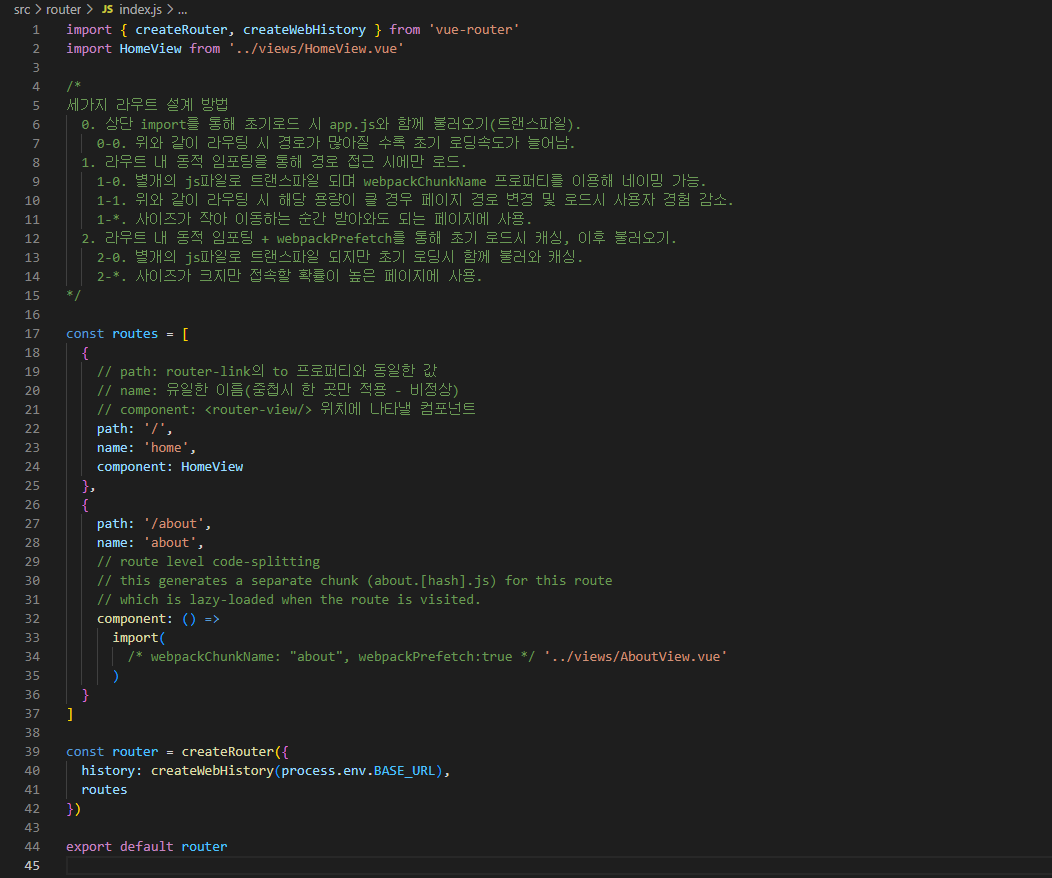
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
/*
세가지 라우트 설계 방법
0. 상단 import를 통해 초기로드 시 app.js와 함께 불러오기(트랜스파일).
0-0. 위와 같이 라우팅 시 경로가 많아질 수록 초기 로딩속도가 늘어남.
1. 라우트 내 동적 임포팅을 통해 경로 접근 시에만 로드.
1-0. 별개의 js파일로 트랜스파일 되며 webpackChunkName 프로퍼티를 이용해 네이밍 가능.
1-1. 위와 같이 라우팅 시 해당 용량이 클 경우 페이지 경로 변경 및 로드시 사용자 경험 감소.
1-*. 사이즈가 작아 이동하는 순간 받아와도 되는 페이지에 사용.
2. 라우트 내 동적 임포팅 + webpackPrefetch를 통해 초기 로드시 캐싱, 이후 불러오기.
2-0. 별개의 js파일로 트랜스파일 되지만 초기 로딩시 함께 불러와 캐싱.
2-*. 사이즈가 크지만 접속할 확률이 높은 페이지에 사용.
*/
const routes = [
{
// path: router-link의 to 프로퍼티와 동일한 값
// name: 유일한 이름(중첩시 한 곳만 적용 - 비정상)
// component: <router-view/> 위치에 나타낼 컴포넌트
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(
/* webpackChunkName: "about", webpackPrefetch:true */ '../views/AboutView.vue'
)
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router