ZeroCho - 렛츠기릿 자바스크립트 틱택토 강의의 예제를 공부하며 작성한 내용입니다.
한 칸(td)을 클릭했을 때에 원래는 다음과 같이 코드를 작성해 주었다.
let rowIndex;
let cellIndex;
rows.forEach((row, ri) => {
row.forEach((cell, ci) => {
if (cell === target) {
rowIndex = ri;
cellIndex = ci;
}
});
});하지만 table은 자체적으로 index를 찾는 기능을 갖고있기 때문에 코드를 다음처럼 간단하게 작성할 수 있다.
const rowIndex = event.target.parentNode.rowIndex;
const cellIndex = event.target.cellIndex;rowIndex의 경우 부모 노드인 tr의 index에 해당하므로 parentNode로 부모 노드를 가져와서 index를 찾도록 한다!
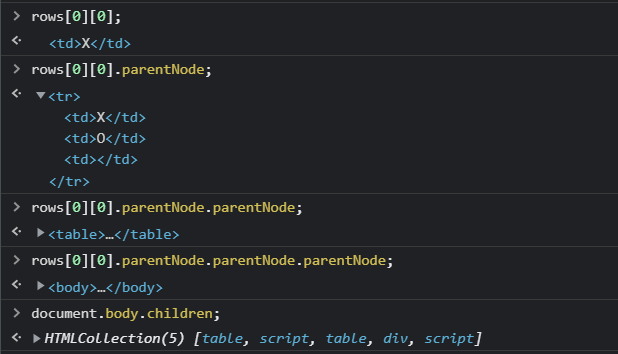
다음을 보면 조금 더 쉽게 이해할 수 있을 것이다!