디버깅만 있으면 소스 읽을때 큰 어려움이 없었던것 같다
웹에선 디버깅을 열심히 해서 구조 파악이나 소스 코드를 이해하는데 큰 어려움은 없었는데
리액트 네이티브에선 디버깅 모드를 따로 설정을 해줘야해서
이렇게 글을 쓴다.
1.먼저 디버깅 모드를 사용하기전에 React Native Tools를 확장한다.
VS Marketplace 링크: https://marketplace.visualstudio.com/items?itemName=msjsdiag.vscode-react-native

2.launch.json을 연다
파일에 추가한다
{
"name": "Debug in Exponent",
"cwd": "${workspaceFolder}",
"type": "reactnative",
"request": "launch",
"platform": "exponent"
},
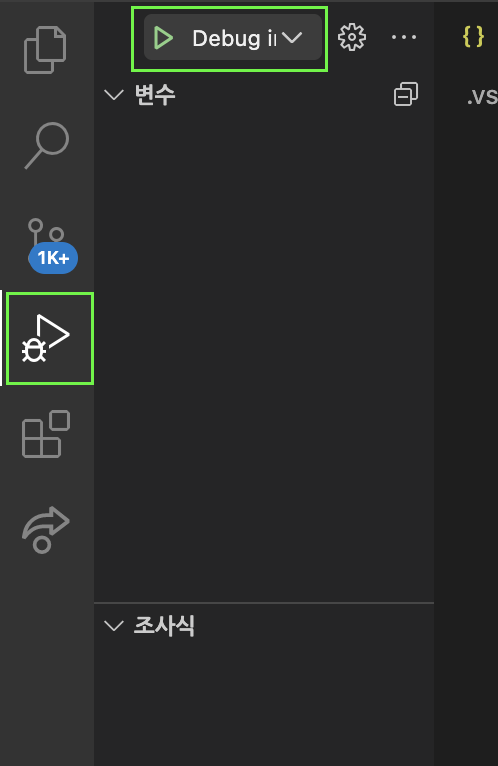
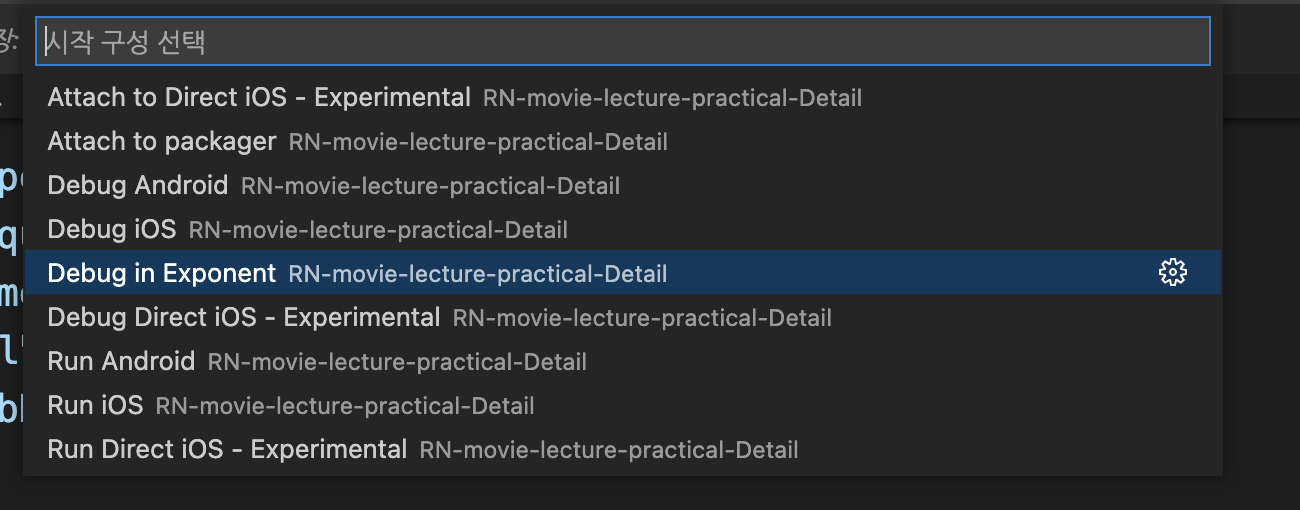
3. 왼쪽 탭에서 벌레 아이콘을 클릭
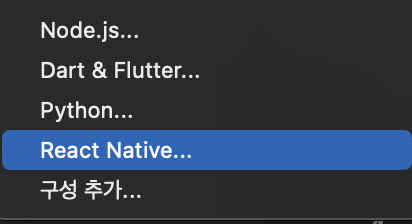
React Native를 클릭한다



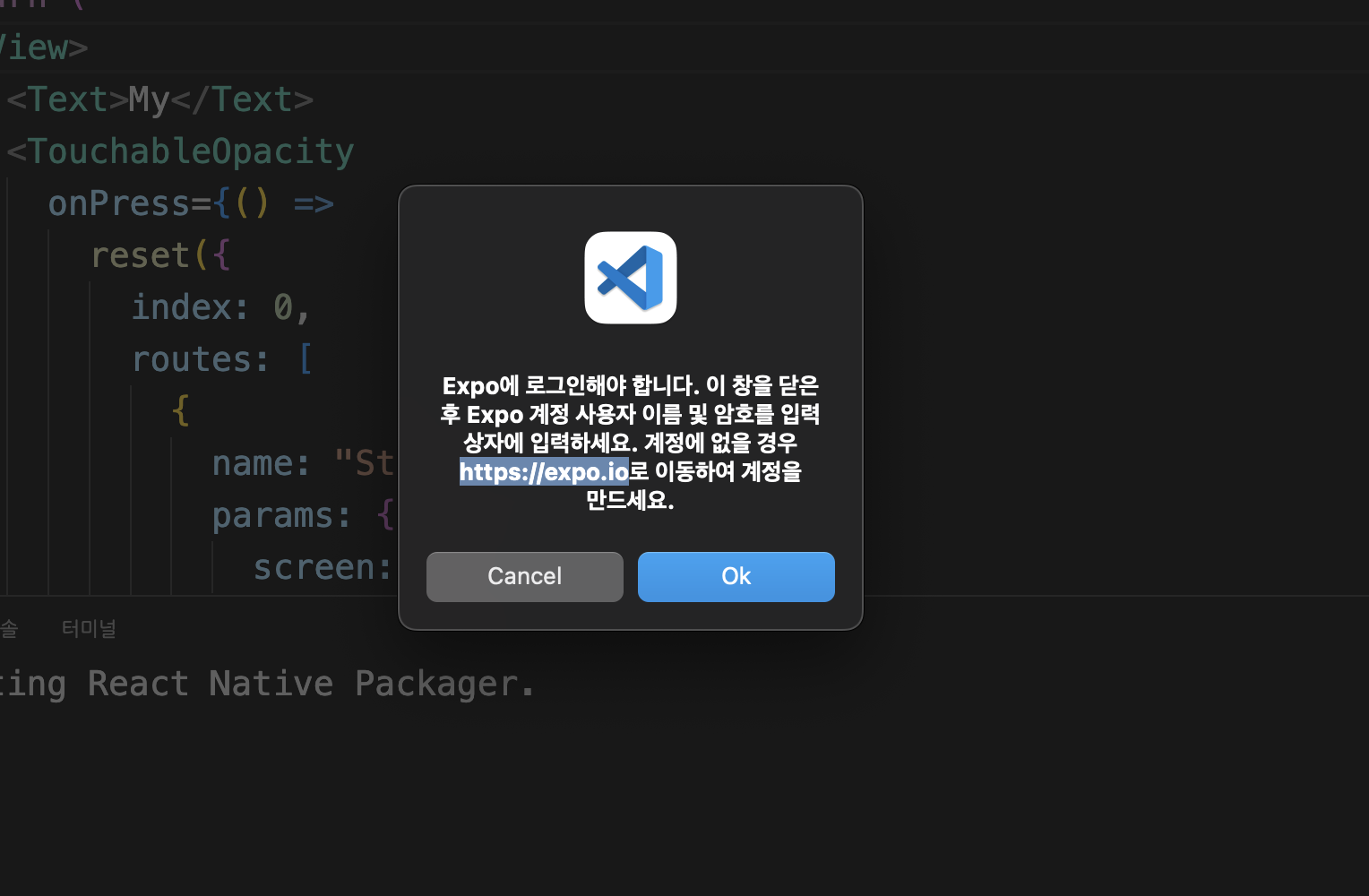
4. expo 로그인해야 디버깅이 돌아감!

터미널을 열고
expo login -u 아이디 -p 비밀번호 치면 된다.
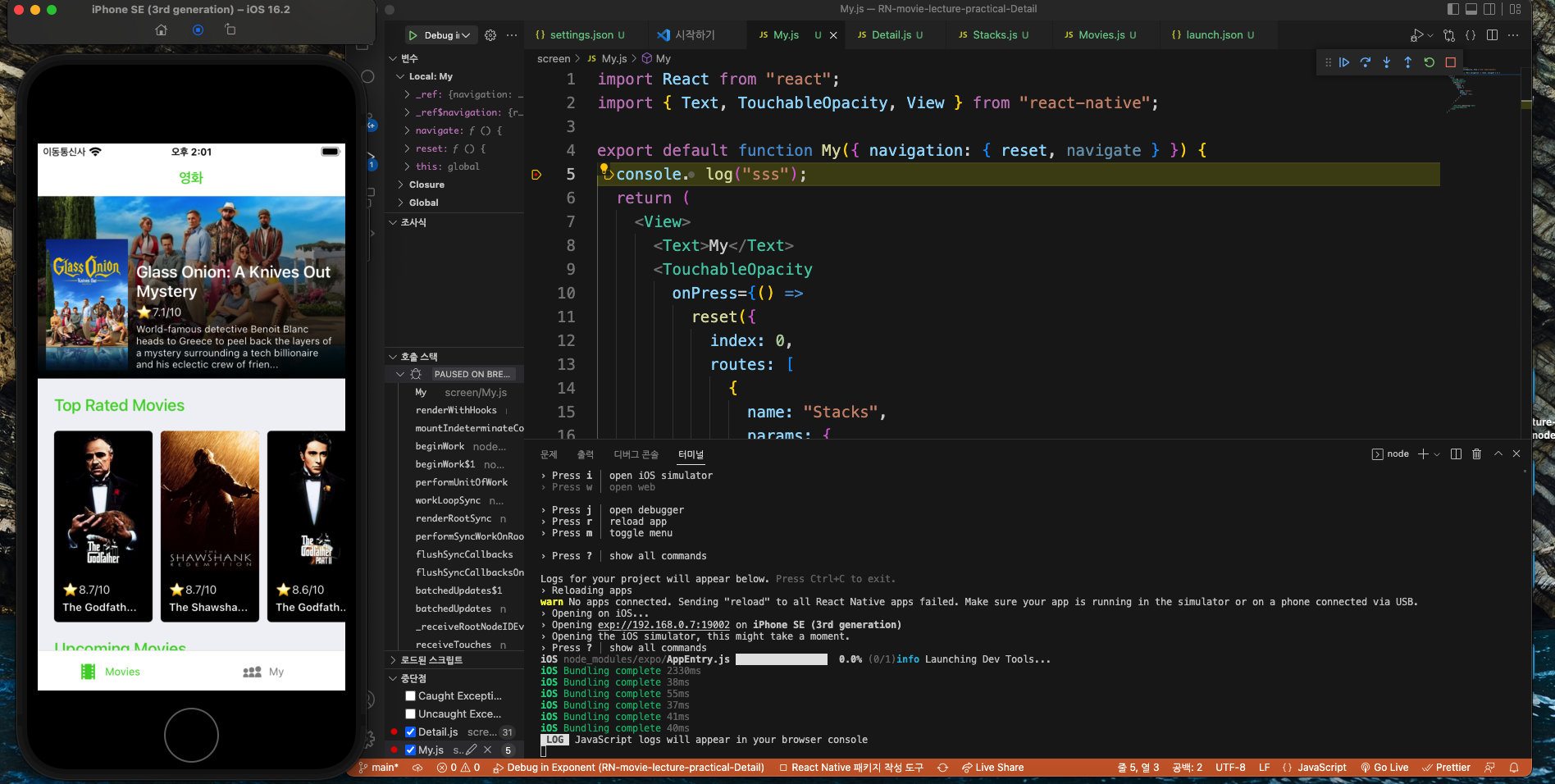
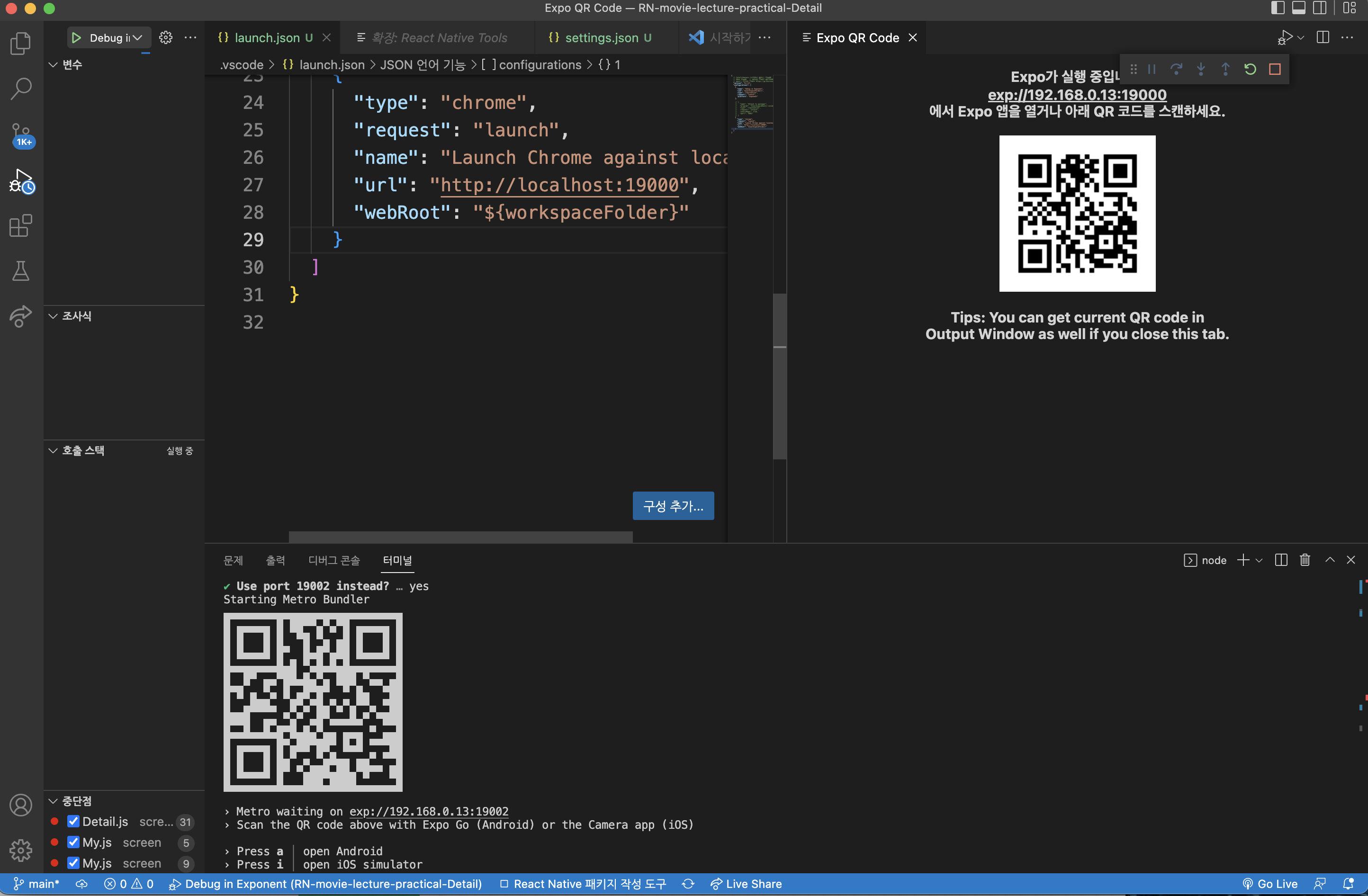
그러고 디버깅을 시작하면
아래 사진처럼 디버그용 QR코드가 뜬다.

ps.
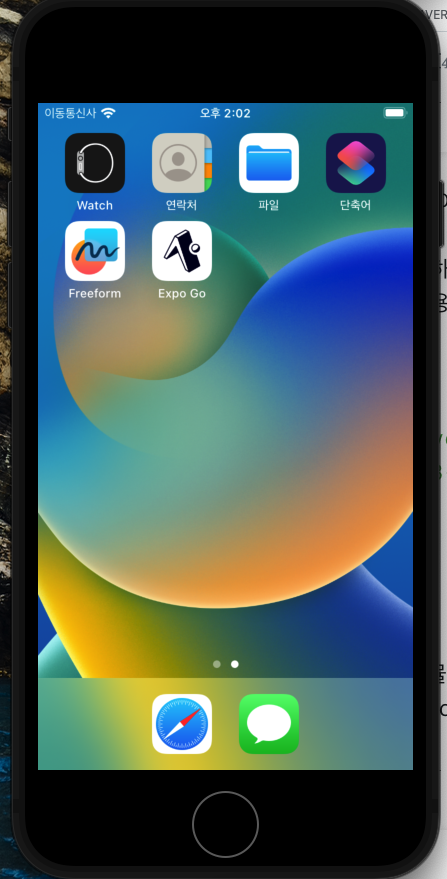
혹싀~~ xcode의 시뮬레이터를 이용한다면!
시뮬레이터와 같이 vscode에서 같이 디버깅을 할 수 있다!
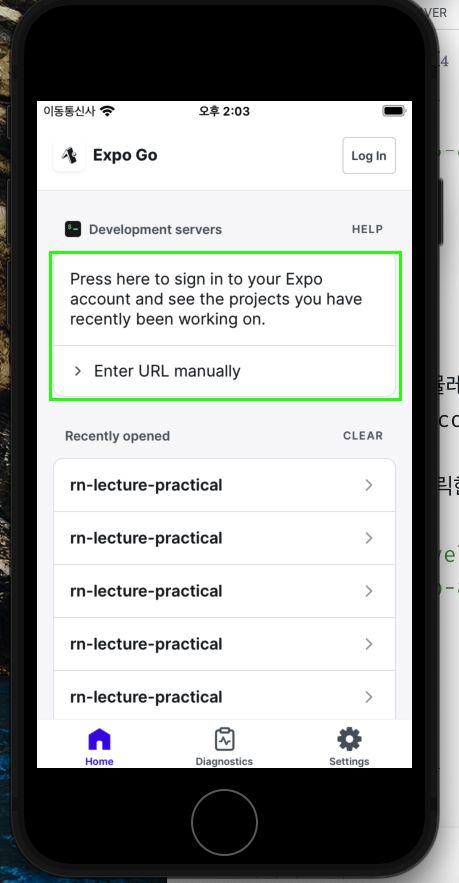
1.Expo Go 앱을 클릭한다

-
Enter URL manually 클릭

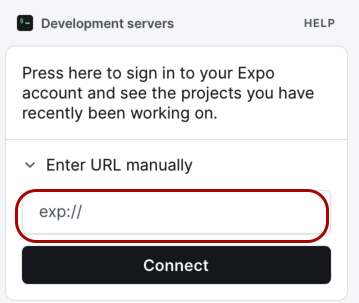
-
디버깅 포트를 입력하고 connect 클릭

- break-point(중단점) 걸고 확인