React로 데이터 다루기
- MoviePedia 프로젝트 진행하면서 개념잡기
- 영화 정보, 리뷰 작성 페이지
MoviePedia 코드 보러가기 - Github - Foodit 프로젝트에 개념적용 동시진행
- 음식 정보, 칼로리 확인/작성 페이지
Foodit 코드 보러가기 - Github
1. 배열 렌더링하기
① mock 데이터
② map
③ sort
④ filter2. 서버에서 데이터 가져오기
① fetch
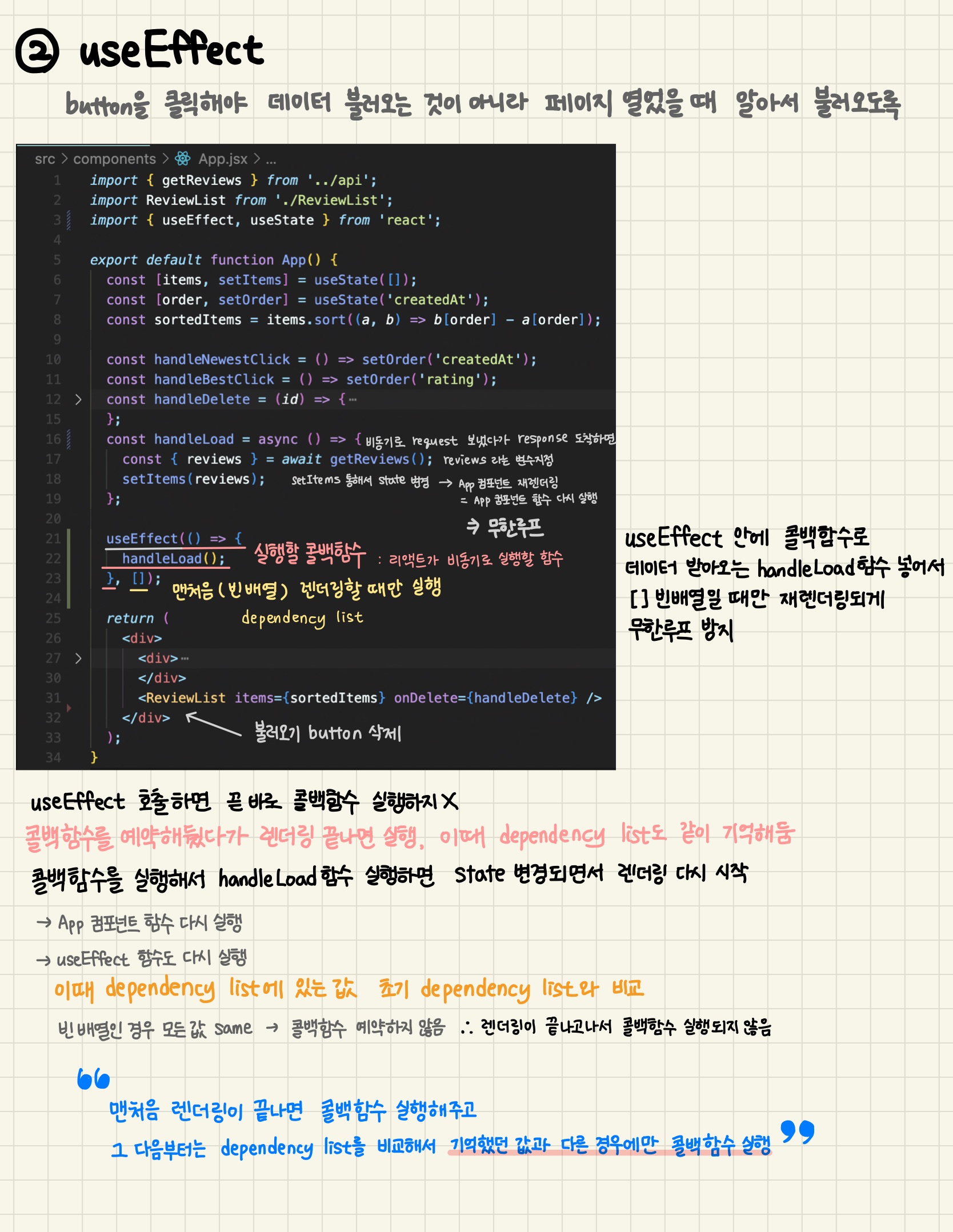
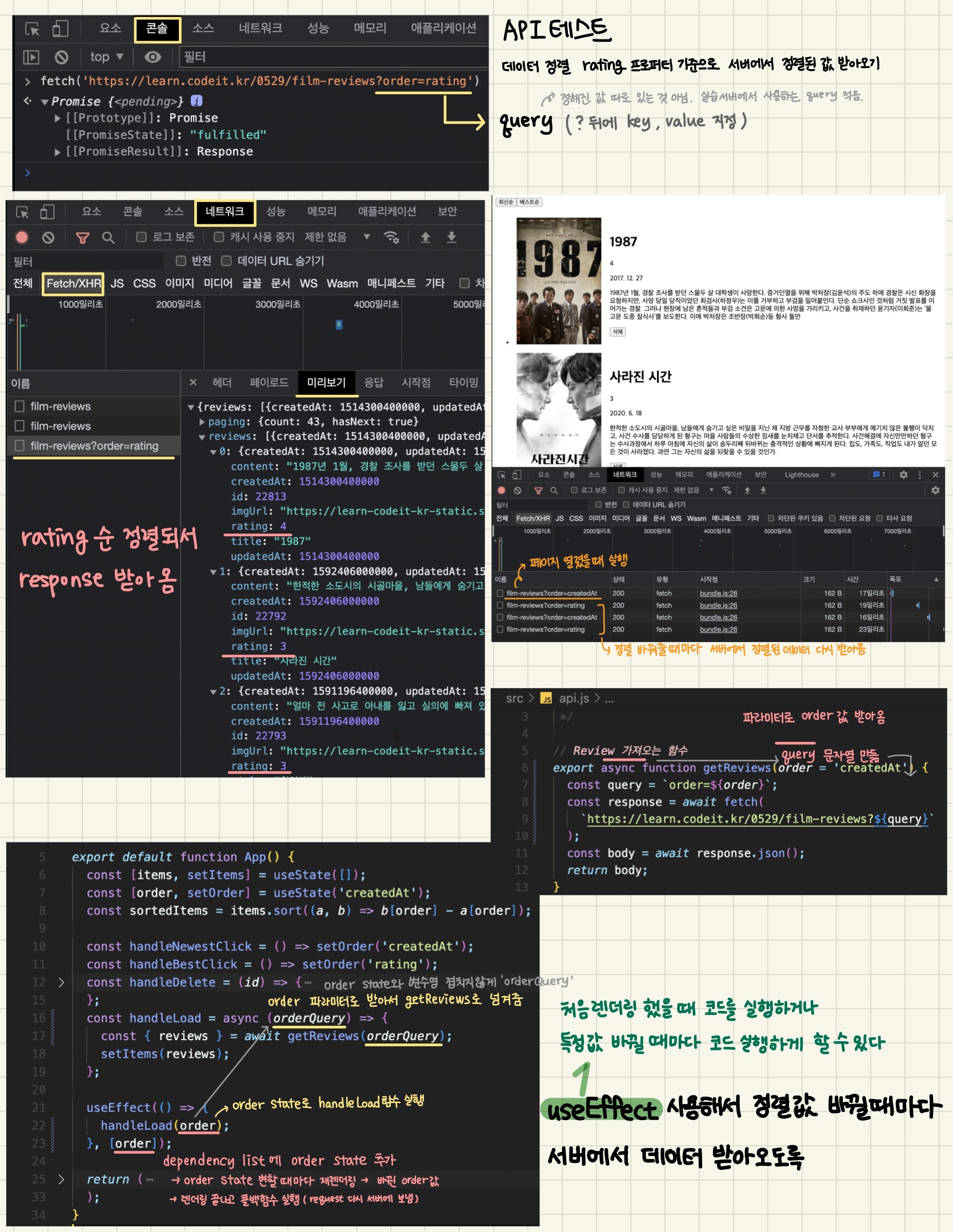
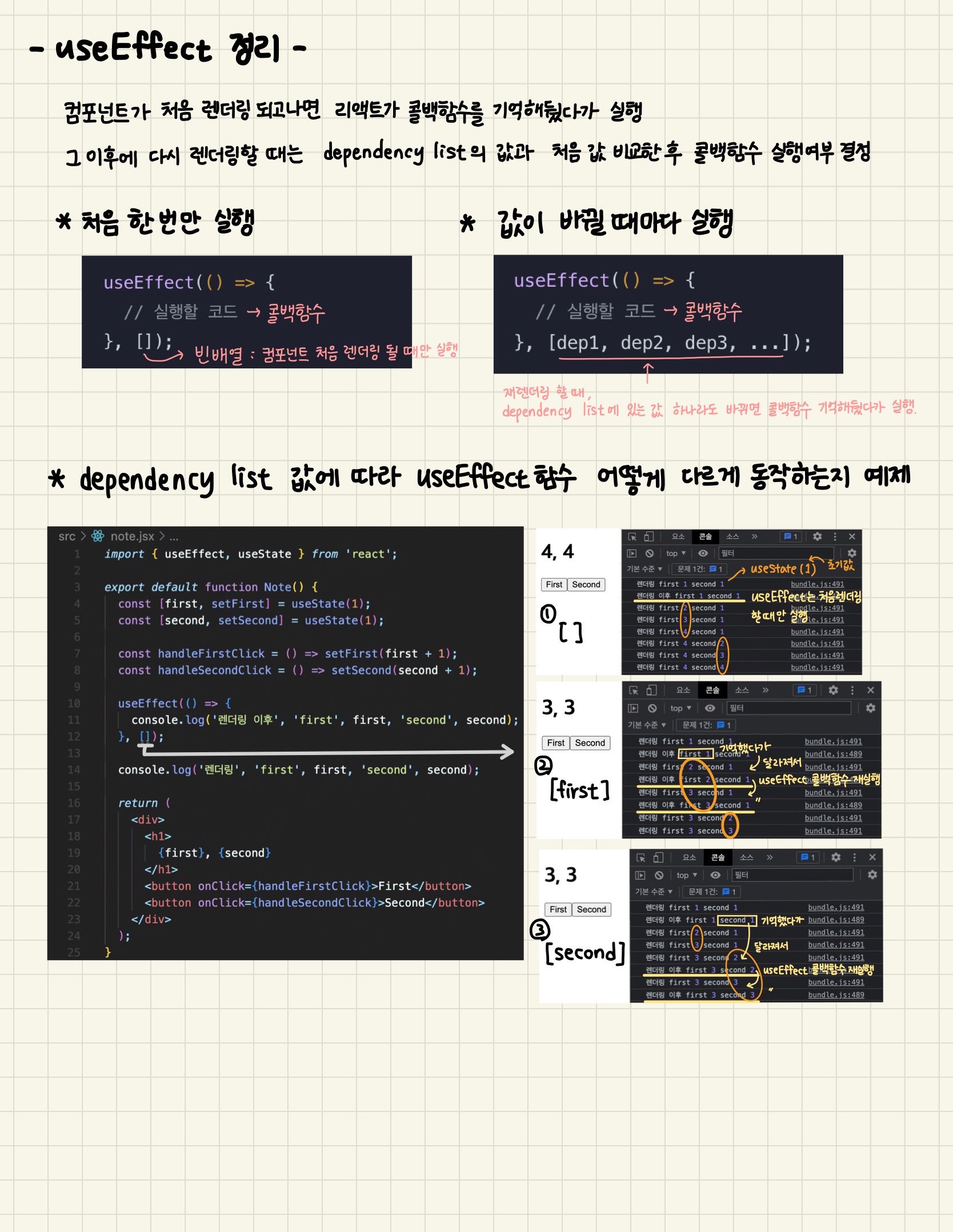
② useEffect
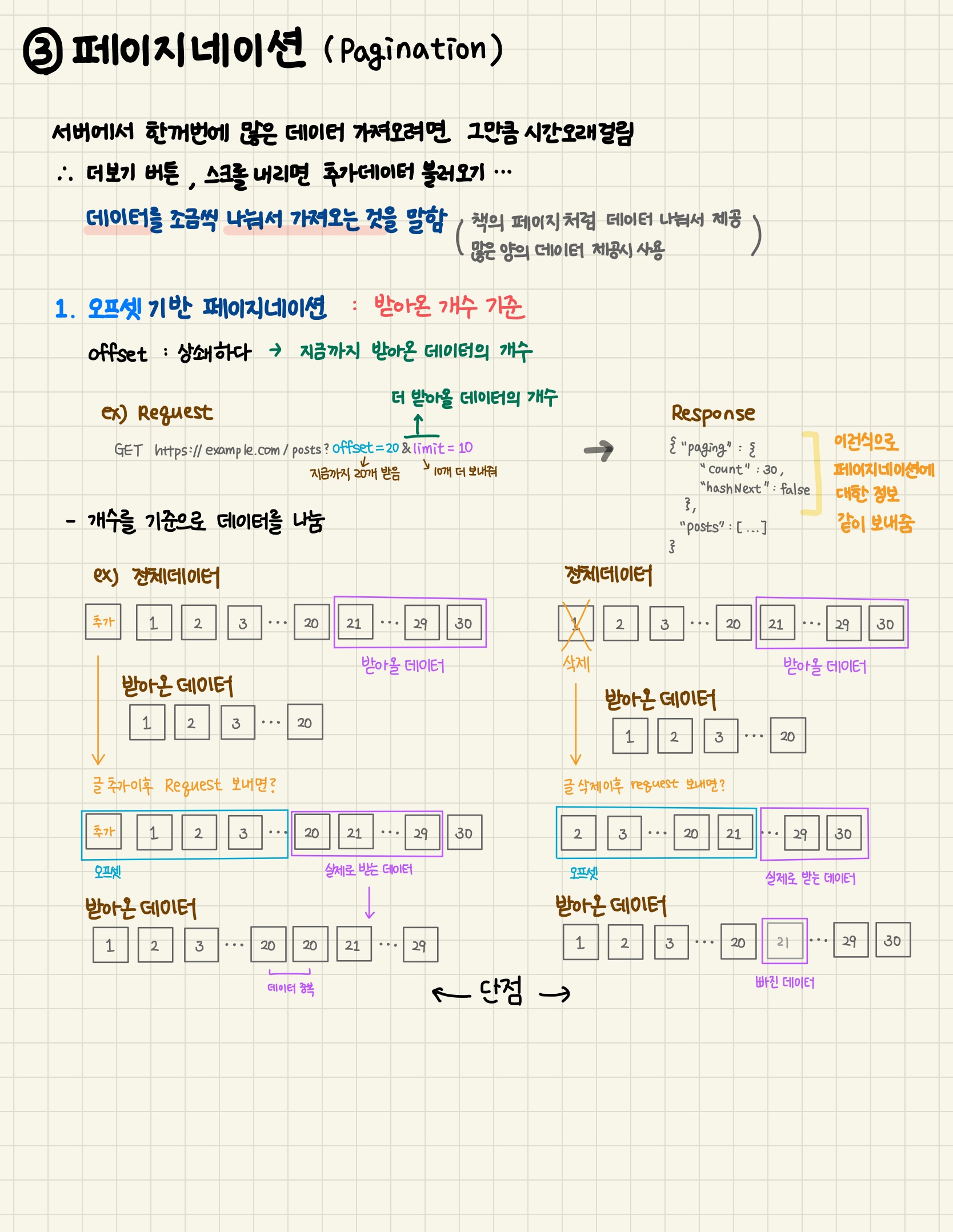
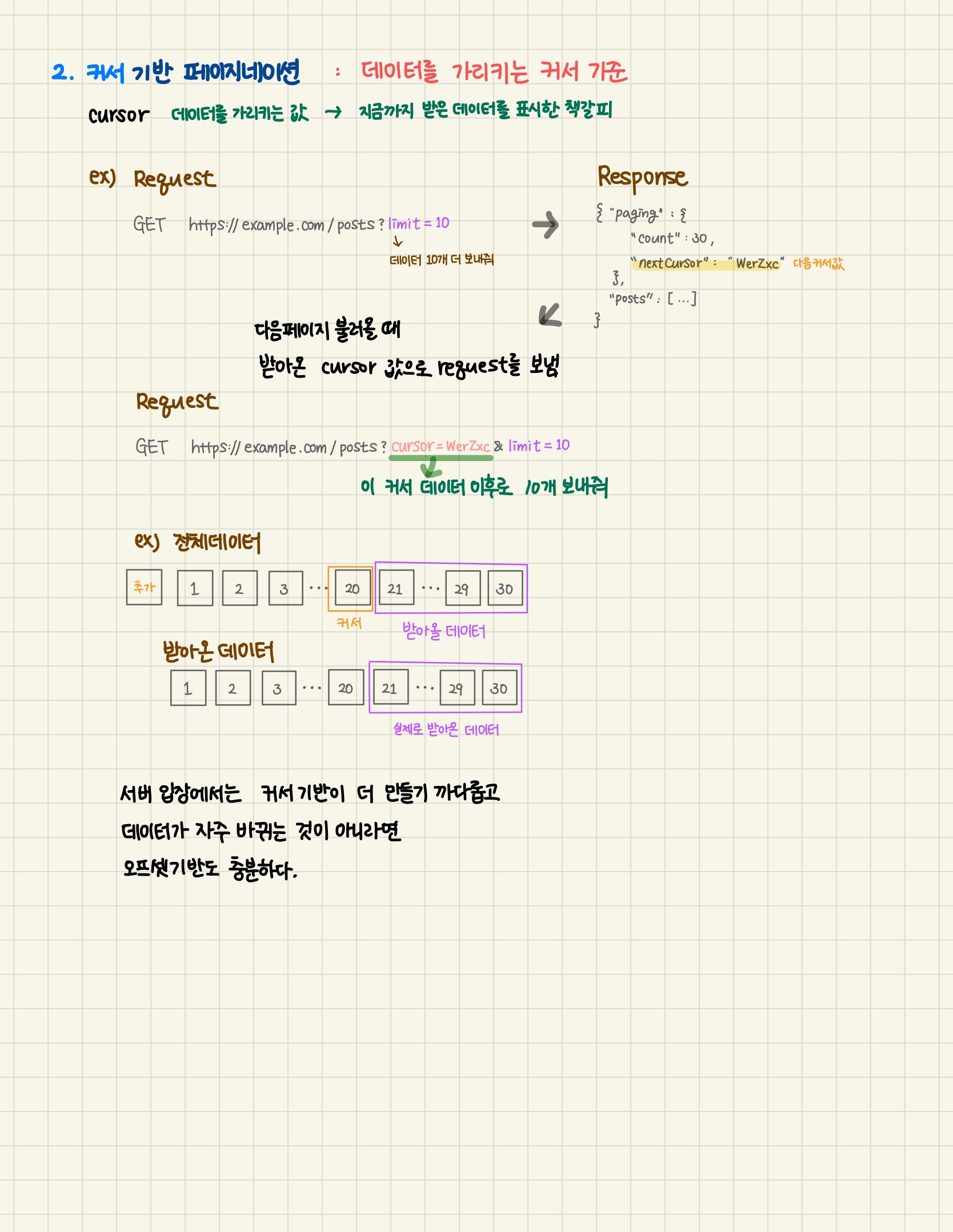
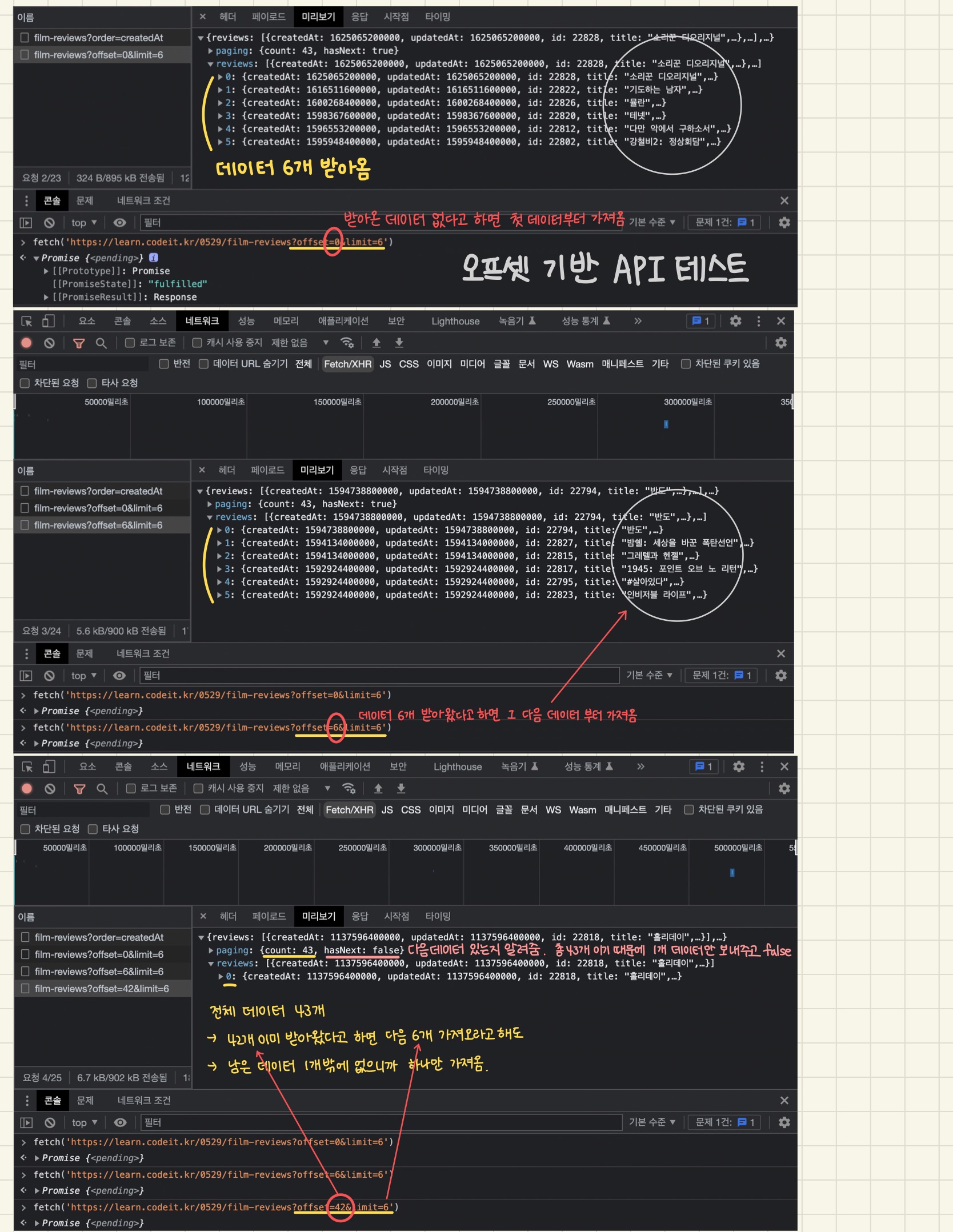
③ pagination
④ 조건부렌더링
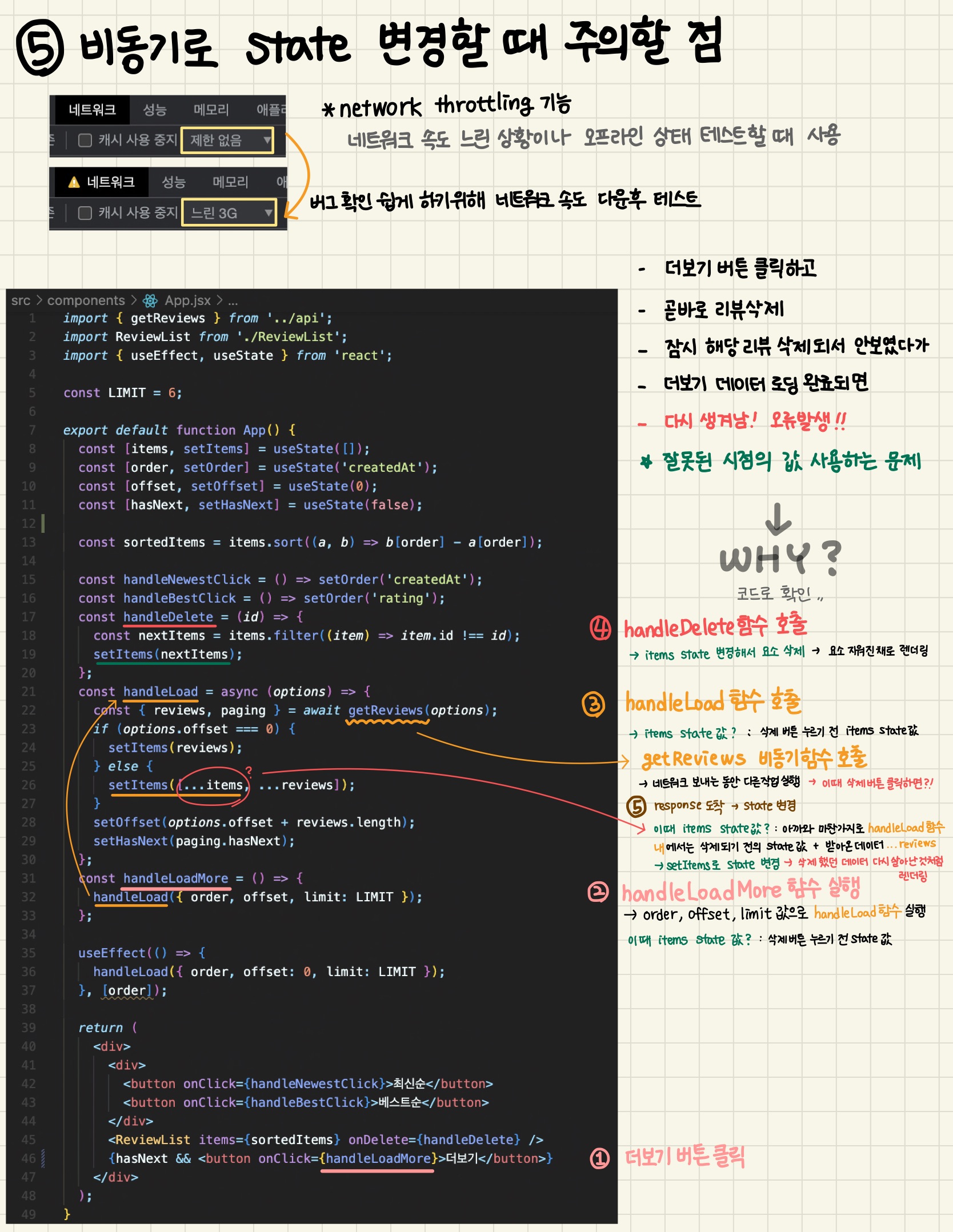
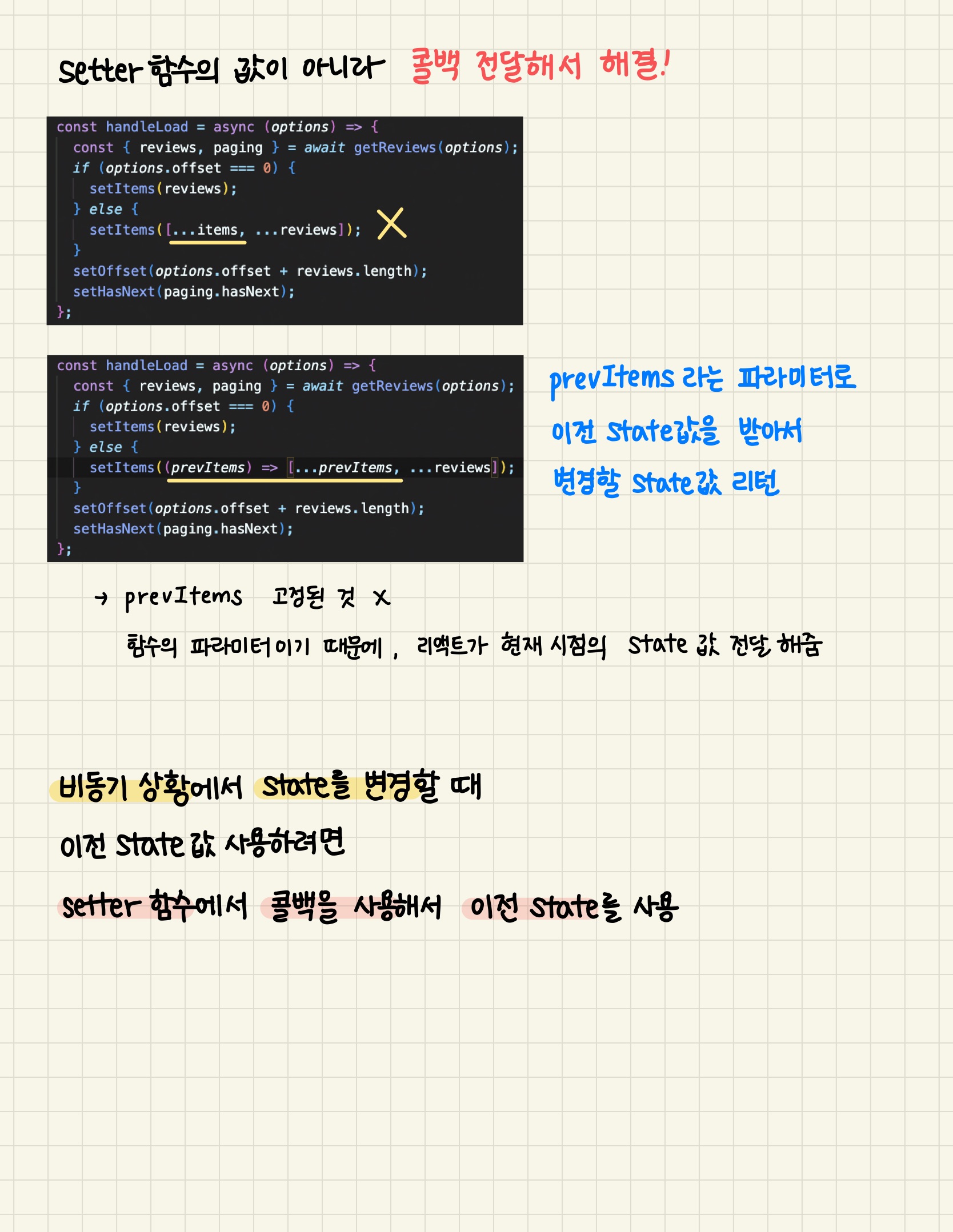
⑤ 비동기로 state 변경시 주의점
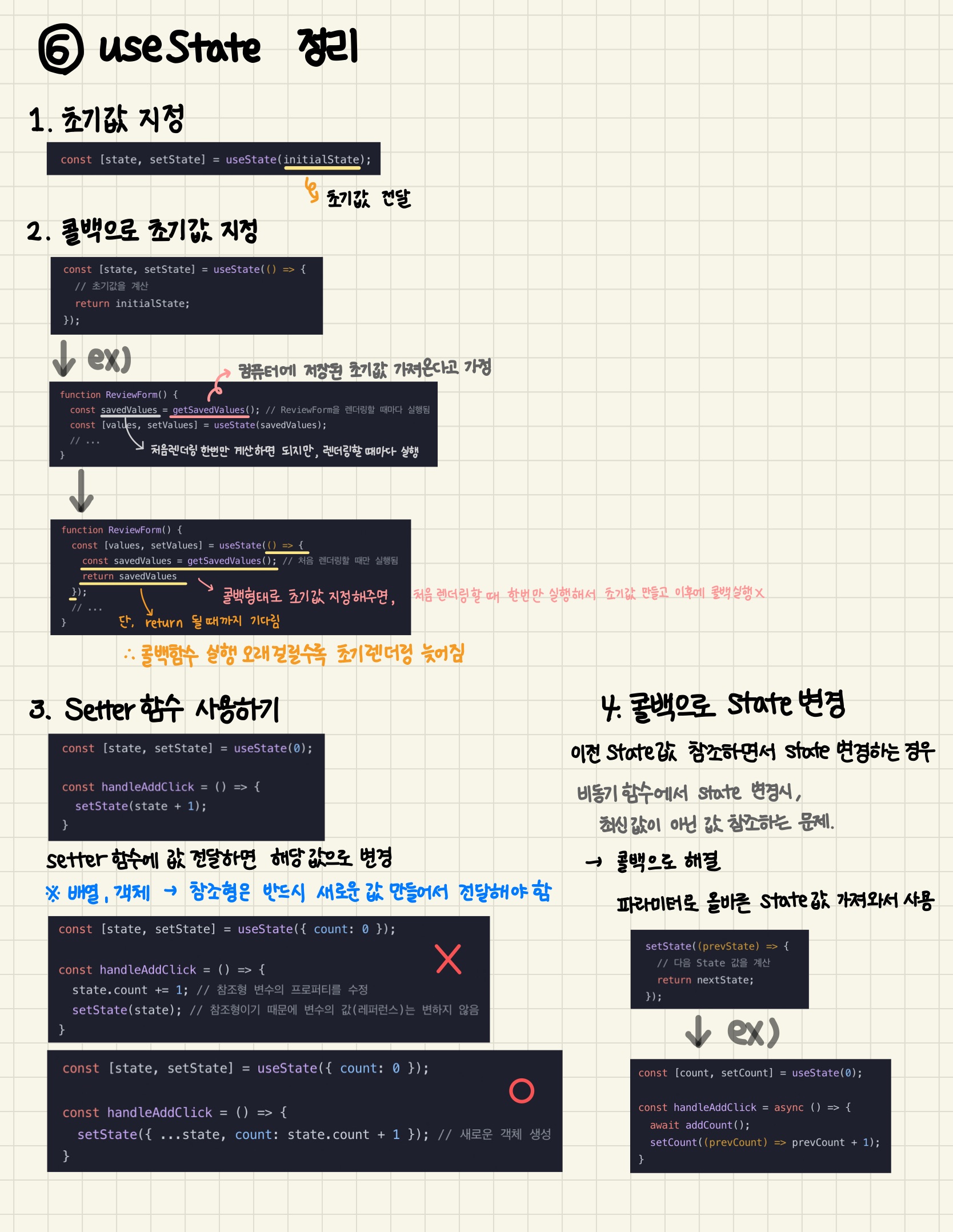
⑥ useState 정리
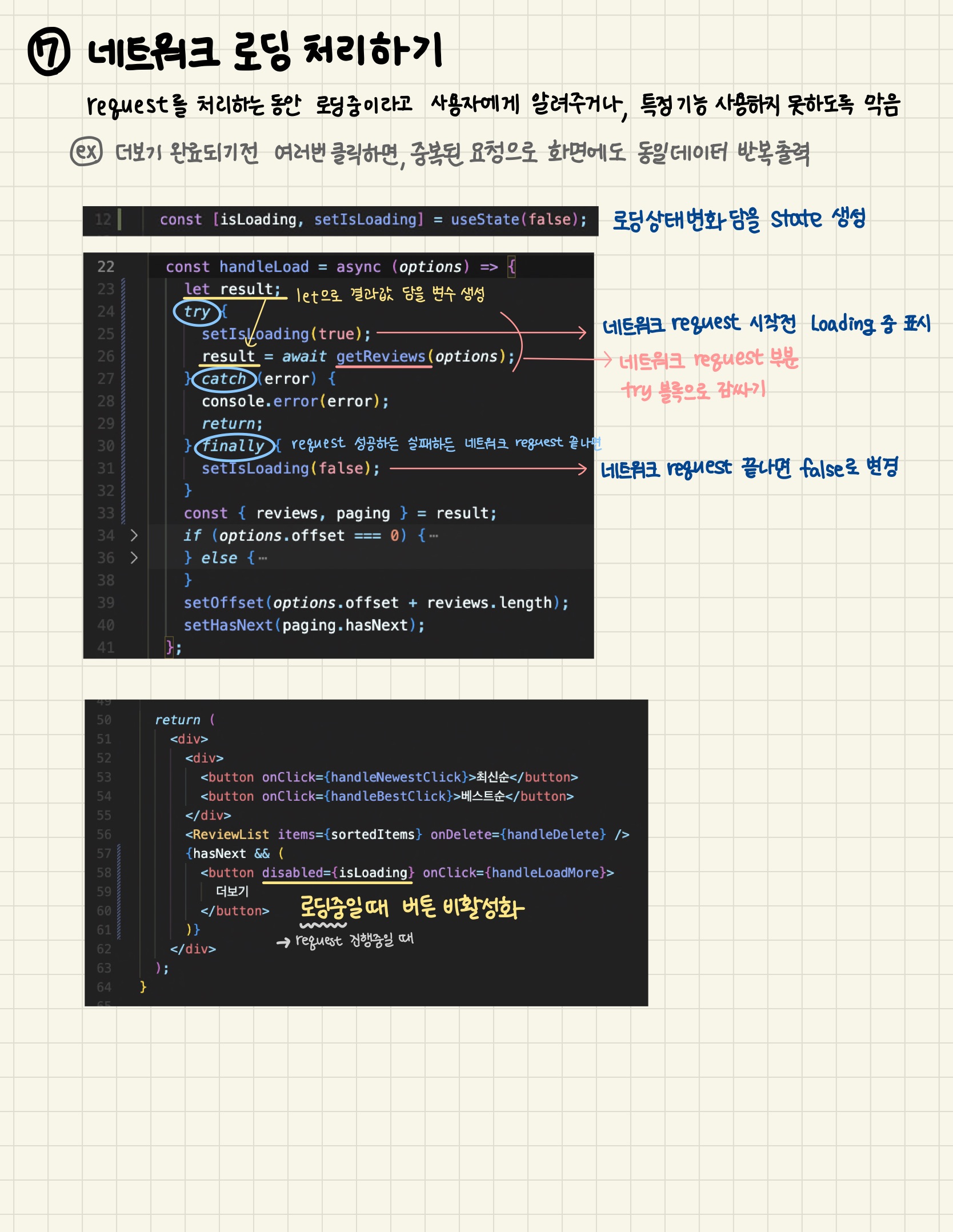
⑦ 네트워크 로딩 처리
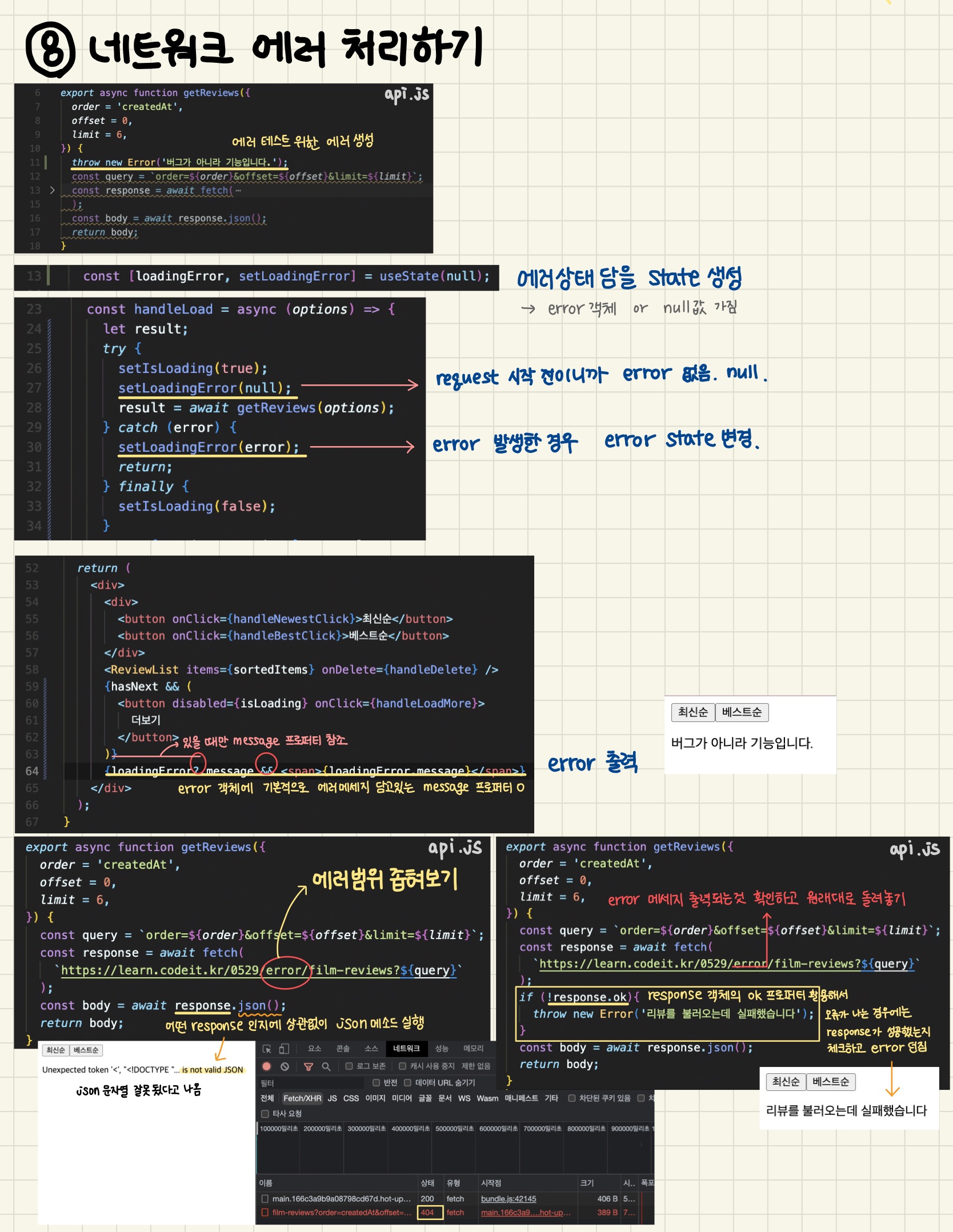
⑧ 네트워크 에러 처리