
리액트(React)는 페이스북에서 개발한 오픈 소스 JavaScript 라이브러리로, 사용자 인터페이스(UI)를 구축하기 위한 효율적이고 선언적인 방법을 제공합니다. 이 글에서는 리액트의 주요 특징과 장점에 대해 알아보겠습니다.
특징
SPA
웹 애플리케이션의 초기 로딩 시에 필요한 모든 정적 자원(HTML, CSS, JavaScript)을 한 번에 불러오고, 이후에는 필요한 데이터만 동적으로 로딩하여 페이지 갱신을 수행합니다. 이로 인해 빠른 페이지 전환과 부드러운 사용자 경험을 제공합니다.
컴포넌트 기반 아키텍처

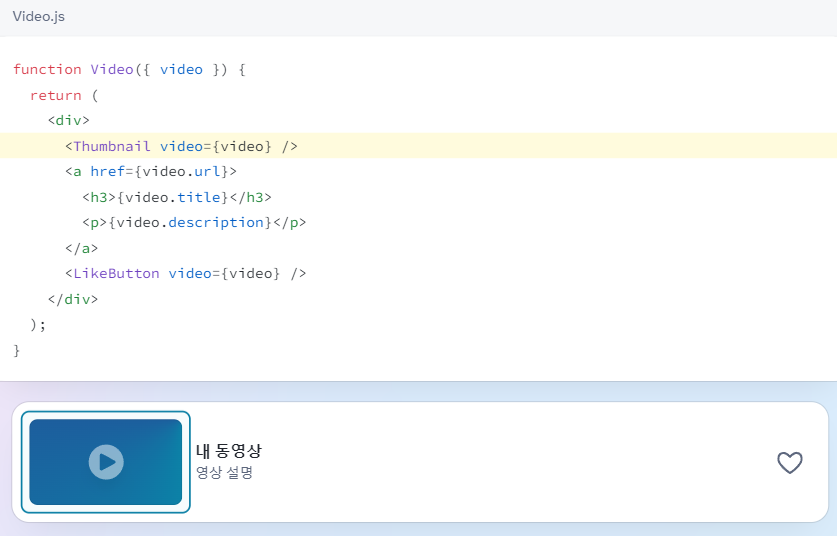
리액트는 컴포넌트 기반 아키텍처를 채택하고 있습니다. 이는 애플리케이션을 작은 독립적인 컴포넌트로 나누어 개발할 수 있도록 도와줍니다. 각 컴포넌트는 자체적으로 상태를 가지며, 필요에 따라 재사용이 가능합니다.
가상 돔 (Virtual DOM)

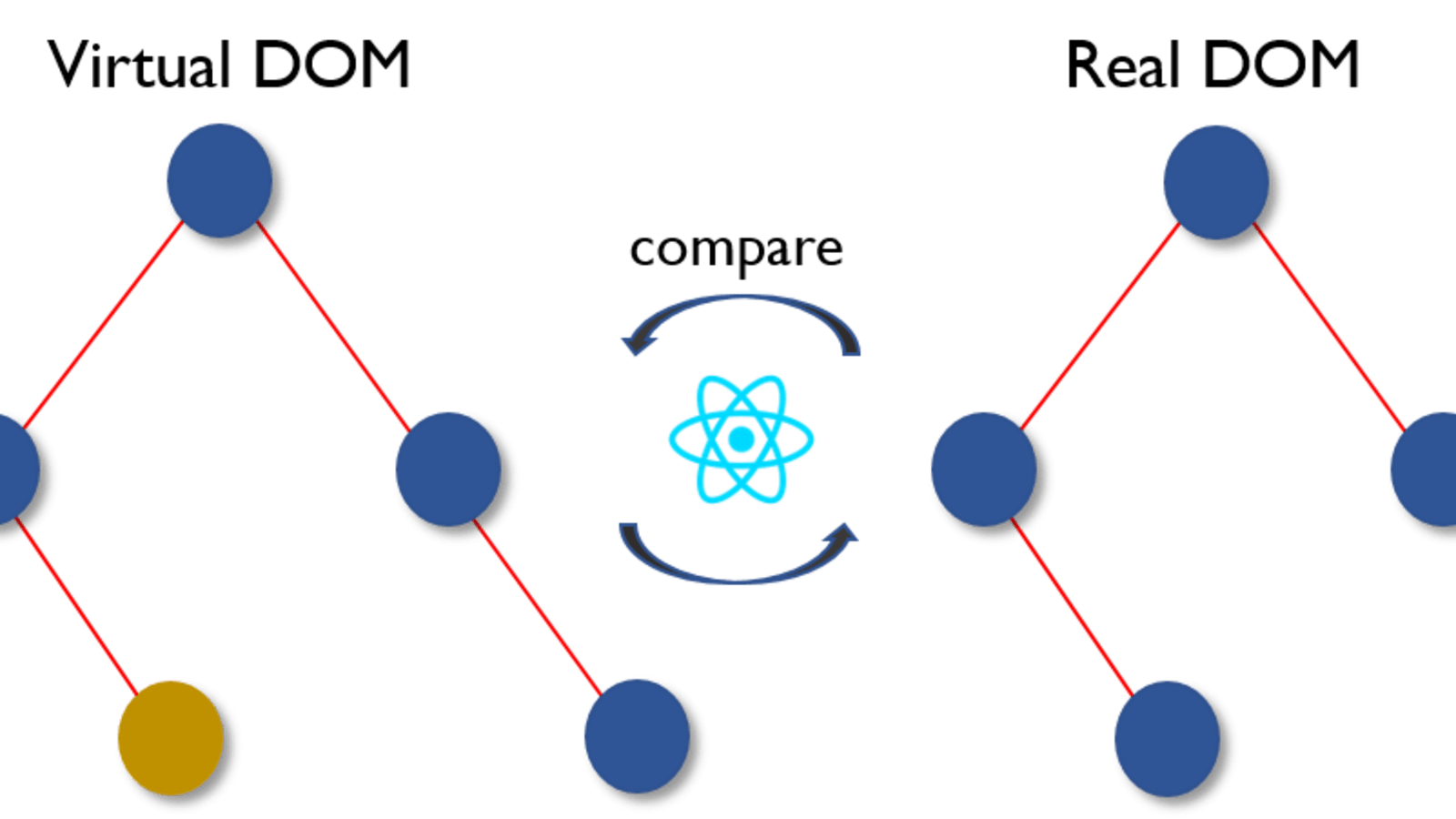
가상 돔은 리액트의 핵심 개념 중 하나입니다. 실제 DOM을 직접 조작하는 대신, 리액트는 가상 돔을 활용하여 변경된 부분만 업데이트합니다. 이로써 성능 향상과 빠른 렌더링을 가능케 합니다.
가상돔의 동작 과정
-
초기 렌더링: 리액트 애플리케이션이 처음 로드될 때, 가상 돔은 실제 DOM과 동일한 구조로 생성됩니다. 이때, 가상 돔은 메모리 상에만 존재하므로 렌더링이 빠르게 이루어집니다.
-
상태 변경: 사용자의 상호 작용이나 애플리케이션 내부의 어떤 이벤트로 인해 상태가 변경되면, 리액트는 이 변경된 상태를 반영한 새로운 가상 돔을 생성합니다.
-
가상 돔 비교: 새로운 가상 돔과 이전 가상 돔을 비교하여 변경된 부분을 찾아냅니다. 이 비교는 가상 돔이 가진 트리 구조를 효율적으로 탐색하여 이루어집니다.
-
변경된 부분 감지: 리액트는 변경된 부분을 감지하고 해당 부분에 대한 실제 DOM 조작을 수행하기 위한 업데이트 목록을 작성합니다.
-
실제 DOM 업데이트: 최종적으로 변경된 부분에 대한 업데이트 목록을 기반으로 실제 DOM을 업데이트합니다. 이때, 전체 DOM을 다시 그리는 대신 변경된 부분만을 업데이트하여 성능을 최적화합니다.
JSX (JavaScript XML)

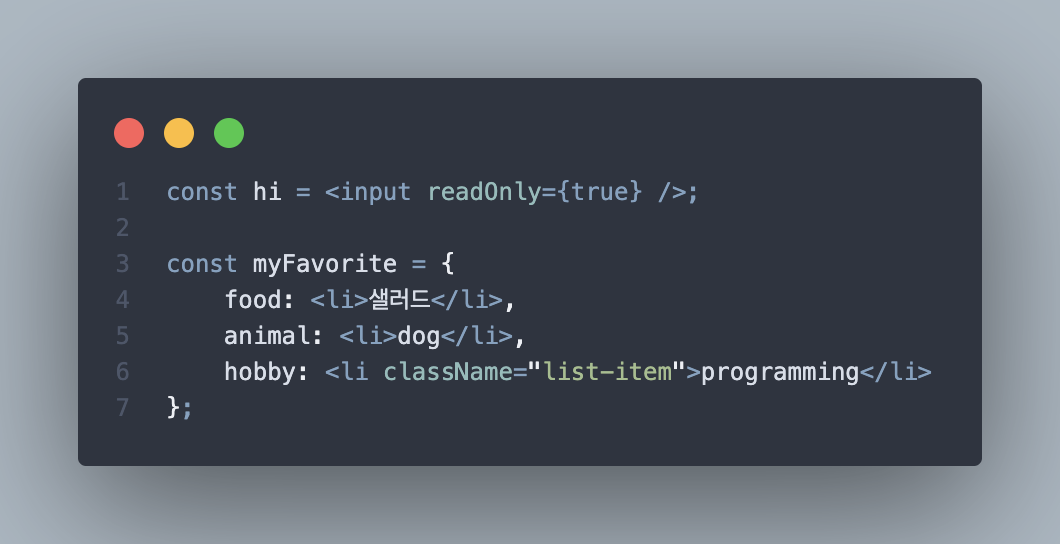
JSX는 JavaScript의 확장 문법으로, XML과 유사한 구문으로 UI를 작성할 수 있게 합니다. 이를 통해 UI 코드를 더 직관적으로 작성할 수 있으며, JavaScript 코드와의 통합이 원활해집니다.
단방향 데이터 흐름

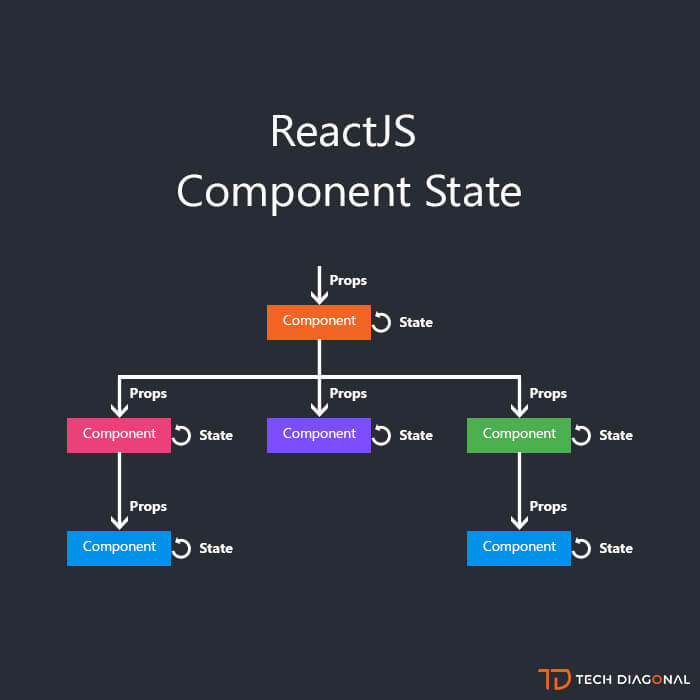
리액트는 단방향 데이터 흐름을 강조합니다. 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 때는 props를 사용하며, 상태 변화는 부모에서 자식으로 향합니다. 이로써 애플리케이션의 데이터 흐름이 예측 가능하고 디버깅이 용이해집니다.
생태계와 커뮤니티
리액트는 거대한 개발자 커뮤니티와 다양한 생태계를 가지고 있습니다. 이는 더욱 풍부한 리소스, 라이브러리, 플러그인 등을 활용할 수 있도록 돕습니다. 또한, React를 기반으로 하는 다양한 도구들이 개발되어 있어 생산성을 향상시킬 수 있습니다.
결론
리액트는 선언적 UI와 효율적인 컴포넌트 기반 아키텍처를 통해 모던 웹 개발을 위한 강력한 도구로 자리매김하고 있습니다. 이를 통해 개발자들은 간편하게 유연하고 성능이 우수한 사용자 인터페이스를 구현할 수 있게 되었습니다.
