각 아래에 대한 CSS 코드를 추가해 주면 커스텀을 할 수 있습니다.
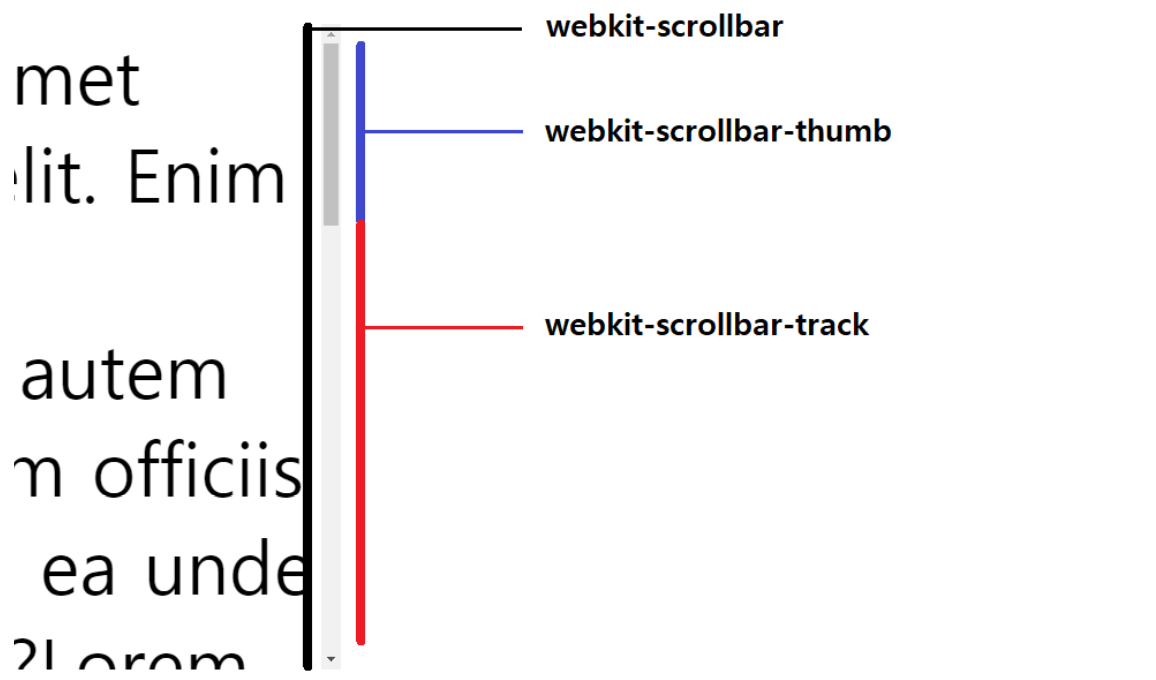
::-webkit-scrollbar : 스크롤바 영역에 대한 설정
::-webkit-scrollbar-thumb : 스크롤바 막대에 대한 설정
::-webkit-scrollbar-track : 스크롤바 뒷 배경에 대한 설정
영역::코드로 적용 대상을 제한하여 사용할 수 있습니다.

코드
.scrollbar {
margin-right: 8px;
}
.scrollbar::-webkit-scrollbar {
width: 8px; /* 스크롤바의 너비 */
}
.scrollbar::-webkit-scrollbar-thumb {
height: 30%; /* 스크롤바의 길이 */
background: #888888; /* 스크롤바의 색상 */
border-radius: 10px;
}
.scrollbar::-webkit-scrollbar-track {
margin: 8px;
border-radius: 10px;
background: #eeeeee;
}