
개요
초기 웹 서비스는 문서 위주의 정적 페이지다 보니 HTML 같은 마크업 언어로 작성된 문서를 서버에서 보내주기만 하면 됐다.
이후 스크립트 언어가 추가된 동적 페이지가 등장했지만 이 때 까지도 서버에서 데이터를 처리하고 클라이언트로 전송해주는데 큰 부담이 되지 않았다.
하지만 SPA(Single Page Application)라는 개념이 등장하면서 서버가 분리될 필요가 생겼다.
SPA는 기존의 웹 페이지와는 달리 페이지 갱신에 필요한 데이터만을 전달받아 페이지를 갱신하기 때문에 필요한 데이터는 사용자마자 달라졌고,
복잡한 연산이 필요하기도 했다.
만약 웹 페이지에 필요한 정적 데이터와 페이지 갱신에 필요한 동적 데이터를 하나의 서버에서 처리한다면, 부하가 커지고 처리가 지연됨에 따라 사용자 경험 또한 떨어질 것이다.
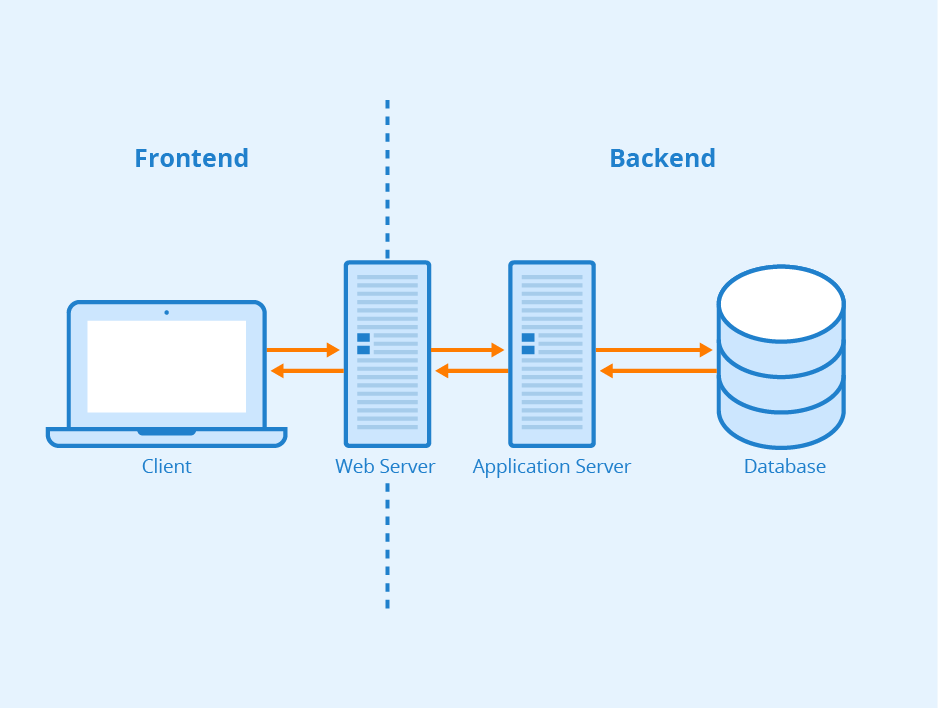
그래서 Web Server와 WAS(Web Application Server) 같은 개념이 생겨나게 된다.
Web Server는 클라이언트의 요청을 처리하는 기능을 담당하고, WAS(Web Application Server)는 DB 조회나 다양한 로직을 처리하는 기능을 담당한다.
Web Server는 클라이언트가 HTML, CSS와 같은 정적 데이터를 요청하면 앞단에서 빠르게 제공하고,
동적 데이터가 필요하면 WAS에 요청을 보내고, WAS가 처리한 데이터를 클라이언트에 전달한다.
Server
클라이언트에게 네트워크를 통해 서비스하는 컴포터를 의미한다.
어떠한 요청을 원하는 대상에게 요청에 대한 응답을 넘겨주는 모든 것들을 서버라고 한다.
Web Server
웹 환경에서는 브라우저가 클라이언트 역할을 한다.
주소에 어떤 도메인이나 컴퓨터 주소를 치면 해당 컴퓨터(서버)가 요청에 대한 응답을 하는데 이 때 보통은 프론트 서버와 백엔드 서버로 나눠진다.
Front Server
프론트 서버는 어떤 주소에 대한 요청을 보냈을 때 markup language (html, css)를 보내줘서 사용자에게 GUI 환경을 제공해준다.
ex) react, next, styled component, redux, ...
Backend Server
백엔드 서버는 프론트 서버와 통신하는 컴퓨터로도 볼 수 있는데, 사용자가 프론트 서버에서 어떤 동작을 하였을 때,
사용자 정보나 데이터에 접근하는 것을 가능하게 한다.
ex) DB, express, react API(통신방식), ...
Front/Backend가 분리 된 이유
GUI 환경을 제공하는 컴퓨터와 어플리케이션 데이터들을 제공하는 컴퓨터를 한 곳에 둘 수도 있지만,
데이터가 많아지면 분리해서 따로 컨트롤 하는 것이 좋다.
문자가 아닌 그래픽 위주로 이루어진 방식을 말하며 현재의 우리가 쓰고있는 환경을 말한다.
(GUI: 운영 체제에서 작업할 때 명령어 대신 아이콘을 더블 클릭하여 사용하는 등 그래픅으로 데이터를 처리하는 환경)
1. 속도
서버를 한 곳에 모아둘 경우 속도가 느리다.
2. 관리
화면을 그려주는 방식과 데이터를 제공하는 방식은 많이 달라서 따로 분리해서 관리한다.
서버를 추가할 때도 프론트와 백엔드 중 필요한 부분만 추가할 수 있따.
Front/Backend 분리해서 생긴 문제점
CORS(Cross-Origin Resource Sharing) 이슈
프론트와 백엔드를 분리해서 통신하게 되면 각자 다른 컴퓨터가 서로 통신을 하는 것이기 때문에 CORS 문제가 발생한다.
서버에서 프론트의 요청을 허용해주는 작업을 해줘야 한다.
Frontend와 Backend 분리 배포
spring-framwork + jsp로 한 뭉탱이 배포할 때랑 달리
React + Spring Boot를 이용해 프론트와 백을 분리해서 배포 한다면
React는 3000 포트로 부트는 8080 포트로 이용하게 되는데 실제 배포할 때도 서버 2개를 두고 배포하게 된다.
하나는 프론트 서버로 웹 페이지의 정적파일(html, js 등등)만 제공하고
부트 서버를 따로 둬(API 서버) 프론트에서 부트 서버 주소를 호출하여 여러가지 로직을 처리하게 된다.