Q3. 변수의 타입

📍 자바스크립트의 데이터타입
1) 기본형데이터
: number, string, boolea, null, undefined, symbol
2) 참조형데이터
: 객체
- {key : value} 의 형태로 저장 → 키 : string / 값 : 모든 자료형 가능
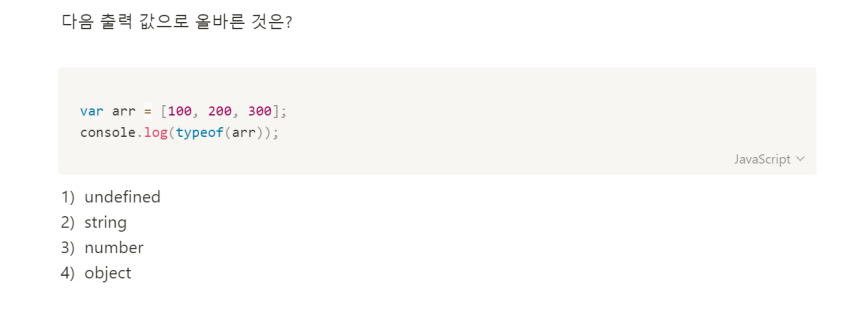
😎배열의 자료형은?
배열은 순서대로 값을 저장하는 객체이다.
객체에서 값에 접근하려면 key를 사용하는 것과 비슷하게, 0부터 시작하는 index로, 즉, array[index]로 접근
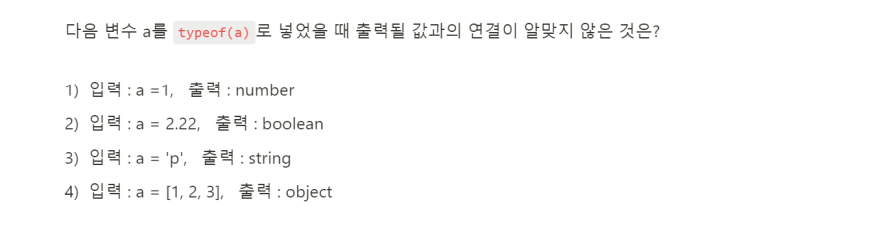
Q4. 변수의 타입2

자바스크립트에서 2.22는 number이다
자바스크립트는 동적타입언어로서 변수를 정의할때 자료형을 정해줄 필요가 없다.
정적타입언어(C/C++,자바등)는 메모리 낭비를 최소화하기 위해 데이터 타입별로 할당할 메모리 영역을 2바이트,4바이트 등으로 나누어 정해놓았다. 하지만 상대적으로 메모리 공간을 넉넉하게 할당한 자바스크립트의 경우에는 숫자타입에서 정수형인지 부동소수형인지 구분않고, 64비트(8바이트)를 확보한다. 덕분에 형변환에 신경을 쓰지 않아도 된다.
하지만 자바스크립트는 런타임에서 타입이 정해지기 때문에 뒤통수를 많이 맞는다.
(🛑JavaScript가 타입이 없는게 아니라 런타임에서 타입이 정해진다!!)
⇒그래서 타입스크립트 사용!