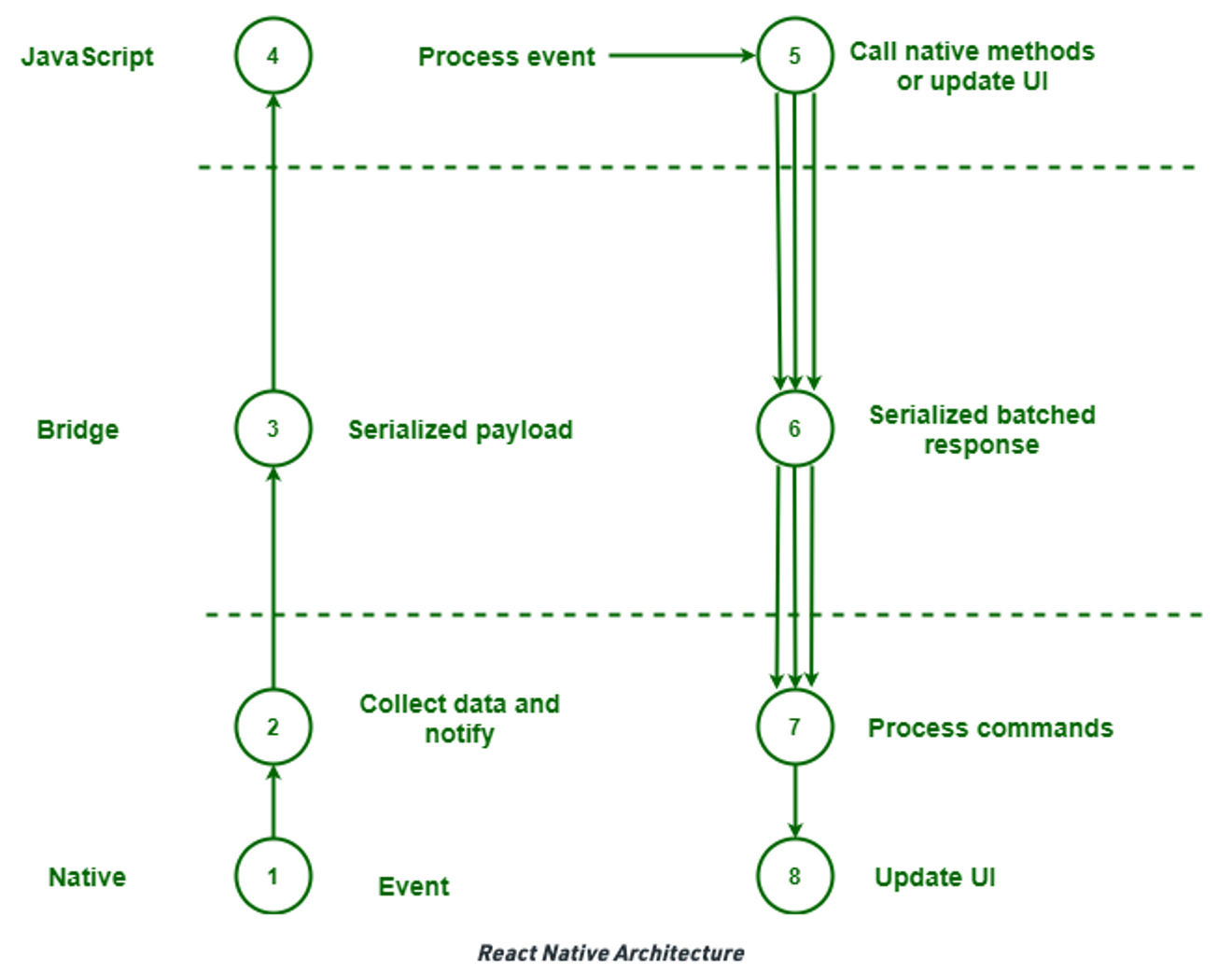
리액트 네이티브 초기구조(2022/03월까지 적용되었던 구조)
- 데이터 표현이 되기까지 걸치는 스텝이 총 8스텝이라 많은 버그들이 난무함

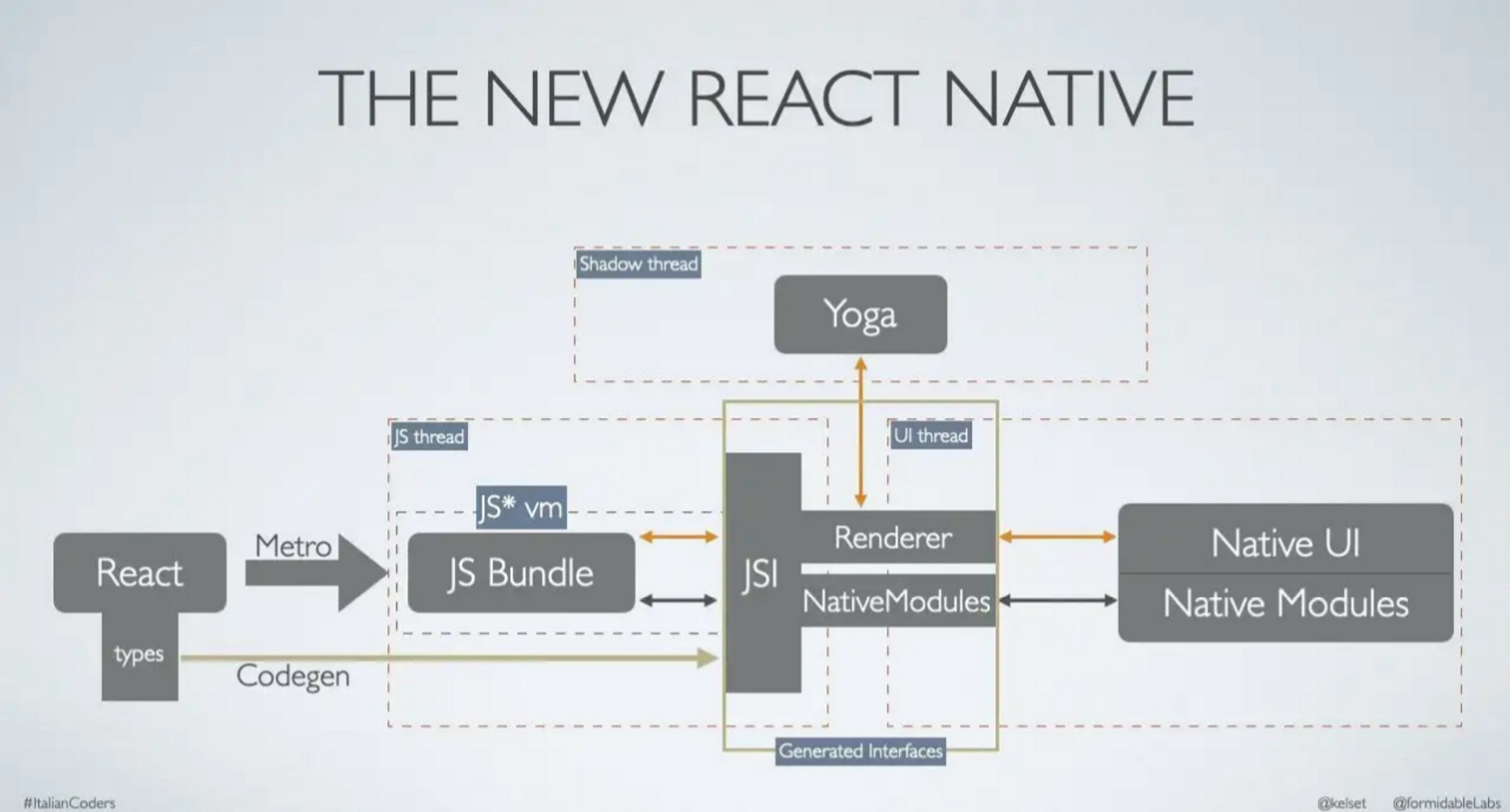
리액트 네이티브 현재구조
-동적으로 데이터를 주고 받는 과정으로 바뀐 후 많은 버그들이 사라짐

리액트 네이티브 참조문서
https://reactnative.dev/docs/components-and-apis리액트 네이티브 외부 라이브러리 검색 - 어떤 라이브러리를 사용할 지 빠르게 결정하는 데 도움
https://reactnative.directory/
아이콘
https://icons.expo.fyi/
