
📌 정의
- ERP 시스템 내에서 계층형 데이터를 트리 구조로 렌더링하는 GridTree UI 컴포넌트
⚙️ 주요 기능
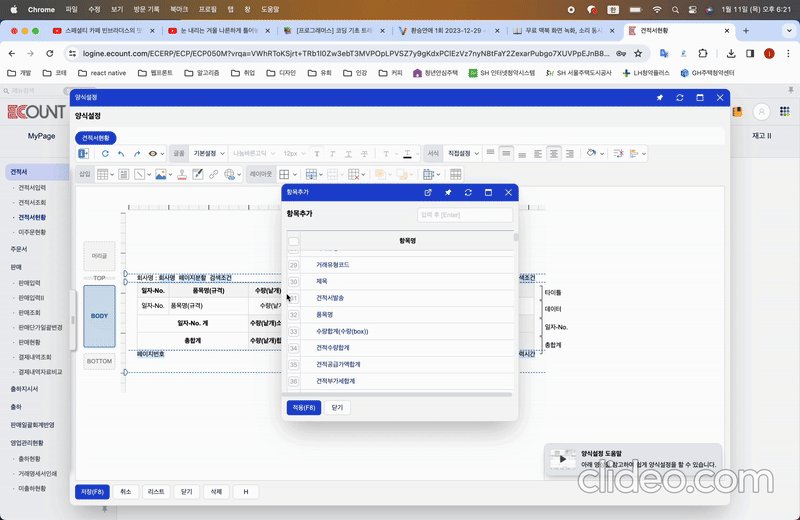
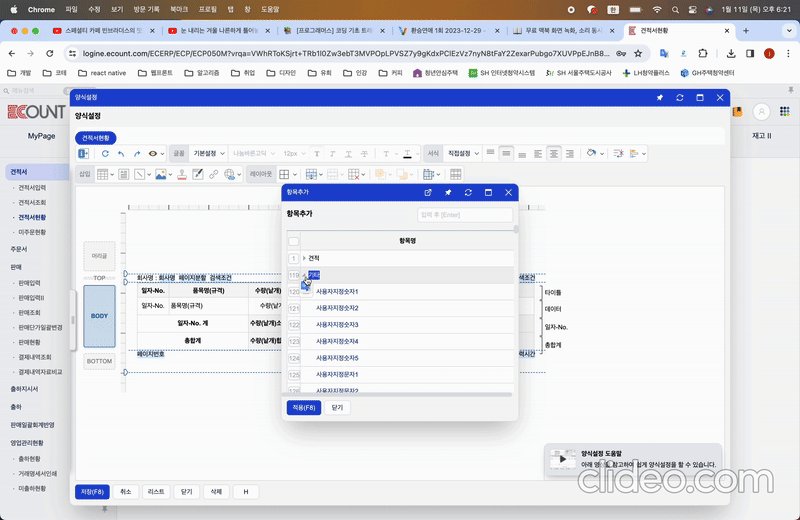
- RowList로 내려온 1차원 배열 데이터를 부모/자식 관계로 자동 분리
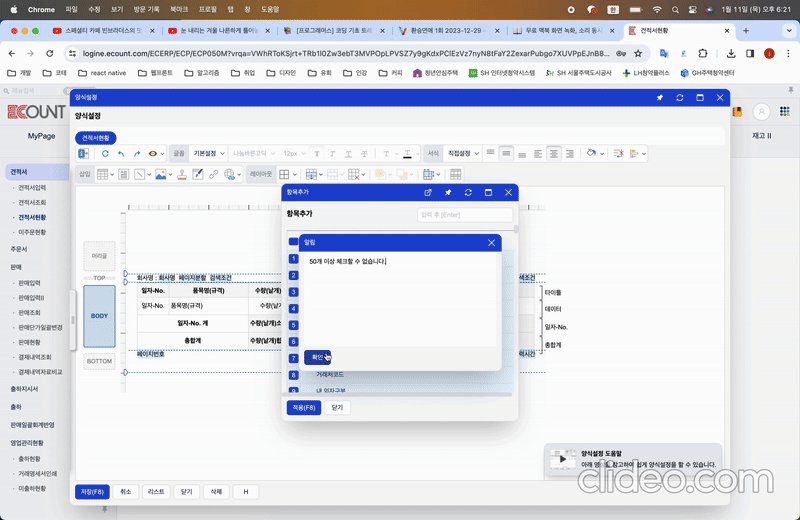
- 항목명 옆 체크박스를 통한 All Select 기능
- 체크박스 제한 수 설정 (없을 경우 기본 50개)
- 부모 체크박스 클릭 시 하위 자식들 전체 선택
- 자식 선택은 개별 동작
- 부모 아이콘 클릭 시 하위 자식들 접힘/펼침
- 자식의 자식도 최대 20단계까지 지원
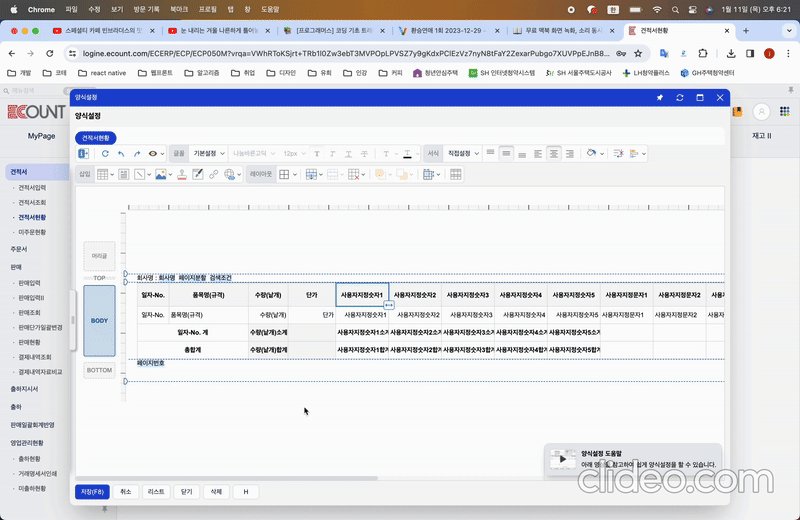
- 각 계층에 따라 들여쓰기(indent) 자동 적용
❗ 문제점
- RowList가 단순 배열로 내려오다 보니 부모-자식 구조를 유추하기 어려움
- 깊은 계층 구조의 자식들에 대해 들여쓰기 스타일을 어떻게 적용할지 설계 필요
🛠 해결 방법
// GridTree 설정 예시
{
prop_id: '',
attr_type: EN_ATTR_TYPE.Renderer,
attr_id: 'grid_tree',
data: {
group_prop_id: 'item_group', // 그룹을 식별하는 prop_id
parent_group_prop_id: 'parent_item_group', // 부모 그룹 prop_id
},
}// 재귀적 들여쓰기 계산 함수
protected getRowindent(data_model, data_models, grid_tree) {
if (!grid_tree) return;
let result = 1;
const parent_group_prop_id = grid_tree.parent_group_prop_id;
const parent_item_group = data_model[parent_group_prop_id];
if (parent_item_group) {
result = infiniteLoop(parent_item_group, parent_group_prop_id, data_models, result);
}
return result;
function infiniteLoop(parent_item_group, parent_group_prop_id, data_models, result) {
result++;
const parent = data_models.find(dm => dm.item_group === parent_item_group);
const next_parent = parent?.[parent_group_prop_id];
return next_parent ? infiniteLoop(next_parent, parent_group_prop_id, data_models, result) : result;
}
}✅ 결과
- 복잡한 계층형 데이터도 직관적이고 확장 가능한 방식으로 UI 렌더링 가능
- 동일 로직을 재사용 가능한 컴포넌트로 구현하여 다양한 ERP 화면에 활용 가능
- 데이터 구조의 시각화 품질 및 사용자 이해도 향상
