
소개
흔히 우리는 프로그래밍 언어의 타입 결정 방식에 따라 “정적 타이핑(Static Typing)”과 “동적 타이핑(Dynamic Typing)”으로 나누게 된다. 혹은 “정적 타입 검사” 와 “동적 타입 검사”로 구분 짓기도 한다.
언어마다 차이를 가지는 두 타입 결정 방식(정적 타이핑, 동적 타이핑)의 간단한 개념 및 원리와 해당 두 타입과 지금 소개하려는 “점진적 타이핑(Gradual Typing)”과 어떠한 연관이 되어있는지에 관해 얘기해보려 한다.
정적 타이핑과 동적 타이핑
정적 타이핑 (Static Typing)
자료형(Type)을 컴파일 당시에 결정하는 것으로 변수에 할당할 값에 따른 타입을 사전에 미리 지정해주어야한다. 만약, 해당 타입의 잘못된 지정 및 할당이 일어난다면 런타임 환경으로 넘어가기전 컴파일러에서 애초에 타입 검사를 통해 에러를 발생시킨다.
코드를 작성하는데 있어 유연하지 못하고 엄격하다 생각할 수 있지만 이렇게 컴파일 당시에 에러를 띄우기 때문에 타입 에러를 초기에 발견하고 수정할 수 있다.
관련 언어로는 C , Java , C# , C++ 등이 있다.
동적 타이핑 (Dynamic Typing)
정적 타이핑과 달리 자료형(타입)을 컴파일 당시에 결정하는 것이 아닌 런타임 시 결정하게 된다. 타입의 별도 명시 없이 변수명 선언으로 값을 전달하는 것이 가능하다.
코드를 작성하는데 있어 별도의 사전 타입 선언이 없어도 에러를 발생시키지 않기때문에 굉장히 유연한 코드 작성이 가능하다는 장점도 있지만 그만큼 런타임을 하는 과정에 있어 예기치 못한 에러가 발생하는 경우가 많다. 이러한 문제는 애플리케이션을 제작하는데 있어 추후 큰 걸림돌이 된다.
관련 언어로는 모두 예상했듯이 JavaScript가 있고, Python , Ruby도 이에 해당한다.
간단히 JavaScript 코드를 통해 “동적 타이핑”을 알아보자.
const a = 100; //number
const b = "hello"; //string
const c = false; //boolean이처럼 사전에 타입이 정의되는 것이 아닌, 값을 변수에 할당함과 동시에 타입이 정해지는 것이 “동적 타이핑”이다. 우리는 변수 a에 number라는 타입을 지정해주지 않았지만 할당한 값 100을 통해 해당 변수의 타입이 number라는 것을 추론할 수 있게된다.
이처럼 Javascript는 타입을 “강제”하지 않는다. 하지만 그에 따라
let a = 100; //number
a = "hello"; //string
console.log(a); //hello위와 같이 하나의 변수 a가 할당된 값에 따라 number타입으로 추론될 수도 있고 string 타입으로 추론될 수도 있다. 이렇게 자유로운 “형변환”은 나중에 오류를 불러올 수 있다는 것이다.
점진적 타이핑
몇몇 블로그를 보는 중 TypeScript는 “정적 타이핑” 언어라고 소개한 글들이 몇몇 있었다.
그렇게 생각할 순 있다.
TypeScript는 동적 타이핑 언어인 JavaScript의 문제를 개선하고자 만들어졌고, 런타임 시 타입을 결정하는 방식이 아닌 컴파일 과정에서 타입을 검사하고 만약 조건에 맞게 할당하지 않았을 경우 에러를 발생시킨다. 즉, Java나 C++과 같은 정적 타이핑언어의 특성을 지녔다고 볼 수 있다.
하지만 그렇다고 해서 TypeScript를 정확히 “정적 타이핑” 언어라고 할 순 없다.
이에 대해 설명하기 앞서 JavaScript의 “타입”에 관해 잠시 생각해보자. Javascript 코드를 작성하면서 아마 대부분 “타입 지정”에 관해 고민한 적은 없을 것이다. 그러지 않아도 에러를 발생시키지 않고 잘 동작하기 때문이다.
이러한 이유로 우린 JavaScript를 “타입이 없는 언어”라고 생각했을지 모른다.
하지만 그렇지 않다.
타입스크립트의 설계자 Anders Hejlsberg(C# ,TS 리드 개발자)는 다음과 같이 말했다.
“자바스크립트에서 타입시스템이 없는 것이 아니다. 단지 타입시스템을 공식화한 방법이 없을 뿐이다.”
즉, 위의 초기 개발자의 말에 의하면 “자바스크립트엔 타입이 없다 ” 라는 말은 부적절하다. 타입은 존재하지만 해당 타입을 선언하고 활용하는 방법이 존재하지 않는 것이다.
조금 더 나아가서 말하자면 결국 타입스크립트는 자바스크립트에서 타입의 문제를 해결하기 위해 탄생하였지 새로운 언어가 아닌 것이다. 자바스크립트의 연장선이다.
“점진적 타이핑(점진적 타입 검사)”은 컴파일 타임에 타입 검사를 수행하면서 필요에 따라 타입 선언의 생략을 허용한다.
조금 더 풀어서 말하자면 프로그램 전체가 아닌 프로그래머가 명시한 특정 일부분만 정적 타입 검사를 시행하고 나머지 부분은 그대로 자바스크립트와 같이 동적 타입 검사를 시행한다. “점진적”이란 단어가 굉장히 어울릴 것이다.
타입스크립트는 “정적 타이핑 (정적 타입 검사 )”를 지원하는 “점진적 타이핑 ” 언어다.
점진적 타이핑과 타입 추론
위에서 점진적 타이핑은 무엇이고, 왜 타입스크립트는 점진적 타이핑 언어인가에 대해 정의와 설명을 통해 알아보았다.
지금부터는 간단한 “키워드”를 통해 조금 더 와닿게 알아보고자 한다.
그리고 작성할 키워드는 위에서 언급한
“점진적 타이핑(점진적 타입 검사)은 컴파일 타임에 타입 검사를 수행하면서 필요에 따라 타입 선언의 생략을 허용한다.”
해당 문장을 핵심으로 설명해보고자 한다.
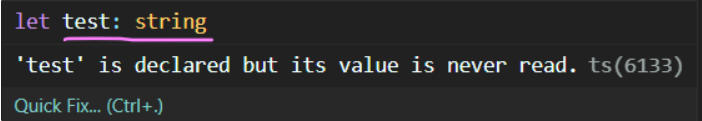
let test = "isGradual";위와 같이 let을 통해 test라는 변수에 isGradual이란 string형태의 값을 넣어주었다.

vsCode의 지원기능을 통해 test에 마우스를 갖다대면 test 변수는 string타입이라는 것을 확인할 수 있다. 위에서 보다시피 타입 선언을 해주지 않았음에도 불구하고 타입스크립트는 변수 test의 타입을 오직 “isGradual”이란 값을 통해 string타입임을 유추(추론)할 수 있는 것이다.

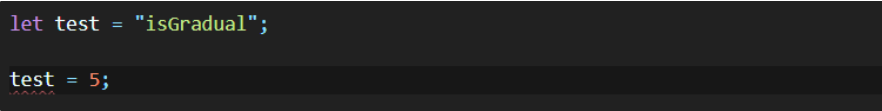
그러므로 test에 string타입이 아닌 number와 같은 다른 타입의 값을 할당 시 컴파일러가 에러를 발생시키는 것이다.
다음으로는 타입스크립트 “타입 추론” 과정에서 굉장히 많이 경험하게 될 infer키워드 이다.
어쩌면 “점진적 타이핑”이란 말과 가장 어울리는 키워드이자 문법이 아닐까 싶기도 하다.
해당 infer또한 컴파일 과정에서 타입 선언을 통해 타입을 검사하도록 하지 않는다. infer키워드를 사용하면 런타임에서 결정되는 타입을 정의할 수 있다.
infer키워드에 관한 정리는 아래 포스팅을 참고하길 바란다.
⬇⬇⬇
생각 정리
타입스크립트는 완전히 새로운 언어가 아니다. 기존 동적 타입 언어인 JavaScript에 정적 타이핑을 부분적으로 가능하게끔 “타입 시스템”을 도입한 것이다. 그에 따라 타입스크립트는 정적 타이핑언어에 굉장히 가깝게 보일 수 있지만 정확히 말하자면 “점진적 타이핑” 언어인 것이다.
우리는 infer키워드와 같은 “타입 추론” 기능을 통해 “점진적 타이핑”에 관해 조금 더 가까이 이해할 수 있고, 타입스크립트가 어떠한 매력이 있는지 느낄 수 있을 것이다.
