Web browser

How browsers work?
- Intro
Javascript를 공부하면서 항상 내가 작성한 코드가 어떻게 그려지는지에 대해 궁금증을 품을 때가 많았다. Javascript의 역사도 살펴보고 Javascript의 작동원리 등 여러가지 정보들을 찾아보았지만 여전히 웹상에서의 모습은 궁금했는데 내 궁금증은 Javascript보단 Browser의 작동원리에 대한 의문이라는걸 이번에 공부하면서 알게 되었고 간단히 정리하였다.
- Browser?
Browser란 Web server를 통해 Internet에 접근하여 HTML 문서를 출력하거나 file을 주고 받을 수 있도록 도와주는 GUI(Graphical User Interface) 기반 Application software라고 이해했다.
- GUI(Graphical User Interface)? : 어떠한 작업을 수행할 때 software의 기능을 icon이나 그림, 글 등의 Graphic으로 표현한 것. 많은 명령어들을 직접 입력해야하고 공부해야하는 CLI(Command-line Interface) 에 대응하여 도입.
대표적인 Browser로 우리가 흔히 알고있는 Internet explorer(IE)가 있고 Chrome이나 Safari, Firefox, Opera 등 Open source browser가 대중화되고 시장 점유율이 높아지고 있다고 한다.
- Browser 주요 기능
Browser는 단순히 내가 원하는데로 작성한 코드를 막연하게 출력하는 것이 아니고 구조적인 단계를 거쳐 출력한다고 이해했다.
Browser는 사용자가 선택한 자원(HTML, PDF, Images...)를 자원의 주소,URI(Uniform Resource Identifier) 로 서버에 요청하여 출력한다. Web 국제 표준화 기구인 W3C(World Wide Web Consortium)에서 정한 명세에 따라 HTML file을 해석해서 출력한다.
- URI(Uniform Resource Identifier) : Internet에서 요구되는 기본적인 조건으로 자원의 고유 주소. URI 또는 URL을 읽기 쉽게 DNS(Domain Name system servers) 에서 Domain name으로 변환하여 준다.
Browser Interface의 일반적 요소
- URI 입력 창
- 이전, 다음 버튼
- 새로고침, load 중지 버튼
- Home 버튼
- Bookmark
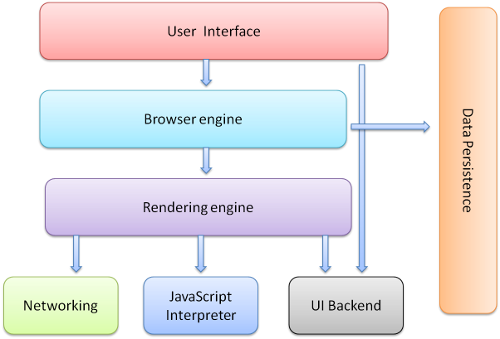
- Browser 기본 구조
- User Interface : 사용자가 요청한 자원을 출력하는 화면을 제외한 Browser의 나머지 부분
- Browser engine : Redering Engine과 User Interface 사이 동작 정렬, 제어
- Rendering engine : 사용자가 요청한 자원을 Browser의 화면 출력창에 표시.
- Networking : HTTP와 같은 Network 호출, 독립적인 Interface platform 뒤에서 platform에 따라 다르게 이행됨.
- UI backend : Platform에서 명시한 것이 아닌 OS UI 양식에 따라
- Javascript interpreter : Javascript 구문을 분석하고 실행.
- Data storages : Data를 Cookies 저장하는 것과 같이 Browser는 필요에 따라 Computer local내 요청 된 Data를 저장할 수 있다. 또한 Browser는 localStorage, IndexedDB, WebSQL and FileSystem과 같은 Browser 내 Data storage를 지원한다.
Open source browser에서는 Webkit 또는 Gecko engine을 사용한다. Chrome과 Opera는 Webkit에서 분기된 Blink를 사용하는데 Webkit이라고 묶어서 말하는 것 같다.
- Rendering
Browser가 화면 출력창에 사용자가 요청한 자원을 표시하는 역할의 중점은 Rendering engine이다.
기본적으로 Rendering engine의 주된 역할은 CSS를 통해 형식화 된 HTML, XML documents, images를 출력하는 것이지만 plug-in 또는 extension을 통하여 다른 유형의 자료 또한 출력이 가능하다.
Rendering 과정의 기본적인 흐름을 간단하게 설명하면
HTML 문서를 분석하여 HTML 요소를 Content tree 내 DOM node로 변환하고(DOM tree) HTML 문서 내 style 요소 또는 HTML 외부에 존재하는 CSS file을 분석하는데 이 정보는 "Render tree" 라는 별개의 Tree를 만든다. "Render Tree" 는 Color 또는 치수를 포함한 시각적 속성을 담고있는 사각형을 순서에 따라 Browser 화면에 출력한다.
- 정리
Web browser에 대해 공부하고 간단히 정리해보았다.
사용자가 요청한 자원의 URI와 HTTP를 이용해 Server에 요청하고 요청받은 자원을 분석하여 화면에 출력한다.
문서를 Parsing하는 과정도 존재하지만 아직 지식이 부족하여 이해하려고 여전히 공부중이다. 사실 위 Browser의 기본 구조만 보고 어느 정도는 Browser 동작에 대해 전체적인 흐름이 파악되고 그동안 궁금했던 것들이 해결되어 어느정도는 만족하지만 개인적으로 개발은 깊이 공부할수록 더 깊이 알고싶은 욕구가 생기는 분야임에는 틀림없다 생각한다.
후에 공부해가면서 이해가되는 부분들을 지속적으로 추가할 예정이다.
- Reference
https://d2.naver.com/helloworld/59361
https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/#The_browser_high_level_structure
https://www.allaboutcookies.org/browsers/
https://ko.wikipedia.org/wiki/%EC%9B%B9_%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80