
어제 같이 2주 플젝했던 분들하고 얘기 나누다가 prototype 관련 reference를 받아서 보는데 뭔가 무조건 blogging하고 싶은 마음에 function 글을 기본적인 것만 대충 마무리하고 바로 넘어왔다.
일단 이전 TIL 정리하면서 javascript가 prototype 기반 OOP라는 것을 이해했다. 공부한 내용을 복습하고 더 공부한다는 생각으로 기본적인 것부터 차례로 blogging하려했는데 생각해보니 아직 OOP에 대한 정리를 하지 못했네;
일단 지금 prototype 먼저 작성하고 이 다음으로 OOP에 대해 작성해야겠다.
prototype
일단 단어의 사전적 정의를 찾아보니
prototype : 원기, 原器
1.
측정의 기준으로서 쓰는 표준기(標準器)로, 기본 단위의 크기를 구체적으로 나타내는 것. 국제단위계(SI)에서는 킬로그램 원기만이 있음.
2.
같은 종류의 물건의 표준으로 만들어진 기본적인 그릇.
prototype, 원기에 대한 뜻이 여러 가지 있었지만 여기서의 의미는 아마 위 내용이, 그 중에서도 2번째 뜻이 가장 맞지 않을까.
Javascript에서는 다른 언어에서 사용하는 class대신 prototype을 지원하여 OOP개념을 가질 수 있게 했다. Javascript에는 prototype object가 존재하고 그 prototype으로 상속하고 확장해가며 객체를 만들어 programming하는데 prototype으로 만들어진 객체 자신도 prototype이 될 수 있다.
- class대신 prototype이 있다.
- prototype object가 존재한다.
- prototype으로 새로 만든 객체도 prototype이 될 수 있다.
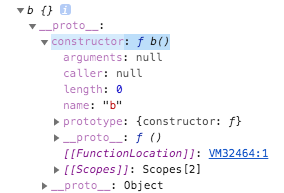
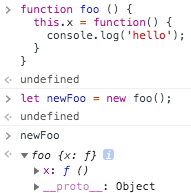
constructor: 객체의 생성자.

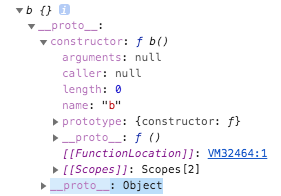
__proto__: 객체 원형에 대한 연결.

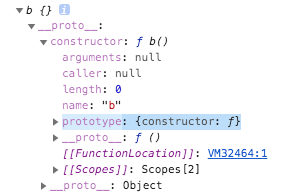
prototype property
constructor아래prototype property는 객체 자신을 통해 만들어질 객체들이 사용할 객체의 정보.

__proto__가 현재 객체가 참조하고 있는 원형 객체의 정보prototype object는 객체가 생성될 당시의 정보만 가지고 있다.

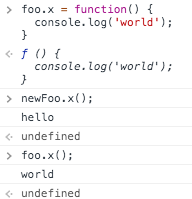
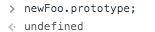
따라서foo.x를 수정해도newFoo.x의 값은 바뀌지 않는다.foo의 정보만 담고 있는 단일 객체. prototype property가 존재하지 않는다.foo.x와newFoo.x는 생성자를 통해 생성하였지만 각 객체의 서로 다른 속성이고 이름만 같은 다른 값이다.


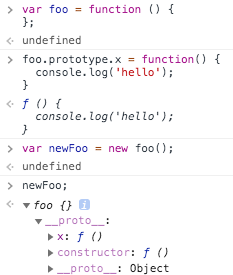
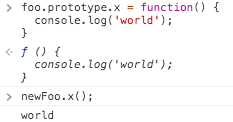
하지만 x의 값을foo.prototype으로 정의하고 수정하게 되면newFoo는foo의prototype object를 참조하는 연결이 생기고newFoo는foo.prototype의 값에 따라서 값이 바뀐다.


prototype chain
- 원형 객체 prototype object의 정보를 하위 객체가 항상 참조하게 되면서 이어지는 연결 관계를 prototype chain이라고 한다.
- prototype으로 연결되어 있는 객체는 상위 또는 원형 객체 정보가 바뀌게 되면 하위 객체의 정보들도 따라서 바뀌게 된다.
Reference

