SSG - Static Site Generation
이란 SSR의 단점을 보완하는 사전렌더링 방식으로 빌드타임에 페이지를 사전 렌더링해둔다.
SSG에서는빌드타임에 백엔드 서버에 데이터를 요청하기 때문에 데이터의 양이 많아서 응답 속도가 느리더라도
즉,
- 장점 ) 사전렌더링에 많은 시간이 소요되는 페이지더라도 사용자의 요청에는 매우 빠른 속도로 응답이 가능
- 단점 ) 빌드 타임이후에는 페이지를 새롭게 생성을 하지 않기 때문에 매번 똑같은 페이지만 응답함. 최신 데이터 반영이 어렵다.
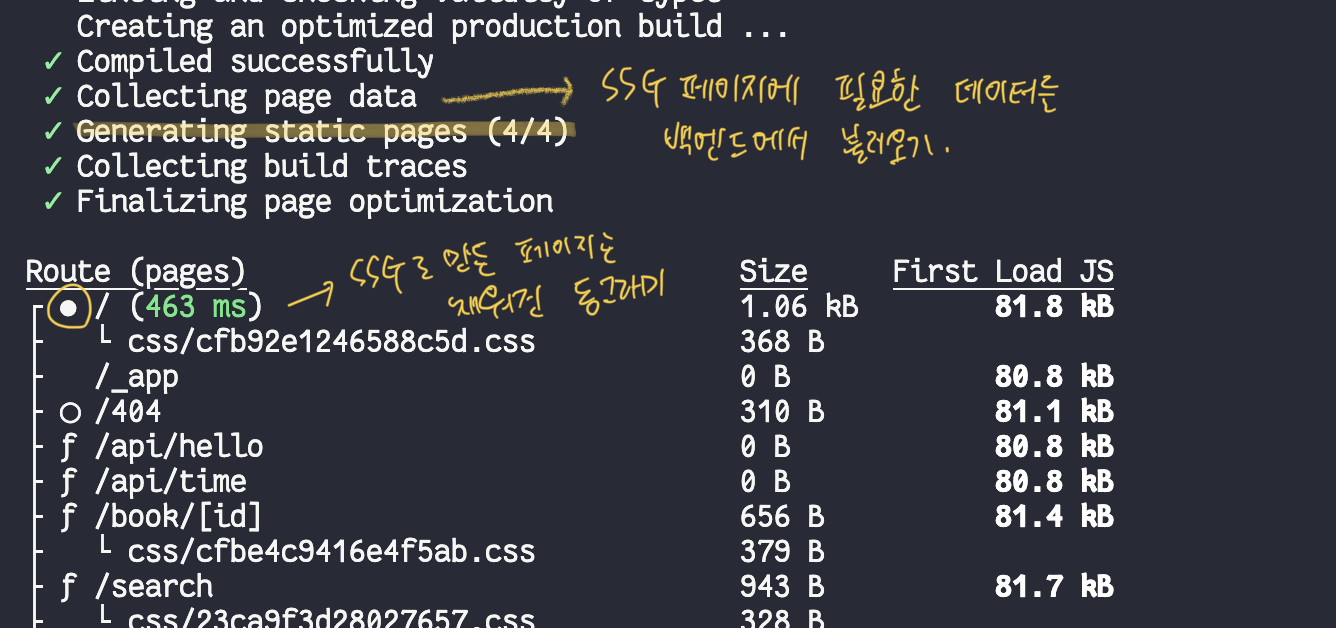
npm run build 를 통해 어떻게 페이지가 생성되는지 빌드 결과를 살펴보자

○ (Static) prerendered as static content → SSG와 동일하게 동작. getStaticProps, getServerSideProps 등의설정을 하지 않아서 기본값으로 정적페이지로 사전랜더링함
● (SSG) prerendered as static HTML (uses getStaticProps)
ƒ (Dynamic) server-rendered on demand → SSR
정적 경로에 SSG 적용하기
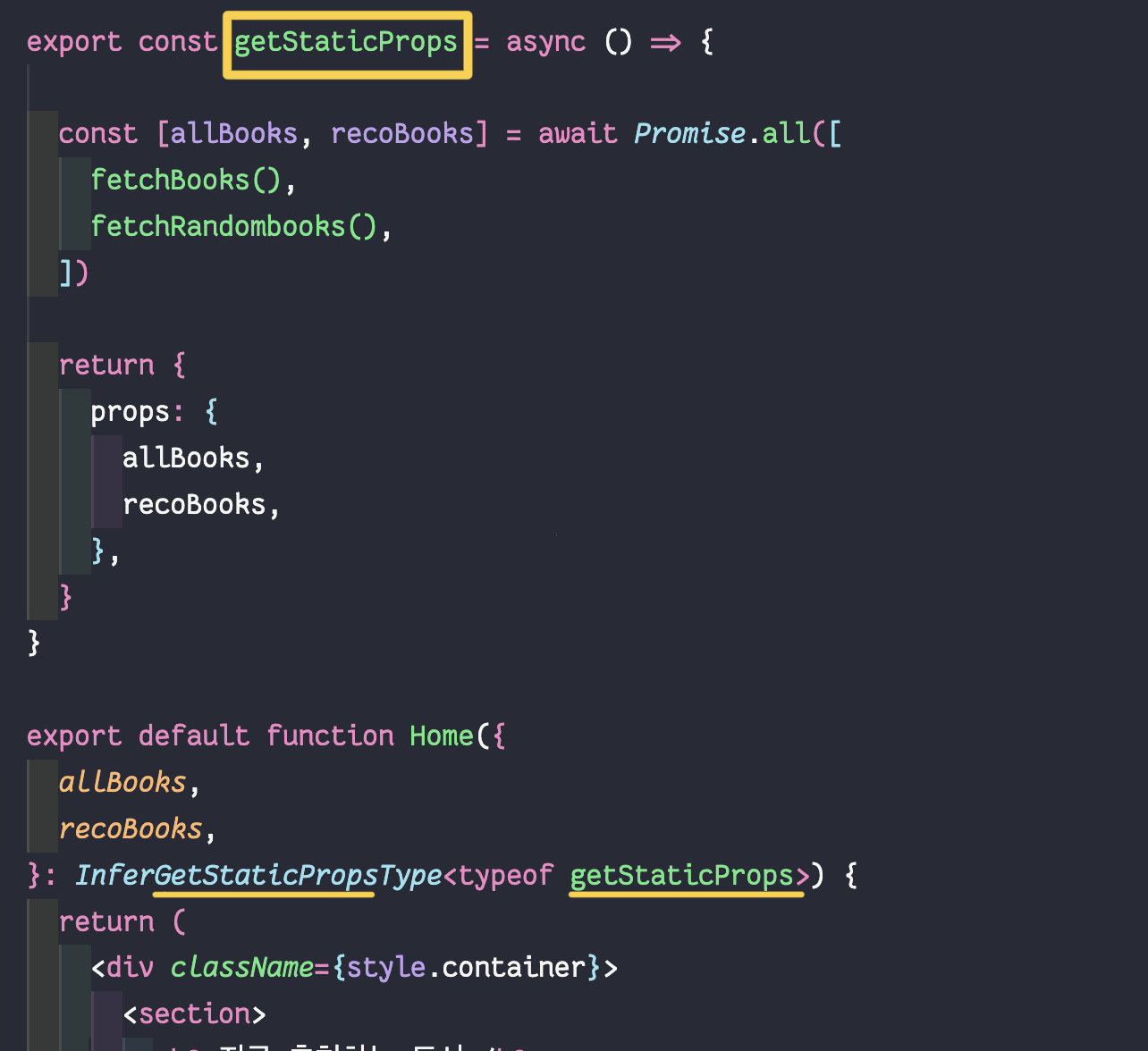
SSR에서 getServerSideProps를 사용한 것처럼, SSG에서는 getStaticProps함수를 사용해 데이터를 패칭한다.
사용방법은 getServerSideProps와 동일하다.
[ index.tsx ]

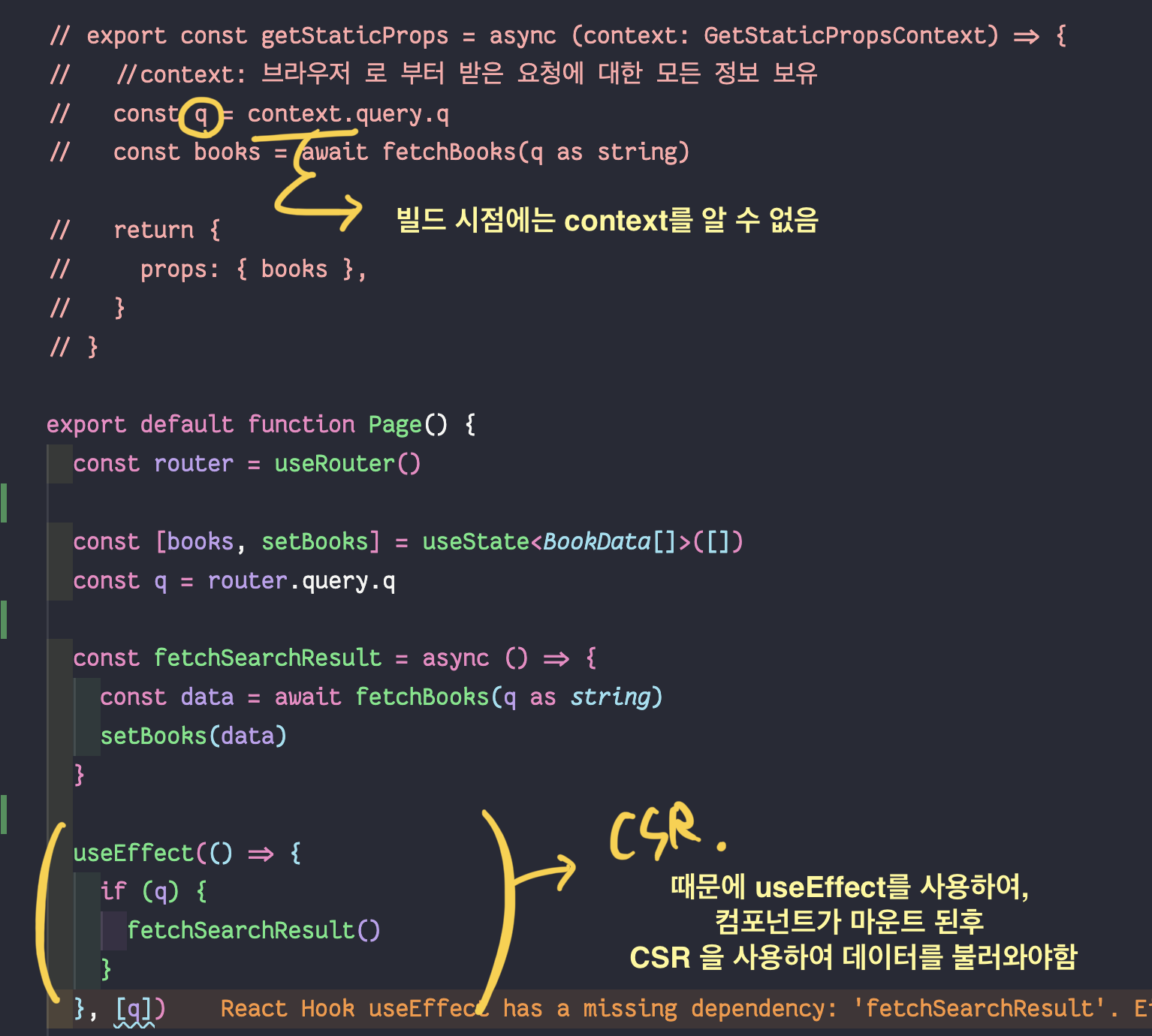
[ search/index.tsx ]
서치페이지에서는 url로 전달된 쿼리스트링값을 사용하여 검색결과데이터를 불러온다.

-
getStaticProps 함수는 빌드타임에 실행됨,
-
빌드타임에는 쿼리스트링을 알 수 없음
- 여기서 쿼리스트링은 사용자가 검색한 단어이기 때문
-
때문에 Search페이지는 사전렌더링과정에서 데이터를 불러오는 SSG 방식으로 동작 할 수는 없지만, query스트링을 꺼내와서 데이터를 불러오는 과정을 사전렌더링이후 클라이언트측에서 직접 진행하도록 해야함 ( 기존 리액트 앱의 방식)
- html 요소만 먼저 가져오고 그 후에 클라이언트에서 서버로 요청을 보내서 받는 방식
동적 경로에 SSG 적용하기
도서 별로 상세정보를 제공하는 book페이지에 SSG를 적용시켜 보자
이전에 정적경로에 적용하던 바와 같이
(1) 페이지에 getStaticProps 함수를 추가,
export const getStaticProps = async (context: GetStaticPropsContext) => {
...
}(2) 페이지에서 데이터를 프롭으로 받아온다.
export default function Page({
book,
}: **InferGetStaticPropsType<typeof getStaticProps>**) {
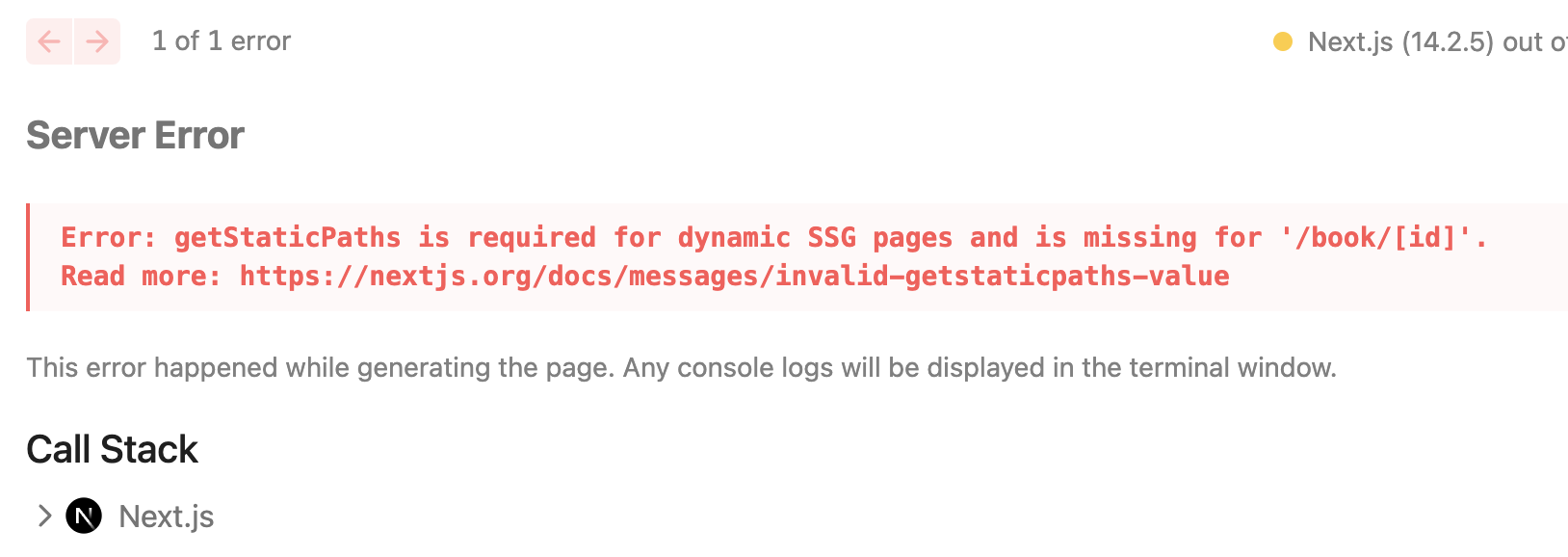
... }그런데 이렇게만 설정해줄경우 서버에서 에러메세지를 보내는데 그것은 다음과 같다.

요약하면, getStaticPath 라는 함수가 필요하다는 얘기이다.
즉, 동적 경로의 SSG 페이지를 만들기 위해서는 getStaticProps 함수와 getStaticPath 함수가 모두 있어한다.
동적경로의 SSG 랜더링 방식
book페이지는 book/1 ~ book/10 번과 같이 여러개의 경로가 존재할 수 있다. 때문에 id값에 따라서 여러개의 페이지를 랜더링 해야 하기 때문에 Next 서버에서 빌드타임에 사전렌더링을 하려면 먼저 존재가능한 경로들을 설정하는 과정이 필요하다.
이렇게 해두면, 사전 렌더링 과정에서 각 경로에 해당하는 페이지를 각각 생성해둘 수 있고, 이후 브라우저의 요청에 따라 book/2번 페이지를 요청하면 book/2번 페이지를 반환할 수 있다.
결론적으로 여기서 1.경로설정하기 과정을 진행하는 함수가 getStaticPath , 2.사전렌더링 과정을 진행하는 함수가 getStaticProps 인 것이다.
export const **getStaticPaths** = () => {
return {
paths: [
{ params: { id: '1' } },
{ params: { id: '2' } },
{ params: { id: '3' } },
],
fallback: false, //존재하지 않으면 notfound로 이동
}
}paths: 이 경로안에 어떤 URL 파라이터들이 존재할 수 있는지를 배열로 반환, url 파라미터의 값들은 반드시 문자열로 설정fallback: paths에 있지않은 예외적인 접속요청이 들어올 때, 어떻게 할건지 설정
export const getStaticProps = async (context: GetStaticPropsContext) => {
const id = context.params!.id
const book = await fetchOneBook(Number(id))
return {
props: { book },
}
}fallback option
앞서 살펴본 바와 같이 paths에 없는 경로로 요청이 올경우 어떻게 처리할지 다루는 것이 fallback 옵션이었다.
false : not-found 반환
fallback: falseblocking : 페이지 즉시 생성
SSR의 방식처럼 요청받은 페이지를 사전랜더링해서 브라우저에게 반환한다.
fallback: 'blocking'- 빌드타임에 모든 도서의 id를 불러오기 어려운 상황일 때,
- 또는 새로운 데이터(새로운 도서)가 계속 추가되어야 하는 상황일때 사용가능
🌟주의
사전렌더링이 길어지면, next서버가 아무것도 응답하지 않기때문에 로딩이 길어지게 된다.
true : 페이지 먼저 반환, 이후 props 데이터!
fallback: true 옵션은 로딩상태가 길어질것을 우려,
먼저 데이터가 없는 상태의 페이지를 먼저 보여주고 (레이아웃 정도만 먼저 보여줌)
이후 데이터를 받아온뒤 페이지를 랜더링 하는 방식이다.