Hoisting
Hoisting - var
console.log(x)
var x = 1var x
console.log(x)
x = 1위 코드와 아래 코드는 동일하다. (출력: undefined)
hoisting이란, 변수의 선언만 해당 scope의 맨 위로 끌어올리는 것을 뜻한다.
console.log(x)
x = 1얘는 reference error!
Hoisting - function
function foo() {
return 'foo'
}
console.log(foo())console.log(foo())
function foo() {
return 'foo'
}위 두 코드의 실행 결과 동일 👉 function도 hoisting 가능!
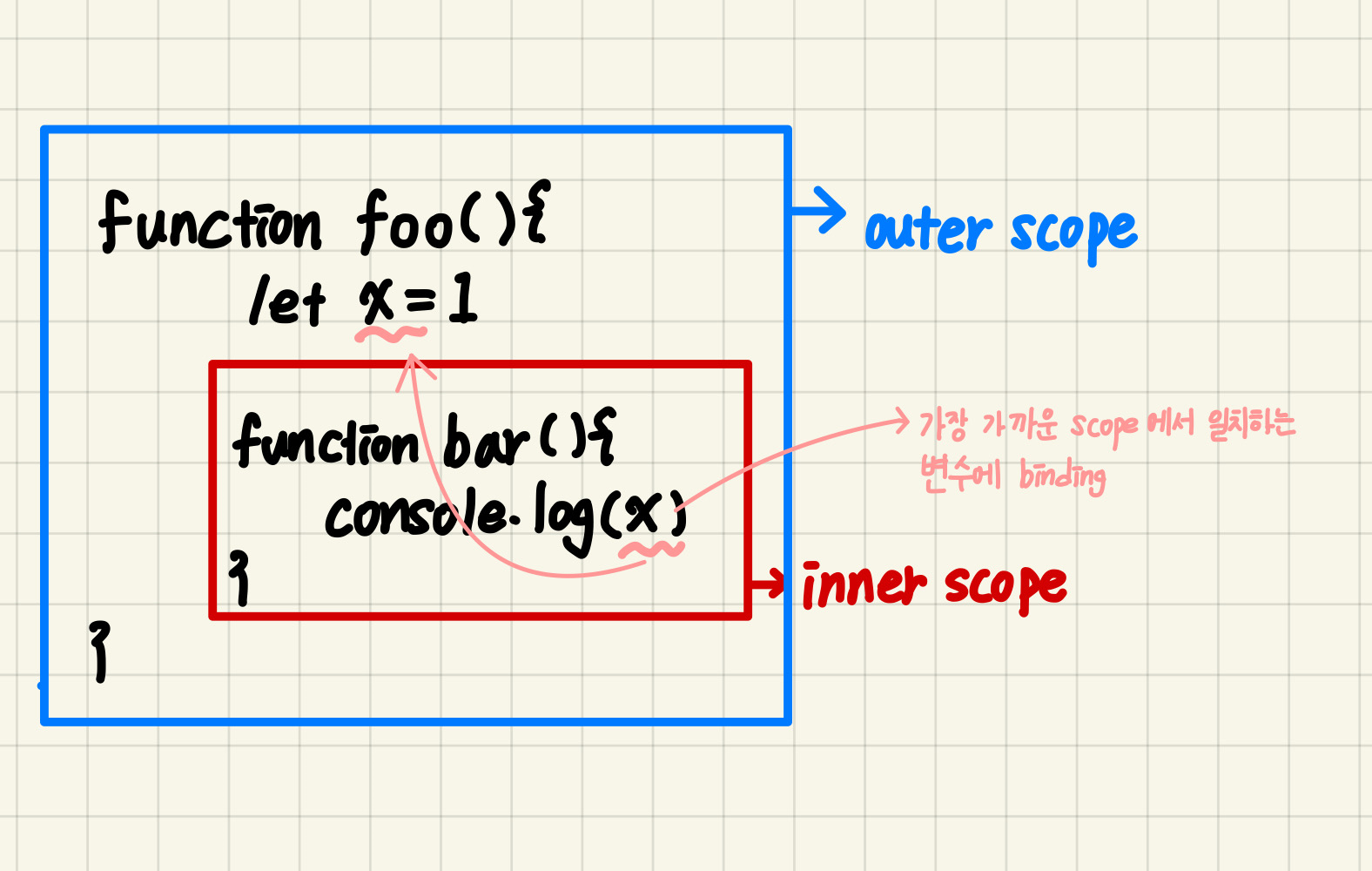
Function, lexical scope

binding이란, 코드의 어떤 식별자가 실제로 어떤 값이 가리키는지 결정하는 것
javascript에서 binding은 lexical scope을 통해 이루어진다.
lexical scope란, 안 쪽에서 바깥 쪽 변수에 접근할 수 있다는 뜻 ❗
function foo() {
var x = 'Hello'
console.log(x) // Hello
}
console.log(x) // Reference ErrorLexical scope에서는 밖에서 안을 참조할 수는 없다.
var x = 'Hello'
function foo() {
console.log(x) // Hello
}
console.log(x) // Hello이 경우, 두 x가 모두 같은 문자열 객체를 가리킨다.
var x = 1
if (true) {
var x = 2
}
console.log(x) // 2var는 block scoping의 대상이 아니다.
But, let과 const는 block scoping의 대상!
