display : flex
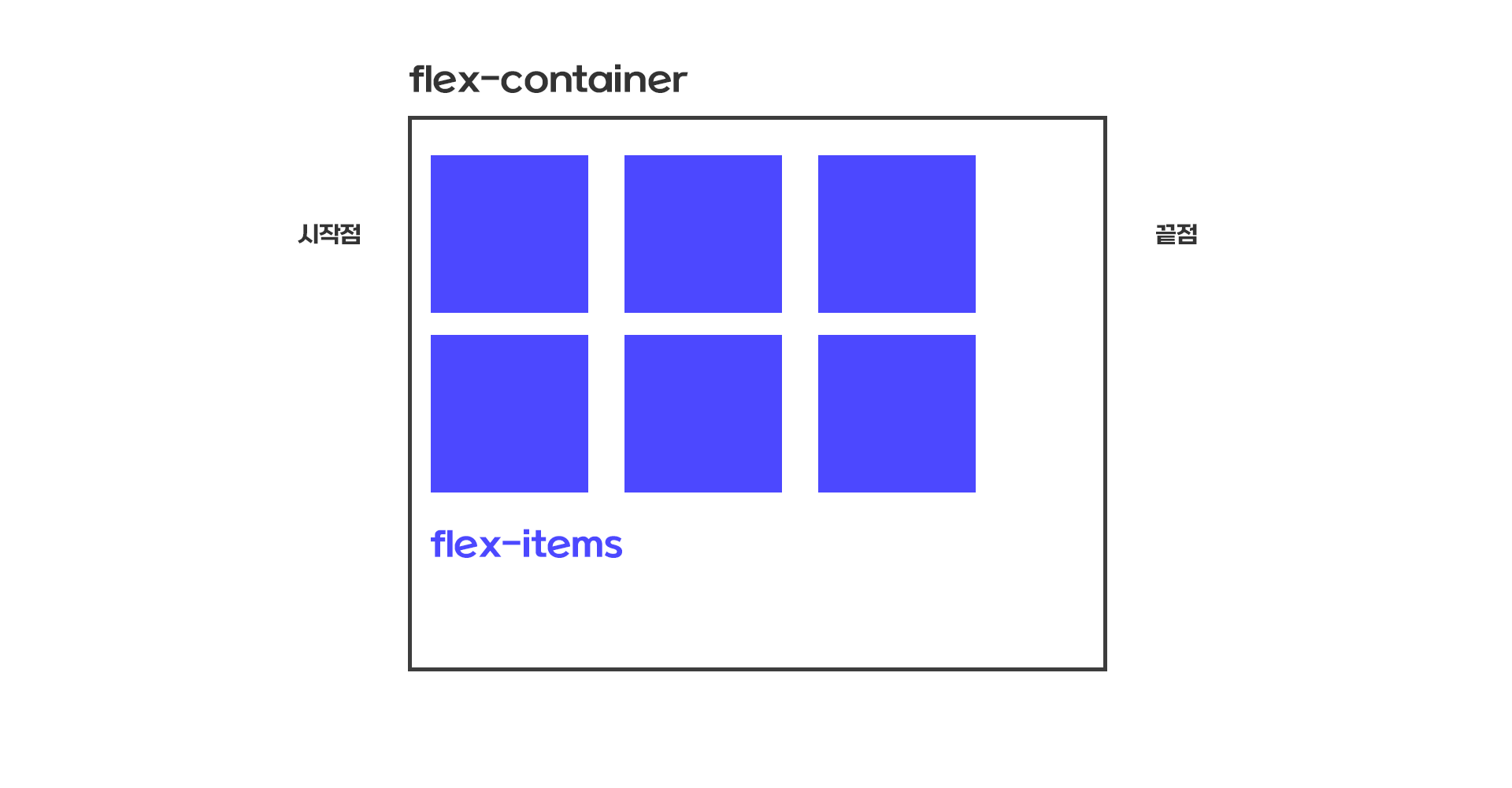
선택자 {display: flex;}display에 flex를 설정해 주면 코드의 자식 요소가 가로 정렬로 바뀌게 됩니다.
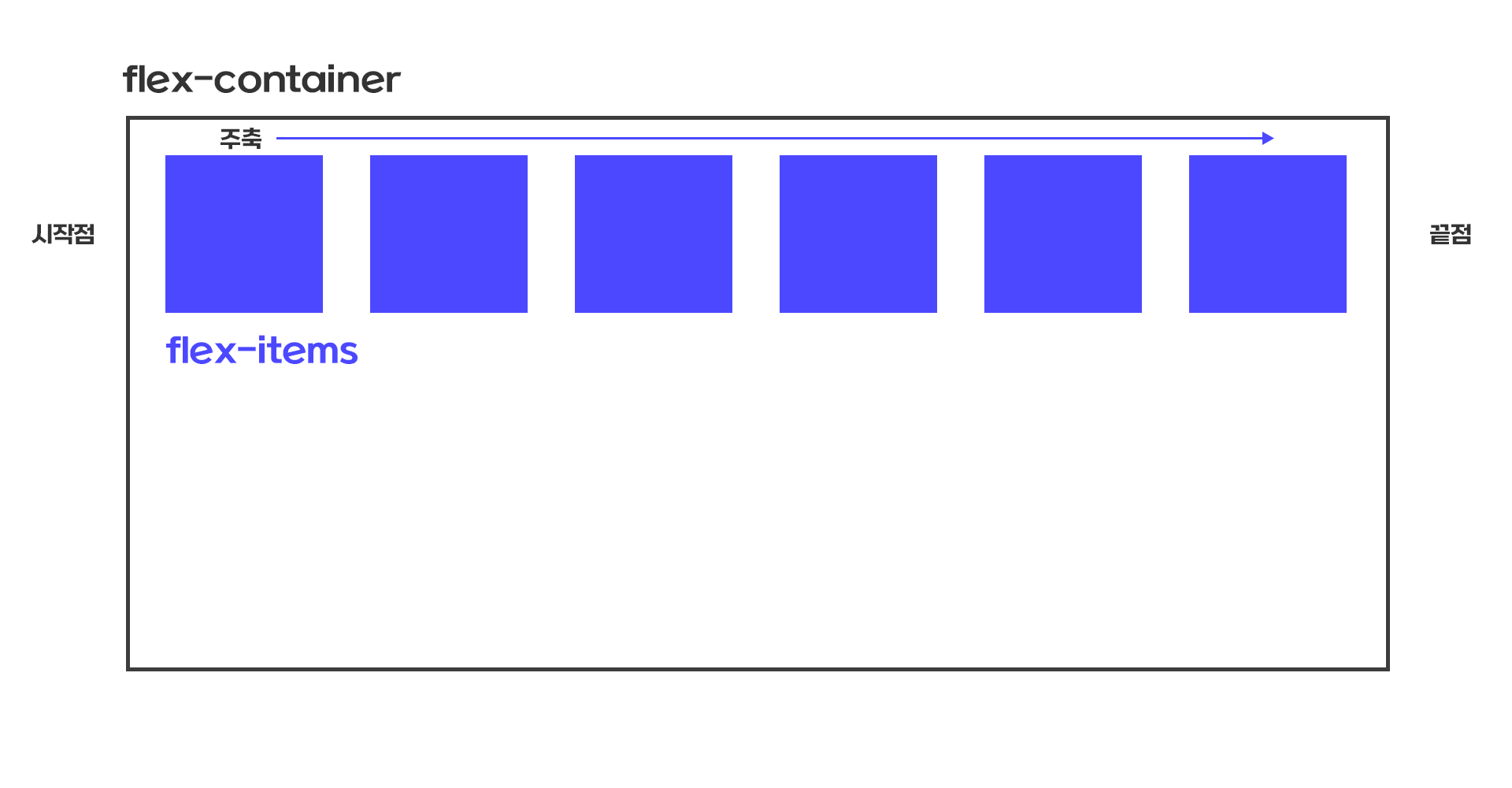
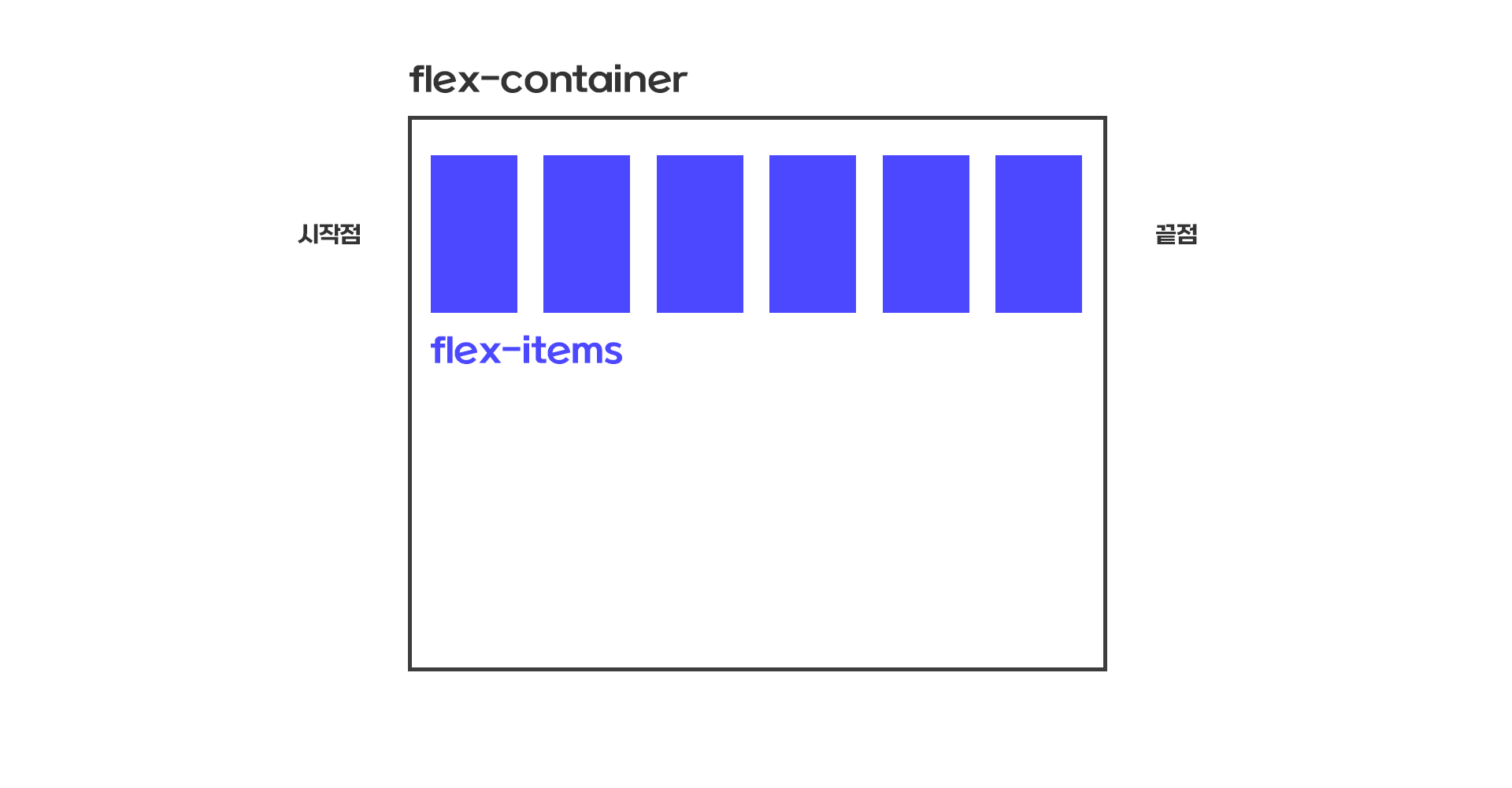
정확히 말하자면 수평된 주축을 기점으로 시작점에서 끝점 방향으로 자식 요소들이 정렬하게 됩니다.

여기서 flex를 설정해준 코드는 flex container, 설정해준 코드의 자식 요소는 flex items로 불립니다.
- display : inline-flex
inline-flex는 flex container를 block요소 처럼 세로로 쌓이는게 아닌 inline 요소의 특징처럼 가로로 쌓이게 만들 수 있습니다.
display:flex와의 차이점은 이러한 정렬 요소가 있습니다.
💡 flex container가 inline 요소처럼 정렬되는 것이지 그 안에 자식 요소인 flex items는 관계가 없다.
- flex container, flex items에 적용 가능한 속성
| 종류 | 사용 가능한 속성 |
|---|---|
| flex container | flex-flow |
| flex-direction | |
| flex-wrap | |
| justify-content | |
| align-content | |
| align-items | |
| flex items | order |
| flex | |
| flex-grow | |
| flex-shrink | |
| flex-basis | |
| align-self |
- flex-direction (flex container)
주 축을 설정해 줍니다.
기본 속성값은row입니다.
flex-direction 속성
| row | row-reverse | colum | column-reverse |
|---|---|---|---|
| 좌측 > 우측 | 우측 > 좌측 | 위 > 아래 | 아래 > 위 |
| 행(수평 정렬) | 행(수평 정렬) | 열(수직 정렬) | 열(수직 정렬) |
| 시작점과 끝점이 반대로 바뀜 | 시작점과 끝점이 반대로 바뀜 |
💡 reverse로 시작점과 끝점이 반대로 바뀌면 flex items의 정렬 순서도 1, 2, 3이 아닌 3, 2, 1순으로 정렬이 된다.
- flex-wrap (flex container)
flex items의 줄 바꿈 여부를 결정해 줍니다.
기본 속성값은nowrap입니다.
그냥display:flex를 적용하면 기본값인nowrap때문에items들의 가로사이즈가 부모 사이즈를 초과해도 화면에 줄 바꿈 없이 구겨지면서 꽉 채워진다.
하지만wrap으로 설정을 해주면 부모 사이즈에items들이 다다랐을 때 아래로 줄 바꿈이 된다.
flex-wrap 속성
| nowrap | wrap |
|---|---|
| 줄 바꿈 없음 | 여러 줄로 바꿔줌 |
nowrap 적용 화면 (items가 구겨진다.)

wrap 적용 화면 (줄 바꿈이 되었다.)

- justify-content (flex container)
주 축의 정렬 방법입니다.
기본 속성값은flex-start입니다.
💡 주 축이 바뀌는게 아니기 때문에 itmes들의 순서는 바뀌지 않는다!
justify-content 속성
| flex-start | flex-end | center | space-between | space-around |
|---|---|---|---|---|
| items를 시작점으로 정렬 | items를 끝점으로 정렬 | items를 가운데 정렬 | 각 items 사이를 균등하게 정렬 | 각 items의 외부 여백을 균등하게 정렬 |
- align-content (flex container)
교차 축(수직)의 여러 줄 정렬 방법입니다.
기본 속성값은stretch입니다.
💡
1. stretch에서 items의 height값이 없다면 items들이 화면의 세로값을(height:auto) 꽉 채워서 출력이 됩니다.
2. align-content는 items가 flex-wrap:wrap을 통해서 두 줄 이상일 때 작동을 합니다.
그리고 flex container안에 빈 여백이 있어야 작동합니다.
3. 여러 줄을 한 번에 정렬 시키기 용이합니다.
align-content 속성
| stretch | flex-star | flex-end | center | space-between | space-around |
|---|---|---|---|---|---|
| items를 시작점으로 정렬 | items를 시작점으로 정렬 | items를 끝점으로 정렬 | items를 가운데 정렬 | 각 items 사이를 균등하게 정렬 | 각 items의 외부 여백을 균등하게 정렬 |
- align-items (flex container)
교차 축(수직)의 한 줄 정렬 방법입니다.
기본 속성값은stretch입니다.
💡
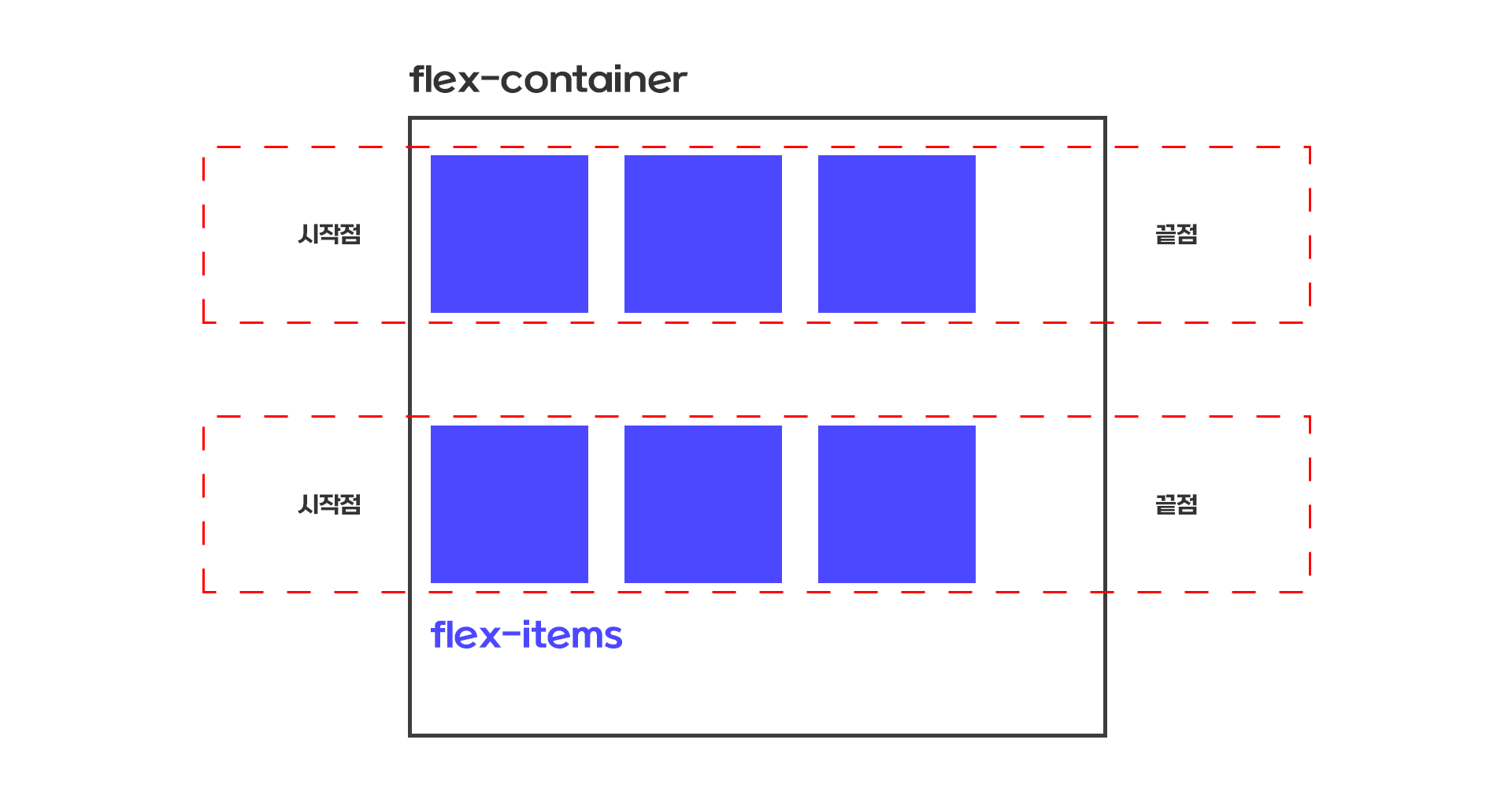
한 줄씩 정렬하는 방법이기 때문에 flex-wrap:wrap을 통하여 items가 여러 줄로 구성되었다면, 각 줄마다 시작점과 끝점이 존재하고 그 점을 기준으로 속성을 넣을 수 있습니다.
wrap 적용 후 align-items를 사용했을 때 시작점과 끝점이 한 줄마다 생기는 화면

align-items 속성
| stretch | flex-star | flex-end | center | baseline |
|---|---|---|---|---|
| items를 시작점으로 정렬 | items를 시작점으로 정렬 | items를 끝점으로 정렬 | items를 가운데 정렬 | 각 items 사이를 각 줄의 문자 기준선(baseline)에 정렬 |
- order (flex items)
flex items의 정렬 순서를 정해줍니다.
기본 속성값은0입니다.
💡 HTML구조를 바꾸지 않고 items들의 순서를 그때그때 바꿀 수 있다는 장점이 있습니다.
order 속성
| 0 | 숫자 |
|---|---|
| 정렬 순서가 정해지지 않음 | 숫자가 작을 수록 먼저 정렬(음수도 가능합니다.) |
- flex-grow (flex items)
flex items의 증가 너비 비율을 설정해 줍니다.
기본 속성값은0입니다.
💡
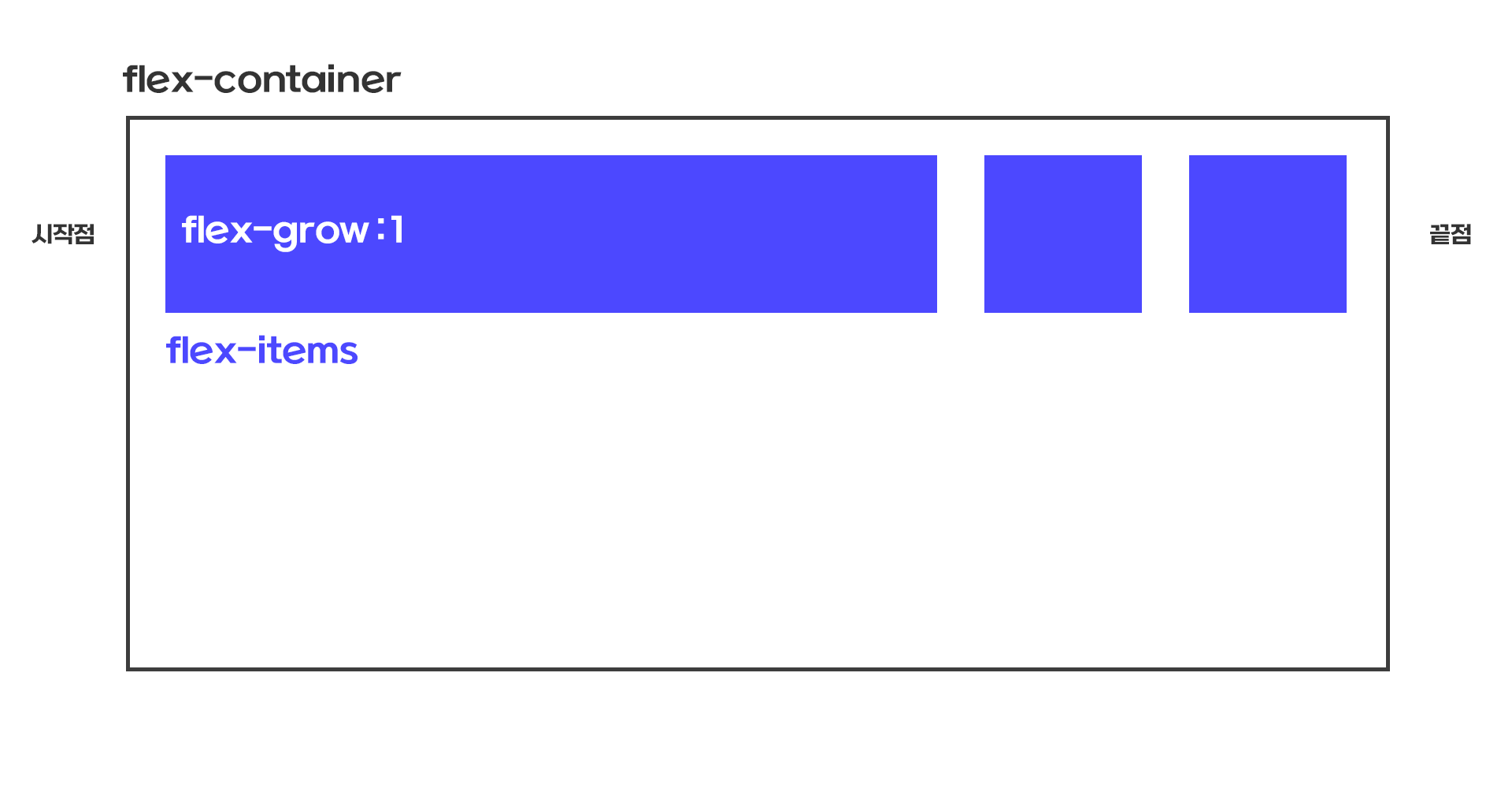
1. flex-grow를 items들 중 한개에만 값을 주게 된다면 flex container를 차치하는 너비값에서 다른 items들의 너비값을 제외한 여백을 해당 비율로 채우게 됩니다.
2. 비율은 items안에 있는 내용들의 너비를 포함하지 않고 계산이 되기 때문에, 내용들의 너비를 무시하기 위해서 아래에 나올 flex-basis: 0 ;을 사용해줘야 한다.
첫 번째 items에만 flex-grow: 1 ;로 값을 할당한 화면.

flex-grow 속성
| 0 | 숫자 |
|---|---|
| 증가하는 비율이 정해지지 않음(없음) | 증가 비율을 정해줌 |
- flex-shrink (flex items)
flex items의 감소 너비 비율을 설정해 줍니다.
기본 속성값은1입니다.
💡 flex-shrink: 0 ;을 입력해 주면, 감소하는 비율이 없기 때문에 flex container가 줄어도 items의 너비는 줄지 않기 때문에 items가 구겨지지 않고 화면에 짤리는 듯이 보인다.
웹사이트 반응형을 개발할 때 유용한 코드가 될 것 같습니다.
flex-shrink 속성
| 1 | 숫자 |
|---|---|
flex container 너비가 줄여지면 items의 너비가 구겨지면서 감소 | 감소 비율을 정해줌 |
- flex-basis (flex items)
flex-items의 공간 배분 전 기본 너비를 말합니다.
기본 속성갑은auto입니다.
💡 items의 비율을 일정하게 사용하기 위해서 flex-basis를 그냥 사용하게 되면 items에 들어있는 내용들, 즉 텍스트나 이미지 등의 너비 영향을 받아서 비율이 망가지게 된다.
이러한 현상에는 flex-basis의 값을 0 으로 설정해준다면 내용의 너비는 무시한 체 items가 각각 일정한 비율을 가질 수 있다.
flex-basis 속성
| auto | 단위 |
|---|---|
| 요소의 내용(content) 너비 | px, em, rem 등 단위로 지정해줌 |