프로젝트 소개

- 배민문방구 모티브 프로젝트 "풉"
사용자들에게 재미와 유쾌함을 전달하고, '쓸데없는 선물' 이라는 주제로 선물에 대한 개념을 전환하여 선물 그 자체보다는 재미를 선물하는 사이트 - 개발 기간 : 2023.2.6 ~2023.2.17
데모 영상
프로젝트를 진행하며
내가 담당한 구현 기능 : 장바구니 CRUD, 주문서 작성
-
장바구니 조회 GET API 작성
- sql raw query의 INNER JOIN과 SELECT 구문으로 장바구니에 담긴 상품들의 정보를 각각 여러 테이블에서 조회해오는 기능을 구현했다.
-
장바구니 수량 수정 PATCH API 작성
- sql raw query의 ON DUPLICATE KEY UPDATE 기능으로 장바구니 안에 없는 상품은 INSERT, 이미 장바구니 안에 존재하는 상품은 UPDATE로 수량만 추가하도록 createOrUpdateItem 함수를 구현했다.
- 유저의 장바구니 안의 상품별 갯수를 조회하여, 해당 상품의 재고보다 많이 담는 경우 에러를 반환하는 기능을 구현했다.
- 장바구니에서 상품 수량 조절 중, 카트 내의 상품 갯수가 0보다 작아질 경우 에러를 반환하는 기능을 구현했다.
- 유저의 장바구니 안의 상품 총 가격을 계산하여, 유저 장바구니 내의 총 가격과, 무료배송 여부를 계산하는 기능을 구현했다.
-
장바구니 상품 추가 POST API 작성
- PATCH API와 유사하나, 수량 수정시에 하나의 상품에 대해서만 정보를 수정하는 것과는 달리 상품 추가는 한 번에 여러 상품을 추가할 수 있기에 frontend에서 한번에 여러 상품 정보가 담긴 배열을 request로 받아 배열의 요소 갯수만큼 각각 createOrUpdateItem 함수를 반복하도록 구현하였다.
-
장바구니 상품 삭제 DELETE API 작성
- query parameter로 삭제할 상품의 id를 받아 sql raw query의 WHERE IN ( ) 구문을 이용해 삭제할 상품의 갯수와 상관없이 한번에 삭제 할 수 있는 기능을 구현했다.
-
주문서 POST API 작성
- 회원가입 기반 기능으로, 로그인 된 유저의 token 정보를 기반으로 해당 유저의 포인트를 조회해 반환하는 기능을 구현했다.
- 주문 api로 요청된 상품의 id로 데이터베이스에서 각 상품의 정보를 조회하여 반환하는 기능을 구현했다.
- 주문 api로 요청된 상품의 id와 수량으로 데이터베이스에서 상품의 가격을 조회하여 실제 결제 예정 금액을 계산하고 반환하도록 구현했다.
어려웠던 점
무엇을 어떻게 만들어야 하나?
가장 어려웠던 단계는 역시 실제 코드를 작성하기 전 pseudo code 를 작성하는 단계였다. '장바구니' 라는 페이지에 crud가 모두 포함되어 있는데다 장바구니를 사용하는 기능을 한번도 구현해본 적이 없었다. '장바구니는 대체 어떻게 만들어야 하나요?' 라고 아무에게라도 물어보고 싶은 막막한 심정이었다.
그렇기에 각각의 함수에서 무엇을 input하고 무엇을 output 해야 하는지, 그렇게 하기 위해서 필요한 로직이 무엇인지를 고민하는 데 많은 시간이 들었다. 장바구니 뿐만 아니라 주문서 작성 역시 input할 데이터와 output할 데이터, 그 사이의 로직을 생각하는 데 꼬박 하루가 들어갔다.
장바구니를 담당한 프론트엔드 팀원과 필요한 정보들을 논의해서 대략적인 input과 output 요소를 구상하고, 도저히 생각나지 않는 부분들을 참고하기 위해 모티브 사이트인 배민문방구를 켜두고 개발자 도구의 network 탭에서 fetch하는 request와 response를 계속 확인해 보면서 사이트 내 요청/응답 데이터의 내용과 이동 과정을 대략적으로 확인하였다. 이 과정에서 다른 사이트들도 개발자 도구를 통해 대략적인 request와 response 내용을 확인해 보며 아, 이 사이트는 이런 식으로 요청과 응답을 설계했구나! 라는 깨달음을 얻기도 했다.
의사 코드를 작성한 뒤 실제 코드를 작성하는 단계에서는 큰 걸림 없이 작성해나갔지만, 짜놓고 보니 더 효율적인 코드가 떠올라 다 짜놓은 코드를 지워버리기도 했다. 이런 과정에서 시간이 많이 소요되어 예상했던 대로 시간 관리가 되지 않고 프로젝트 막바지에 시간이 부족했던 점이 아쉬웠다.
막상 만들고 보니...
프론트엔드에서 필요하다고 요청한 데이터들을 응답해주는 데에 중점을 두고, 작동하는 코드를 어떻게라도 만들어내는 데 가장 높은 우선순위를 두었다. 그렇다 보니 반복문을 사용해 쿼리문을 지나치게 여러 번 호출하는 비효율적인 함수나, get으로 처리해야 하는 api를 post로 설계해 restful 하지 않은 api 설계가 되는 등 만족스럽지 않은 부분들이 눈에 보였다.
심지어 만들고 보니 같은 로직을 프론트엔드에서도 이미-더 효율적으로-구현해 놓아서, 굳이 백엔드에서 리소스를 들여 한번 더 조회할 필요가 없는 데이터들을 응답해주는 함수도 있었다.
부족했던 소통과 서로의 작업 내용에 대한 무지
api 작성 전 프론트엔드와 협의해 요청과 응답의 데이터 구조와 key를 정했지만, 서로 이해한 바가 달라 막상 통신을 할 때가 되자 요청하거나 응답하는 데이터의 key 이름 차이가 생겼다. 더 나아가서는 데이터 구조까지도 달라져서 급하게 함수 구조를 수정해야 하는 문제가 생기기도 했다.
이는 소통이 부족해서 생긴 문제이기도 하지만, 프론트엔드와 백엔드가 서로 상대방이 작업하고 있는 내용, 구현할 수 있는 내용에 대한 지식의 부재에서 온 것도 있다는 점을 느꼈다. 백엔드에서는 api에 요청이 오면 데이터를 응답해주고 끝나지만, 프론트엔드에서는 그 응답으로 받은 데이터를 다시 분해해 페이지에 렌더링하는 과정이 필요하다. 내 코드만 구현하면 끝이 아니라 웹 페이지의 흐름 전체를 고려하고, 왜 이런 데이터와 과정이 필요한지 서로의 작업 과정을 이해하고, 통신 과정을 적극적으로 확인하는 자세를 가져야 더 수월한 통신이 가능하겠구나 하는 깨달음을 얻었다.
또 백엔드와 프론트엔드가 동일한 기능을 구현해두어야 미리 기능별로 통신을 하며 완성도를 높일 수 있는데, 프로젝트 전체적으로 각각 작업 순서가 맞지 않아 프로젝트 도중에 통신을 충분히 해보지 못한 점도 아쉬웠다. 다음 프로젝트에서는 전체적인 프로젝트의 흐름을 고려하여 프론트-백의 작업 순서를 맞추는 과정이 꼭 필요하다고 느꼈다.
좋았던 점
팀원들간의 소통과 협업 그리고 성장
팀원들과 planning meeting 을 통해 프로젝트의 내용과 구현할 기능, 담당자를 정한 뒤, 처음부터 끝까지 협업을 통해 프로젝트를 진행하였다.
매일 오전 30분 정도의 daily standup meeting으로 각자 한 일, 오늘 할 일, blocker와 기타 건의 사항을 공유하였으며 서로의 진행 상황을 확인할 수 있도록 trello의 칸반 보드와 notion 회의록을 공유했다.
팀 프로젝트이기에 내 파트만 구현하면 끝이 아니었다. 누군가의 진행상황에 blocker가 있으면 의견을 내고, 다른 팀원의 blocker를 해결하기 위해 적극적으로 나서는 자세를 가지고 프로젝트에 임했다.
팀원들의 blocker를 해결하려고 노력하면서 타인의 코드를 읽는 경험도 자연스레 많이 하게 되어 나 자신의 성장에도 도움이 되었고, 함께 에러의 원인을 찾아 해결하거나 혼자 작성하기 복잡한 서브쿼리를 함께 작성하는 등 팀원의 코드에서 막혀있던 부분을 함께 해결한 일들이 정말 뿌듯한 경험과 성취감으로 남았다.

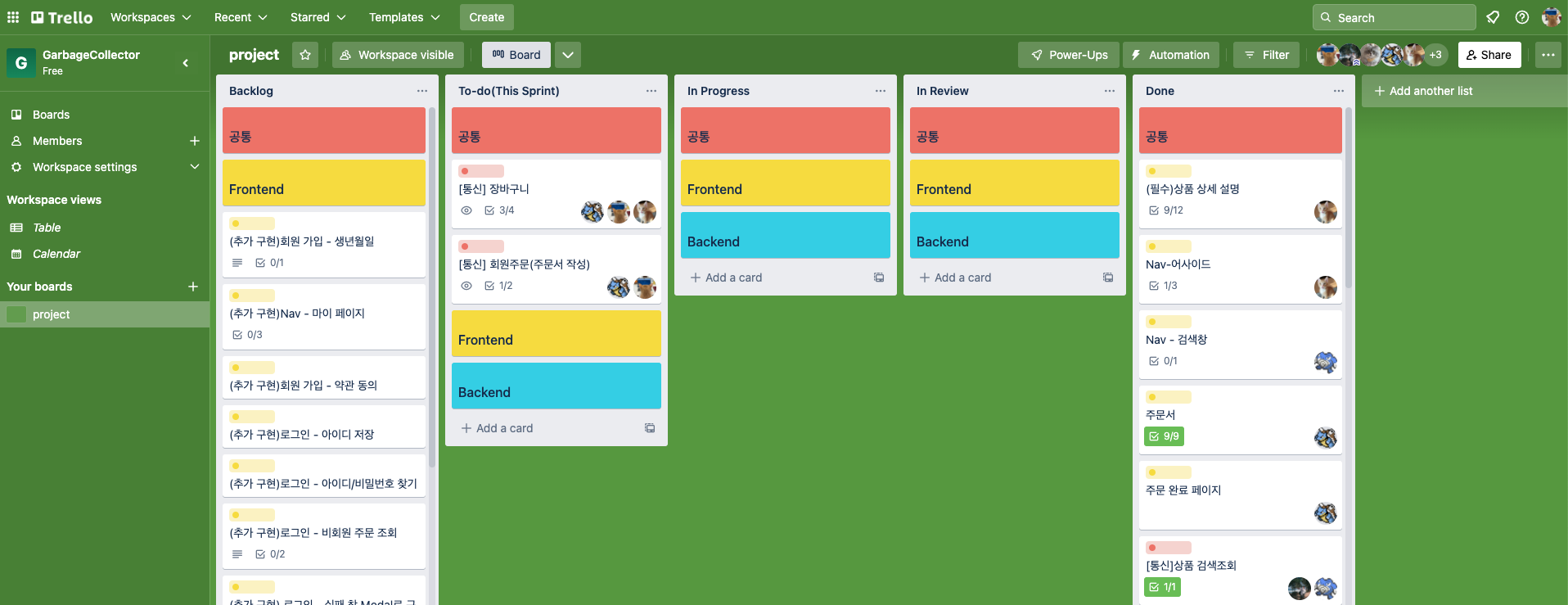
- Trello의 칸반 보드를 이용해 맡은 파트를 티켓화하고, 각 티켓의 진행 상황을 공유하였다.
팀원들 모두 trello를 처음 사용해 보는지라 처음에는 헤맸는데, 사용해 보니 실시간으로 서로의 진행 상황을 확인할 수 있어 전체적인 진행 상황을 한눈에 볼 수 있어 좋았다. 다음에는 보기만 하는 데 그치지 말고 진행 상황을 체크하고 서로 작업 순서를 맞출 수 있도록 해야겠다.


-
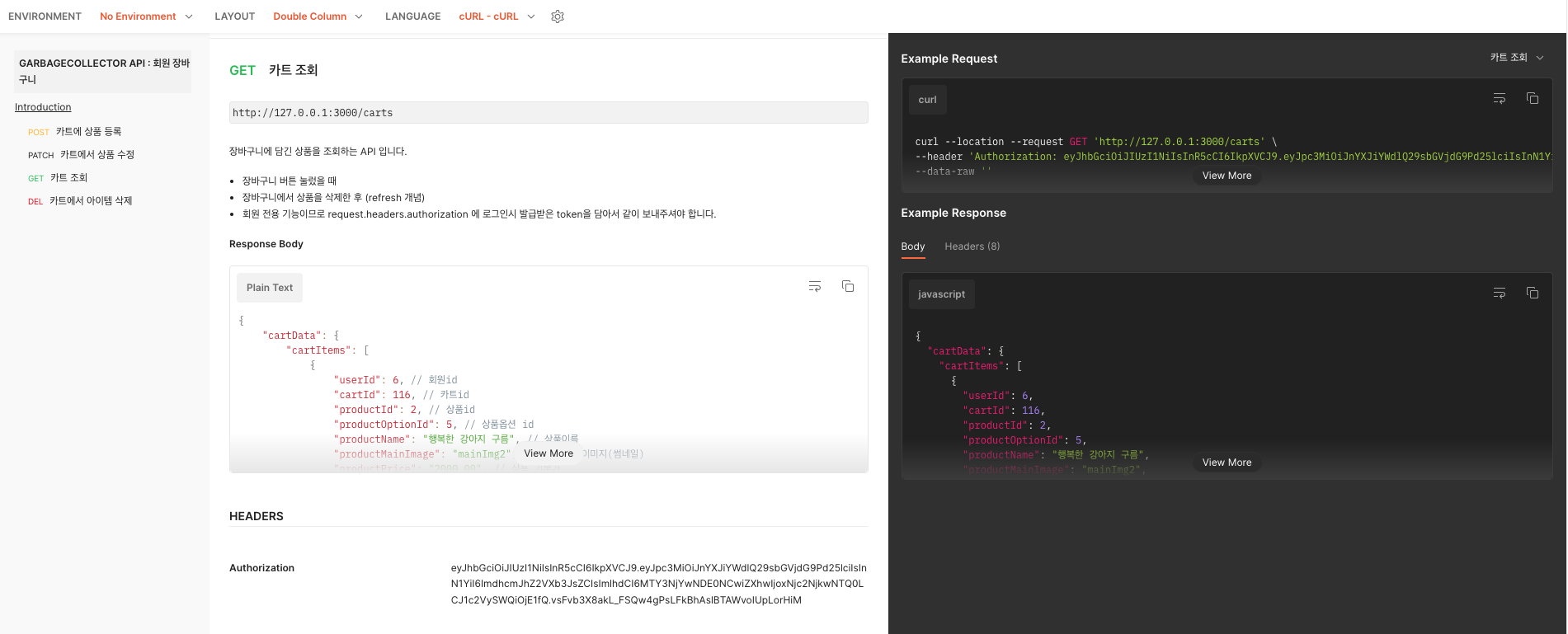
postman의 api 명세화 도구를 이용해 제작한 api의 request-response 명세를 팀원들과 공유하였다.
-
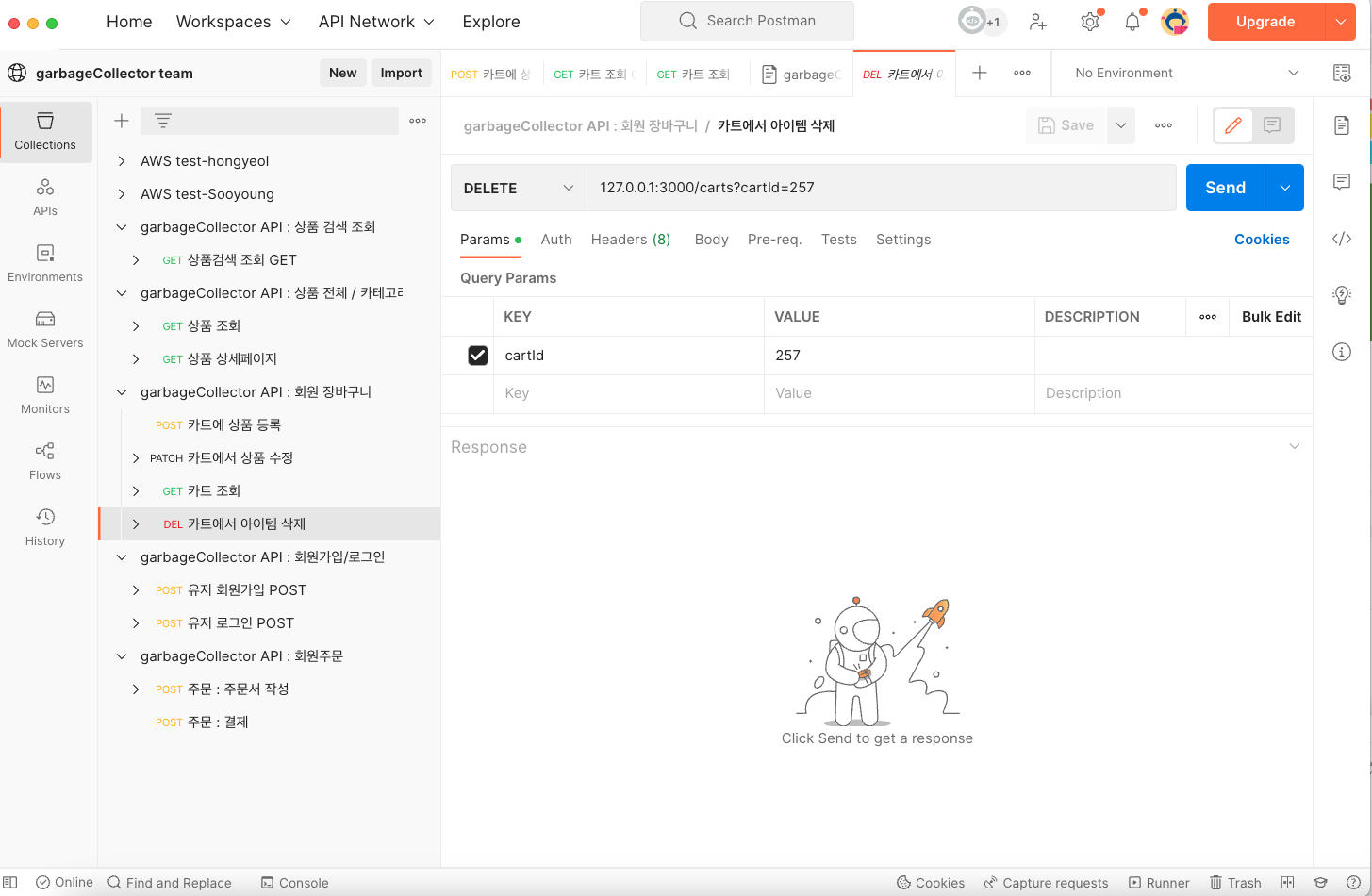
또, postman의 team workspace 기능을 이용해 백엔드 팀원들이 각자 작성한 api 예시를 한 곳에 모아 팀원 모두가 확인하고 테스트할 수 있도록 하였다.
팀 워크스페이스가 없었을 때에는 다른 팀원이 작성한 api를 테스트할 필요가 있을 때 일일이 코드를 확인하거나 api 작성자에게 "회원가입에 필요한 key가 뭐예요?" 하고 물어보는 등 비효율적인 절차를 거쳐야 했는데, 팀 워크스페이스를 사용해 보니 내가 작성한 api마냥 간단히 테스트해 볼 수 있어서 대단히 편리했다. 협업에 필요한 툴을 유용하게 사용할수록 생산성이 높아진다는 걸 뼈저리게 느꼈다.
프로젝트를 마무리하며
짧은 프로젝트 기간 동안 정말 많은 것을 느꼈다. 더 깔끔하고 오류 없는 코드를 작성하고 싶었고, 더 효율적인 데이터 구조를 설계하고 싶었으나 아직 목표에 비해 내 역량이 부족하다는 것을 여실히 느낀 프로젝트였다.
2주간 프로젝트에 몰입하며 내 스스로 무언가를 만들어가는 과정에서 기능 하나하나가 구현될 때마다 즐거움과 짜릿함을 느끼기도 했고, 팀 차원에서 더 효율적인 코드, clean code를 작성해야 하는 필요성을 누가 가르쳐주지 않아도 깨닫게 되었다. 또한 코드를 작성하는 것 이상으로 팀원들과의 협업과 시간 관리가 정말 중요하다는 걸 몸으로 체감했기에, 다음 프로젝트에서는 project manager 역할에 자원해서 팀원들간의 작업내용을 조율해보고 싶기도 하다.
다음 2차 프로젝트에는 또 얼마나 힘들고 뿌듯한 순간들이 기다리고 있을지 벌써 기대된다. 화이팅!!
