문제
ie에서 document.querySelectorAll()을 담은 객체에 forEach 메소드를 사용하면 에러가 노출되어 해결 방법을 정리 하였습니다.
기존 ForEach 사용법은 Element 객체의 프로토타입 메서드인 querySelectorAll이 NodeList를 반환하고, NodeList 객체의 프로토타입 메소드인 forEach를 이용한 것입니다. 하지만 ie에서 실행하면 해당 메소드를 실행 할 수 없다고 나오는데 이유는 ie는 NodeList 객체에 forEach 메서드를 지원하지 않습니다.😡
해결
ES2015에서 추가된 Array.from 메서드를 사용하면 NodeList나 HTMLCollection을 순수 배열로 반환 받을 수 있습니다.
// Array.from 메소드 사용
let storeItem = document.querySelectorAll('.store-item')
Array.from(storeItem).forEach(function(el) {
el.classList.remove('active')
})
// 정말 배열인지 확인
Array.isArray(storeItem) // false
Array.isArray(Array.from(storeItem)) // true위의 코드처럼 메소드를 사용하면 NodeList가 아닌 배열로 변환되어 출력되게 됩니다.
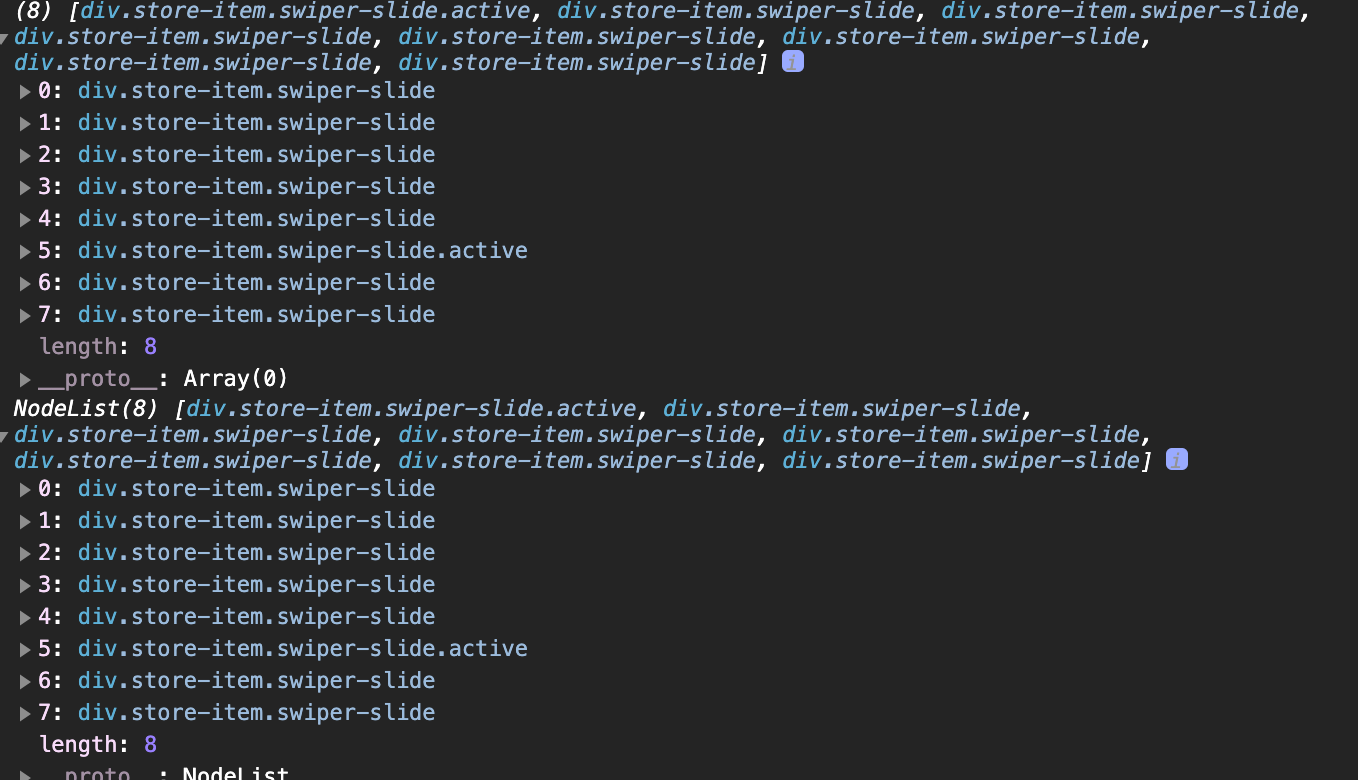
아래 이미지에서 1번째 출력값은 Array.from() 메소드를 사용하여 NodeList를 배열로 바꾼 값이고 2번째 이미지는 기존 querySelectorAll() 메소드를 사용하여 출력 된 NodeList 입니다.