
타입추론
기본적으로 타입스크립트 Language server에 의해 타입이 추론되게 됩니다
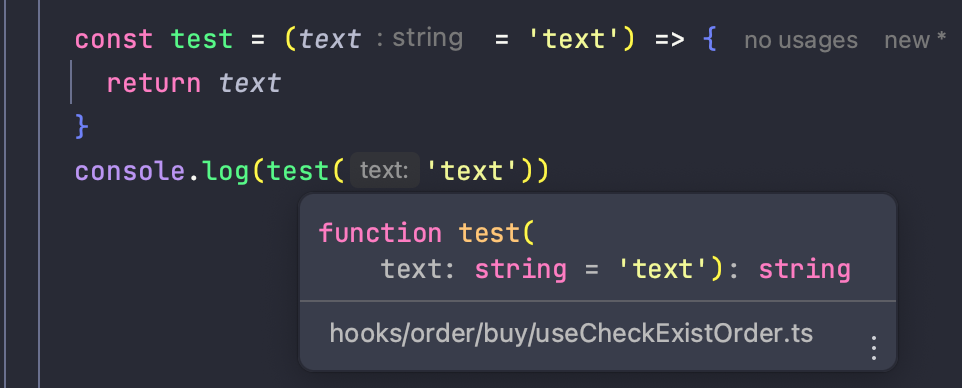
- 함수 파라미터의 기본값, 반환값 지정
- 변수를 선언해서 값을 할당 할 때

이미지와 같이 test 변수에서 어떤 타입을 return 해주는지 자동으로 보여줍니다.
그러면 여기서 Number를 전달하면 어떻게 될까?
test(123)실행시 타입 에러가 발생한다.- 주어진 코드에서
test함수는 타입이String인text파라미터를 가지고 있습니다. - 함수를 호출할 때 아무런 값이 전달되지 않으면 기본값
'text'가 사용됩니다. 그리고 아무런 동작없이 파라미터를 그대로 return 하기 때문에 return값을String타입으로 추론하게 됩니다. - 따라서 이 경우에는 함수가 String을 return하기를 기대하고 있기 때문에 Number 타입을 전달할 수 없습니다.
// return 값이 string으로 고정되기 때문에 Number값을 전달해도 에러가 발생하지 않는다 const test = (text = 'text') => { return String(text) }
제네릭 에서의 사용
제네릭에 전달한 타입 값으로 타입을 추론하여 사용하는 것이 기본 개념입니다.
interface Dropdown<T> {
value:T;
title:string;
}
interface DetailedDropdown<K> extends Dropdown<K> {
description:string;
tag:K;
}
// 예시
const test:DetailedDropdown<string> = {
description:string;
tag:string;
value:string;
title:string;
}extends에 의해 확장되어 Dropdown의 전달된 K도 DetailedDropdown에 전달한 타입으로 추론됩니다.
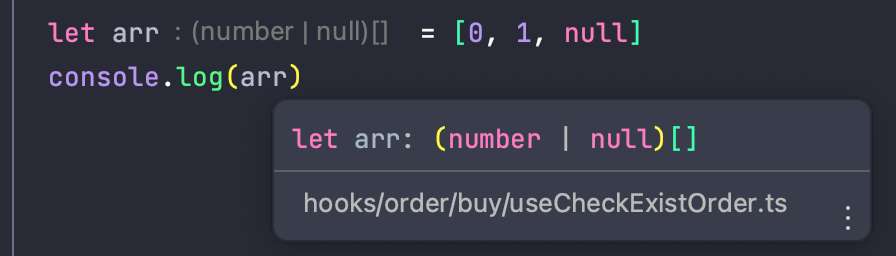
Best Common Type
타입을 추론할 때 number 일수도 있고? string 일수도 있고?
이럴 경우에는 가장 근접한 타입을 추론해서 그 값들을 표현해줍니다.

위에 배열 안에 값으로 number타입과 null 타입이 있는 걸 알 수 있고 가장 근접한 타입을 추론해서 (number | null)[] 타입이라고 명시해주고 있습니다.
문맥상의 타이핑(Contextual Typing)
타입스크립트에서 타입을 추론하는 또 하나의 방식은 바로 코드의 위치(문맥)로 타입을 결정하는 것입니다.
window.onmousedown = function(mouseEvent) {
console.log(mouseEvent.button); //<- OK
console.log(mouseEvent.studyveryhard); //<- Error!
};- 위 코드를 타입스크립트 서버 관점에서 보면
window.onmousedown에 할당되는 함수의 타입을 추론하기 위해window.onmousedown타입을 검사합니다. - 타입 검사가 끝나고 나면 함수의 파라미터 타입이
MouseEvent와 연관이 있다고 추론하기 때문에 mouseEvent 인자에 button 속성은 있지만 studyveryhard 속성은 없다고 결론을 내립니다. MouseEvent타입으로 추론을 하는 이유는 onmousedown에 설정된 타입을 보면 알 수 있습니다.
문맥상 판단하기 때문에 아래 onscroll 메소드에서는 에러가 발생합니다.
// uiEvent로 타입을 판단하기 때문에 에러가 발생한다.
window.onscroll = function (uiEvent) {
console.log(uiEvent.button); //<- Error!
}타입스크립트(Language Server)
타입스크립트(Language Server) 서버는 통합 개발 환경(IDE) 같은 클라이언트 도구들에게 타입스크립트 코드의 분석, 오류 검출 및 리팩토링과 같은 기능을 제공합니다.
Language Server는 여러 언어와 툴이 상호 작용할 수 있도록 설계된 표준화된 인터페이스인 Language Server Protocol(LSP)를 구현합니다.
LSP는 클라이언트와 서버 간의 통신을 위한 명세로, 언어 서버는 LSP를 따라 구현함으로써 여러 클라이언트에서 동일한 언어 서버를 사용할 수 있게 됩니다.
Language Server의 장점은 클라이언트와 서버 간의 표준화된 프로토콜을 사용하여 다양한 개발 환경에서 동일한 언어 서버를 사용할 수 있게 해줍니다. 따라서 여러 편집 툴에서 동일한 언어 서버를 사용하여 일관된 개발 경험을 제공할 수 있습니다.
타입스크립트(Language Server) 동작 순서
- 편집 툴에서 TS 파일을 열면 해당 파일에 대한 프로젝트를 초기화 하도록 tsserver에 요청을 보냅니다.
이 요청에는 파일 경로와 TypeScript 버전 및 구성 옵션이 포함됩니다. - tsserver는 tsconfig.json 파일에서 프로젝트 구성을 읽고 해당 파일에 대한 TypeScript 프로젝트를 설정합니다.
- 편집기에서 입력하면 코드 완성, 코드 탐색 및 심볼 검색과 같은 기능을 위해 tsserver에 요청을 보냅니다.
- tsserver는 TypeScript 코드를 분석하고 요청된 정보가 포함된 응답을 편집기로 다시 보냅니다.
- 파일을 저장하면 tsserver가 코드를 다시 확인하고 오류나 경고를 편집기에 전달합니다.
여담..
- 이직 준비가 어느정도 마무리 되고 나면 '우아한 타입스크립트 with 리액트' 책을 정독하면 좋을 것 같다는 생각이 많이 든다.
- 실제로 업무에 있어서 타입을 좀 더 맛있게(?) 쓰고 싶은데 정해져 있는 일정에 맞춰서 작업을 할 때마다 뭔가 스스로 만족 스럽지 못한 적이 많아서 추후에라도 개선을 진행해서 타입 관련해서 보완하면 좋을 것 같다.
