
CORS
- Cross origin resource sharing의 약자로 교차 출처 자원 공유이며 현재 클라이언트 주소가 아닌 다른 주소에서 자원을 교환할 때 브라우저에서 클라이언트에서 보낸 http 요청 내 origin 주소와 서버에서 넘어온 응답 내 origin 주소를 확인하는 것을 말한다.
클라이언트에서 서버에 자원을 요청할 때 url을 사용하는데 먼저 url 주소의 구성을 보면
protocol://host/path?query=string&query=string#fragmentprotocol, host, path, querystring, fragment로 이루어져 있다.
이 중 protocol과 host:port가 origin resource라고 한다.
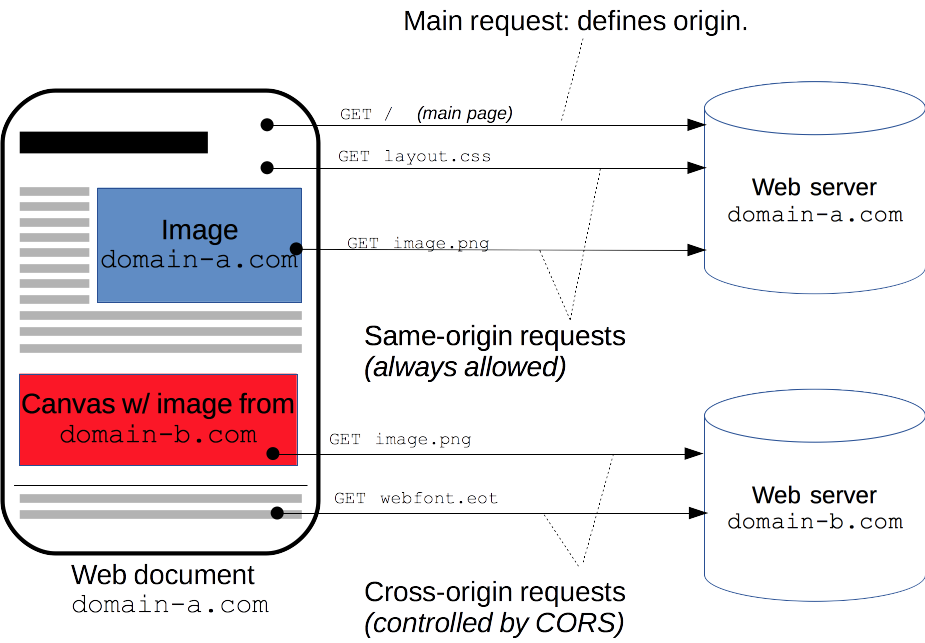
정리하면 protocol,host:port가 완전히 다른 곳에서 자원을 요청할 때 필요한게 CORS이다.
CORS가 필요한 이유
Web에서 구현되는 Javascirpt는 Web page 내 구현되어 있는 code에 접근이 쉽게 가능하기 때문에 보안에 취약하다는 단점이 있다.
- XSS (Cross site scripting)
Client가 Server를 신뢰해서 발생하는 issue. 웹 문서에 script code를 직접 삽입하여 기존에 구성된 기능 외 기능 문제를 발생시키는 issue.
- CSRF (Cross site request forgery)
Server가 Client를 신뢰해서 발생하는 issue. 해커가 기존 Client의 인증 정보를 낚시 링크로 가로채 Server에 요청하는 issue.
CORS 동작
-
Simple requests :
GET,POST,HEADmethod를 사용할 때 요청한다.
자동으로 기본 setting 되어 있는 headers 이 외에 추가 header가 있는 경우 거부. -
Preflighted requests :
-
PUT,DELETE,CONNECT,TRACE,PATCHmethod를 사용할 때OPTIONSmethod에 의해 임시 요청을 보내 맞는 응답이 왔는지 확인하는 과정이다. -
기본 set headers 이 외 추가 header를 추가 설정할 때 Preflighted requests 실행.
-
Content-type 이 외 내용이 추가되었을 때 실행.
-
Reference
