Readme 작성 중...
페이지 구조를 어떻게 표현해야 효율적일지에 대한 고민을 하게 되었다.
구글링하며 여러 방법들을 보았고 IA라는 것을 알게 되어 정리한다.
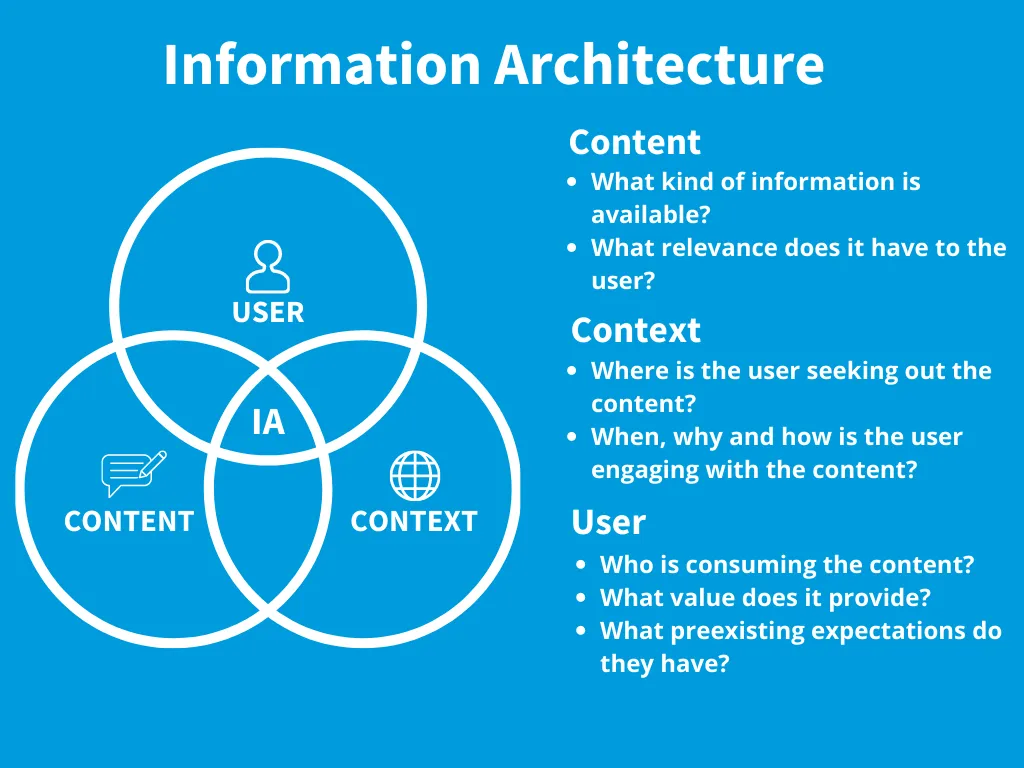
IA는 서비스에서 제공하는 정보의 구성에 관여하여 어떤 절차에 거쳐 서비스에 접근하는지 시각적으로 표현하는 일이다.
여기에는 사람들이 주변 환경을 이해하고 원하는 것을 찾을 수 있도록 관련성 있고 맥락에 맞는 정보를 검색, 탐색, 분류 및 표시하는 것이 포함된다.

이미지 출처: https://www.interaction-design.org/literature/topics/information-architecture
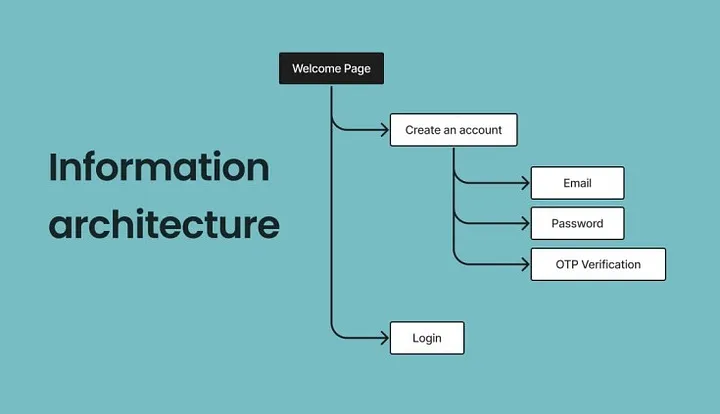
1. 정보구조(IA) 설계
계층 구조에 따라 기능이 배치되는 위치와 레이블링(메뉴명)을 지정하고 도식화하는 것.
IA를 통해 주요 메뉴와 하위 요소들이 어떻게 배치되어 있는지, 세부 기능들이 어떤 절차에 따라 사용자가 서비스를 이용하는지 알 수 있다.
정보구조의 설계는 콘텐츠의 흐름에도 관여한다.
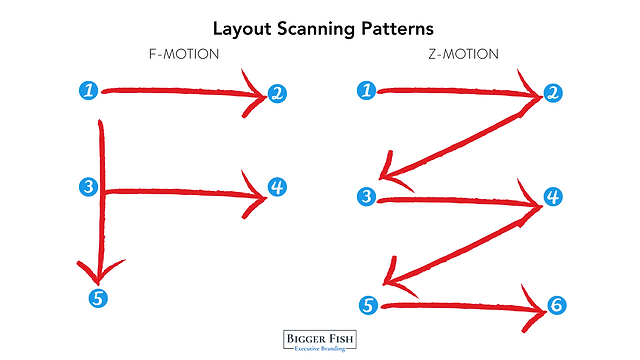
예를 들어 웹 사이트에서 제공하는 콘텐츠가 텍스트 중심인 경우 F패턴 레이아웃, 텍스트 중심이 아닌 콘텐츠는 Z패턴 레이아웃 구성이 사용자가 정보를 스캔하는데 효과적이라는 연구들이 있다. 이러한 연구들을 참고하여 웹 사이트의 콘텐츠를 구성할 때 핵심 정보는 무엇인지, 정보가 표시되는 순서는 무엇인지, 웹페이지에서 달성하고자 하는 목표는 무엇인지에 따라 레이아웃을 달리 적용하여 효과적으로 콘텐츠의 흐름을 구성할 수 있다.

이미지 출처: https://www.bigger-fish.co.uk/post/psychology-of-reading-a-cv-f-z-patterns