CSS?
Cascading Style Sheet, html 문서의 표현을 기술하기 위해 사용하는 언어. cascading 단어의 의미처럼 html 부모 요소가 가진 css 속성에 자식 요소도 종속될 수 있다.
example.css
selector {
property : value
}Selector(Tag, id 또는 clssName)으로 html문서 요소에 접근하여 해당 요소가 Browser에서 어떻게 보여져야하는지 표현 속성을 정의해준다. css 안에서 selector끼리는 {}로 구분한다.
tag를 직접 select해도 무관하지만 같은 tag들을 모두 잡게 되므로 id나 className을 사용하는데 id는 유일한 고유값으로 후에 React에서 동일한 component가 여러번 사용되는 과정에서 같은 id가 중복되는 상황이 발생하게 된다. 따라서 특별한 경우가 아니면 className을 사용하는게 좋다.
CSS property
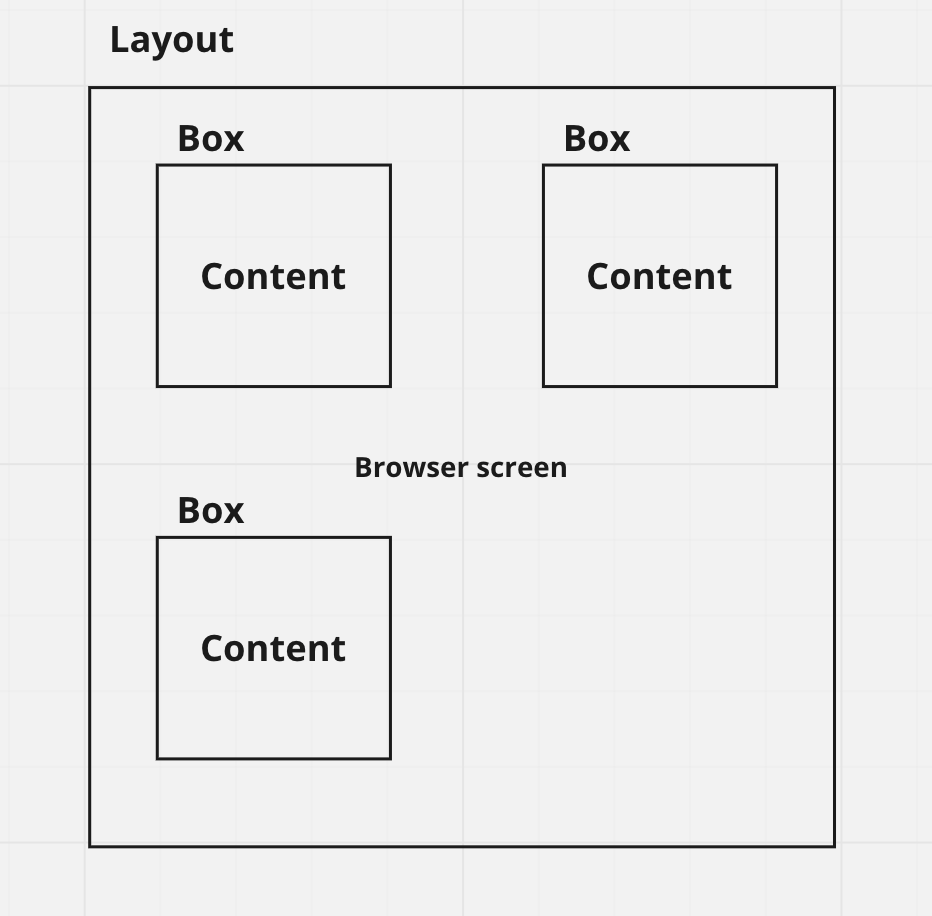
- 크게 화면상 위치를 구성하는 Layout, 정해진 위치 내 영역를 구성하는 Box, 정해진 크기 안에서 구성하는 content로 나누어 속성을 생각할 수 있다.
- Layout
- position
- display
- float
- Box
- box-sizing
- margin
- border
- padding
- content
Layout
-
화면에 contents의 위치를 잡아주는 일, CSS의 주된 역할이라고 생각한다.

-
position
/** static
html tag를 참조하여 특별할것 없이 화면에 출력.
**/
selector {
position: static;
}
/** relative
이전 html 요소의 위치 참조하여 출력.
**/
selector {
position: relative;
}
/** absolute
어떠한 요소도 참조하지 않고 Browser 출력 화면 좌측 상단 모서리 기준 **/
selector {
position: absolute;
}
/** fixed
위치를 고정시켜 scroll에 상관없이 해당 위치에서 항상 출력.
**/
selector {
position: fixed;
}
/** sticky
static과 fixed의 혼합형. 해당 요소전까지 특별할 것 없이 출력되다 해당 요소 위치 이후까지 scroll하면 화면에 고정되어 출력된다.
**/
selector {
position: sticky;
}- display
/** block
html 요소가 같은 line에 위치할 수 없고 다음 line으로 넘어가게 막는다.
**/
selector {
display: block;
}
/** inline
html 요소가 같은 line에 위치할 수 있도록 들여온다.
**/
selector {
display: inline;
}
/** grid
x, y (가로/column, 세로/row) 방향 2차원 layout.
**/
selector {
display: grid;
/** fr: fraction, 비율 단위
px단위도 사용할 수 있다.
**/
grid-tamplate-columns: 1fr 1fr 1fr;
/**
function repeat(반복횟수, 비율)
**/
grid-tamplate-rows: repeat(3, 1fr)
}
/** flex
x축 또는 y축 단 방향 layout.
**/
selector {
display: flex;
flex-direction: row; or column;
}- float
/**
왼쪽 또는 오른쪽 또는 부모 요소 상속 부동 정렬
**/
selector {
float: none; or left; or right; or inherit;
}Box
- box-sizing
/**
width, height 값이 content 영역을 참조한다.
**/
selector {
box-sizing: content-box;
}
/**
width, height 값이 border 영역을 참조한다.
**/
selector {
box-sizing: border-box;
}-
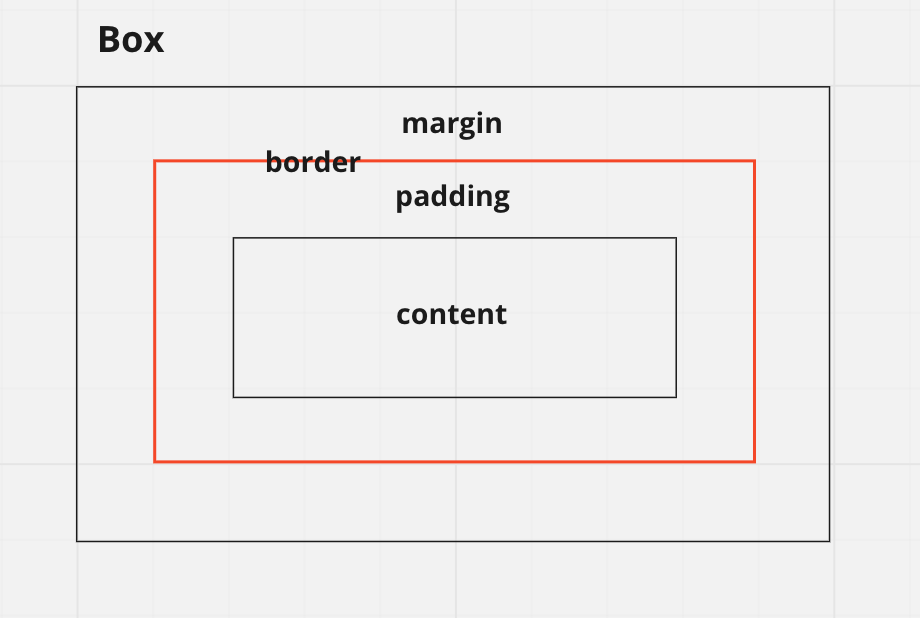
Box model

- html 요소는 browser 상 margin, border, padding, content 영역을 가지고 있다.
- 4개 영역 모두 영역의 넓이(top, right, bottom, left), color(margin 제외)를 지정할 수 있다.
/**
top, right, bottom, left, color
**/
selector {
margin: 20px, 20px, 20px, 20px;
/**
margin-top: 20px;
margin-right: 20px;
margin-bottom: 20px;
margin-left: 20px;
**/
}
selector {
border: 20px, 20px, 20px, 20px, red;
/**
border-top: 20px;
border-right: 20px;
border-bottom: 20px;
border-left: 20px;
border-color: red;
**/
}
selector {
padding: 20px, 20px, 20px, 20px, red;
/**
padding-top: 20px;
padding-right: 20px;
padding-bottom: 20px;
padding-left: 20px;
padding-color: red;
**/
}Content
selector {
font-family: Arial;
font-size: 10px; or 10em; or 10rem;
text-align: justify;
/**
left, right, center
**/
}Scss
- css extention language
- Nesting, 부모 요소에 자식 요소를 중첩시킬수 있다.
- css 내에서 변수를 사용하여 속성을 재사용할 수 있게 도와주거나 sass 내 framework를 사용할 수 있다.
selector {
property: value;
}
// variable
$font-stack: arial;
$primary-color: #000000;
selector {
font: 100% $font-stack;
color: $primary-color;
}
// Nesting
$font-stack: arial;
$primary-color: #000000;
parent {
font: 100% $font-stack;
color: $primary-color;
child {
color: red;
}
}
/** mixins
@mixin
@include
**/
@mixin mixin-example($property) {
property: $property;
property: $property;
mixin-example: $property;
}
selector {
@include mixin-example(rotate(30deg));
}
/** extend/inheritance
%inheritance
@extend %inheritance
**/
%inheritance-color {
color: #000000;
}
%inheritance-display {
display: flex;
flex-wrap: wrap;
}
selector {
@extend %inheritance-color;
}
selector {
@extend %inheritance-display;
}Reference
https://developer.mozilla.org/ko/docs/Web/CSS
https://sass-lang.com/guide