저번 포스팅에서 객체의 Getter와 Setter 같이 의문점이 생기는 부분은 문법을 어느정도 포스팅 한 뒤 하나하나 깊게 파고들어 포스팅 하려고 합니다. 코딩테스트 준비를 위한 언어로 파이썬으로 공부를 해보려고 합니다.
배열
이전 포스팅의 객체는 한 변수 혹은 상수에 여러가지 정보를 담기 위함이였다면, 배열은 여러개의 항목들이 들어있는 리스트와 같다.
const array = [1, 2, 3, 4, 5];
배열을 선언 할 때에는 [ ] 안에 감싸주면 된다.
배열 안에는 어떤 값이던지 들어갈 수 있다.
const objects = [{ name : '멍멍이' }, { name : '야옹이' }];
배열을 선언하고 나서, n 번째 항목을 조회하고 싶을 땐 다음과 같이 할 수 있다.
objects[n];
배열의 첫번째 항목은 objects[1] 이 아니라 objects[0] 이다.
여기서 objects[1] 이 두번째 항목이다.
const objects = [{ name: '멍멍이' }, { name: '야옹이' }];
console.log(objects);
console.log(objects[0]);
console.log(objects[1]);
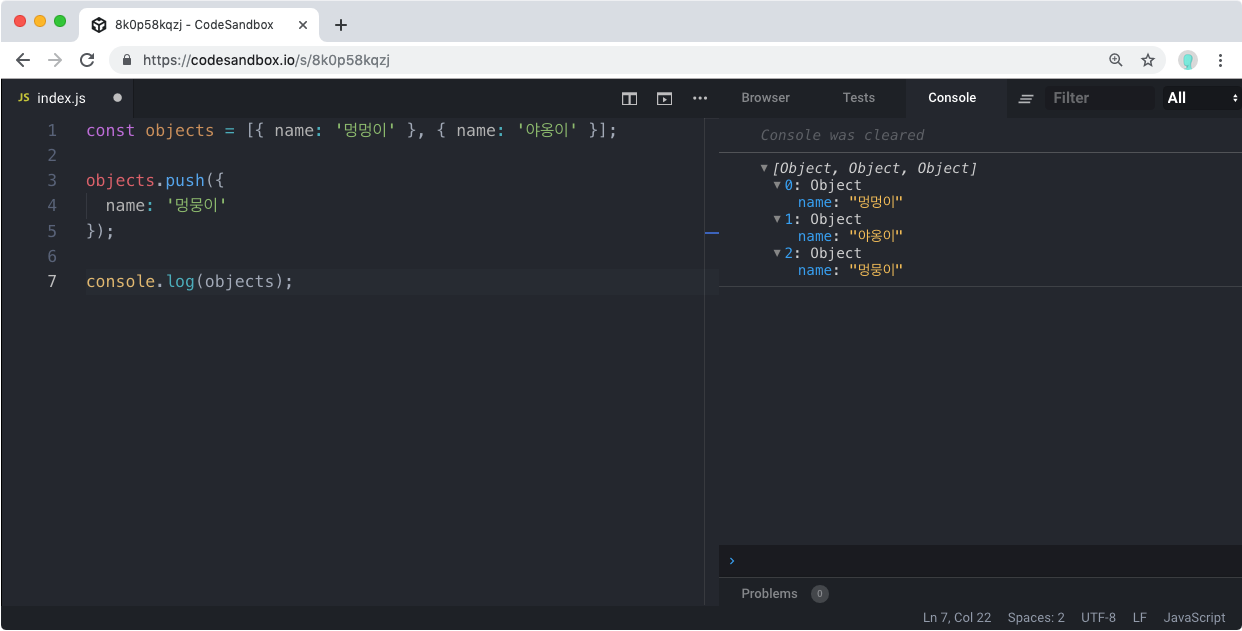
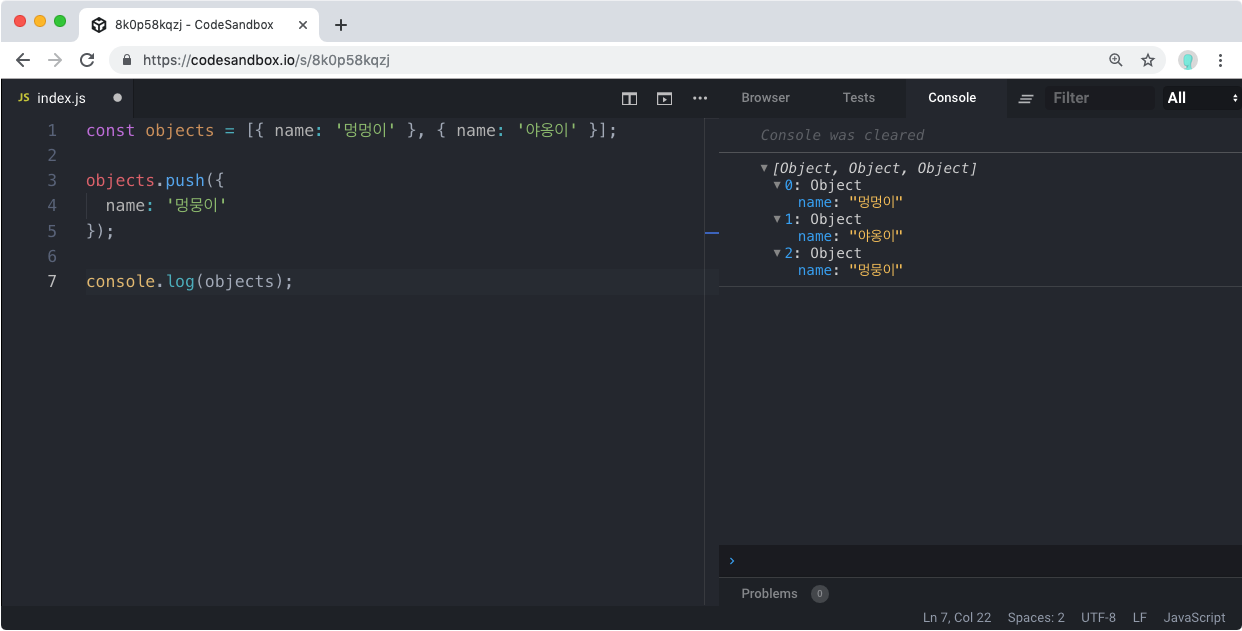
배열에 새 항목 추가하기
배열에 새로운 항목을 추가 할 때에는 배열이 지니고있는 내장 함수인 push를 사용한다.
const objects = [{ name : '멍멍이' }, { name : '야옹이' }];
objects.push({
name: '멍뭉이'
});
console.log(objects);

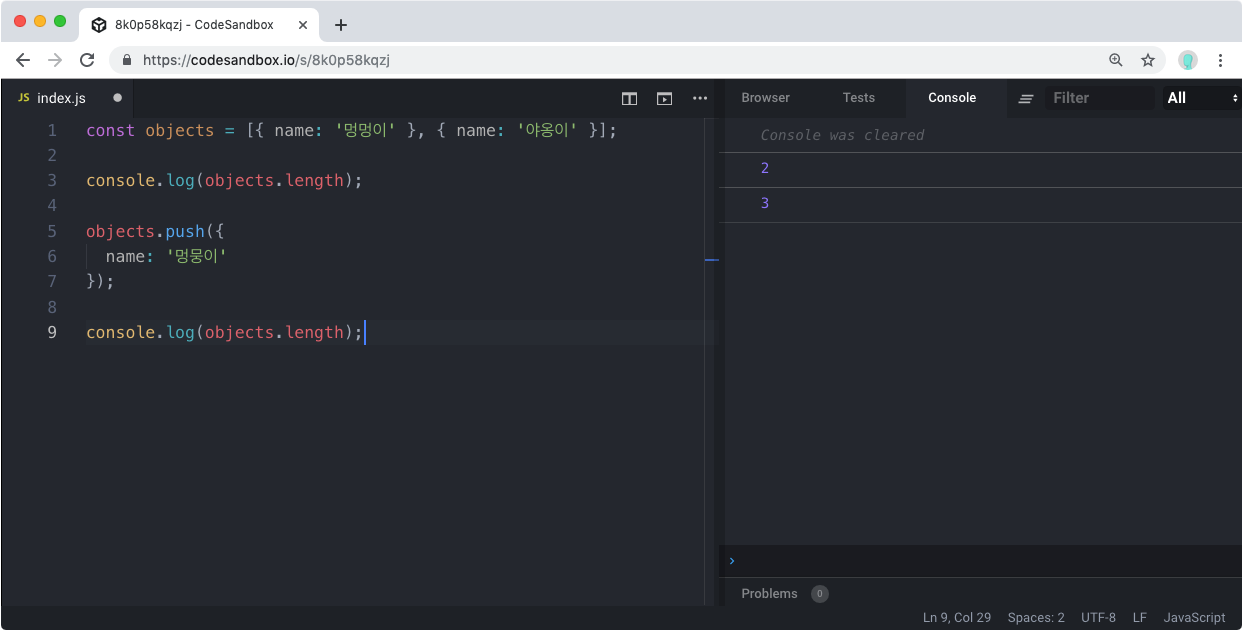
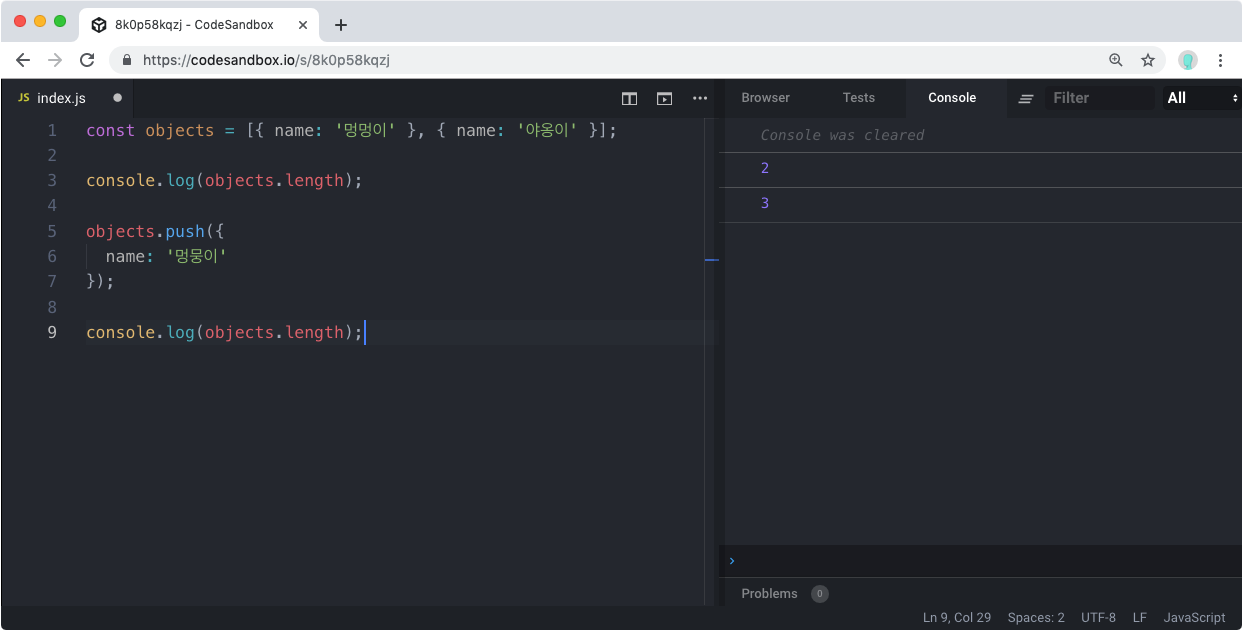
배열의 크기 알아내기
배열의 크기를 알아낼 때에는 배열의 length 값을 확인한다.
const objects = [{ name: '멍멍이' }, { name: '야옹이' }];
console.log(objects.length);
objects.push({
name: '멍뭉이'
});
console.log(objects.length);