
🏃🏻♀️ 표준 내장 객체
[ Date, 날짜 ]
🏰 const date;
// const 인스턴스 = 생성자함수(new) 객체, 함수명, 클래스;
const today = new Date();
// 인수로 숫자데이터를 넣어서 원하는 날짜 설정 가능
// 월에 해당하는 인수만 제로베이스트넘버링사용
// 5는 6월에 해당(1월=0, 2월=1...12월=11)
const birthDay = new Date(1988, 5, 11, 9, 27, 33);
// 원하는 날짜 설정순서: 년, 월, 일, 시, 분, 초
// 인수로 타임스템프 형식의 문자데이터를 넣어도 해석해서 날짜형식의 인스턴스로 반환
const stBirth = new Date('수 Jun 6 1988 9:27:33 GMT+0900 (한국 표준시)');
// 타임스템프 콘솔
console.log(today); // Sun Aug 06 2023 09:00:00 GMT+0900 (한국 표준시)
console.log(birthDay); // Sat Jun 11 1988 09:27:33 GMT+1000 (한국 하계 표준시)
console.log(stBirth); // Sat Jun 11 1988 10:27:33 GMT+1000 (한국 하계 표준시)-
타임스템프 형식의 문자데이터를 인수로 넣었을때만 적용
-
요일은 값을 넣어도 실제 해당 날짜에 맞은 요일이 출력됨
-
월의 값 제로베이스넘버링 사용 안함
-
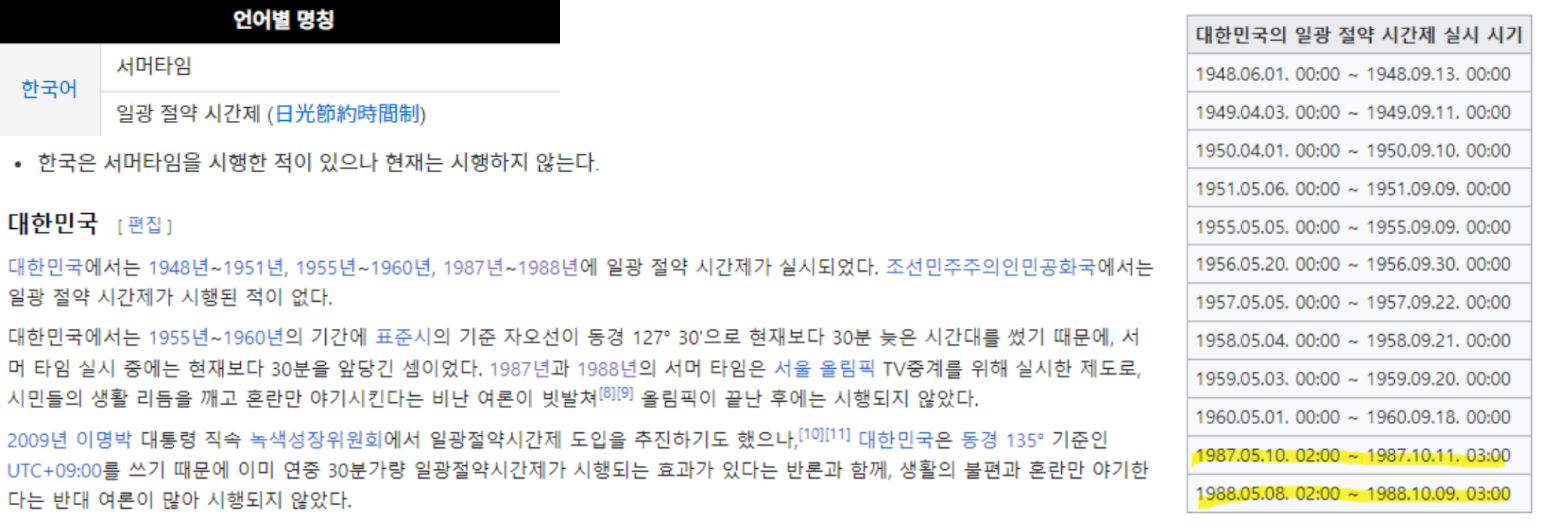
한국 하계 표준시: 한국의 서머터타임이 시행된 시기 같음

-> 실험결과 1987년도와 1988년도만 적용되었고 1시간이 느린 시간을 반환
-
- 년도, .getFullYear();
날짜인스턴스의 년도를 가져와(get) 반환
console.log(today.getFullYear()); // 2023
- 년도, .setFullYear();
날짜인스턴스의 년도를 재설정(set)
today.setFullYear(1988);
console.log(today.getFullYear()); // 1988
console.log(today); // Sat Aug 06 1988 09:00:00 GMT+0900 (한국 하계 표준시)- 월, .getMonth();
- 날짜인스턴스의 월을 가져와(get) 반환
- 날짜데이터중 월에 해당하는 숫자데이터만 제로베이스드넘버링 사용
console.log(today.getMonth()); // 7(실제는 8월)
- 월, .setMonth();
- 날짜인스턴스의 월을 재설정(set)
today.setMonth(5);
console.log(today.getMonth()); // 5
console.log(today); // Mon Jun 06 1988 09:00:00 GMT+0900 (한국 하계 표준시)- 일, .getDate();
날짜인스턴스의 일을 가져와(get) 반환
console.log(today.getDate()); // 6
- 일, .setDate();
날짜 인스턴스의 일을 재설정(set)
today.setDate(11);
console.log(today.getDate()); // 11
console.log(today); // Sat Jun 11 1988 09:00:00 GMT+0900 (한국 하계 표준시)--- 이하 사용방법 같음
- 시간, Hours
.getHours();, setHeurs();
- 분, Minutes
getMinutes();, setMinutes();
- 초, Seconds
.getSeconds();, setSeconds();
- 요일, .getDay();
- 일요일 === 0 부터시작해서 토요일 === 6까지 있음
- 요일날짜인스턴스트는 set(재설정)이 없음
console.log(today.getDay()); // 6
- 요일 문자로 변환
function getDaySw(day) {
switch (day) {
case 0: return '일'
case 1: return '월'
case 2: return '화'
case 3: return '수'
case 4: return '목'
case 5: return '금'
case 6: return '토'
}
}console.log(‵오늘은 ${getDaySw(today.getDay())}!‵); // 오늘은 토!
function getDayIf(day) {
if (day === 0) {
return '일요일';
} else if (day === 1) {
return '월요일';
} else if (day === 2) {
return '화요일';
} else if (day === 3) {
return '수요일';
} else if (day === 4) {
return '목요일';
} else if (day === 5) {
return '금요일';
} else if (day === 6) {
return '토요일';
}
}console.log(‵오눌은 ${getDayIf(today.getDay())}입니당‵ ); // 오눌은 토요일입니당
- 유닉스 타임 이후, Time
.getTime();, setTime();
- 유닉스타임(UTC): 1970-01-01 00:00:00 기준으로 경과한 시간을 밀리초(1ms=1000s)로 변경후 반환하는 절대값으로 값
- 날짜를 절대값으로 변경해 나중인지 이전인지 비교할수 있음
// 객체에 프로토타입 메소드isAfter(); 생성
Date.prototype.isAfter = function (when) {
const da1 = this.getTime(); // 대상 인스턴스의 setTime 데이터
const da2 = when.getTime(); // 인수로 들어온 인스턴스의 setTime 데이터
return console.log(da1 > da2);
}
// isAfter();는 프로토타입 메소드라 인스턴스에 사용가능
today.isAfter(birthDay); // false
birthDay.isAfter(today); // true🎮 패스트캠퍼스
프론트엔드 웹 개발의 모든 것 초격차패키지 Online.
