
이번 시간에는 리액트 앱과 스프링부트 앱을 생성하고 로컬 환경에서 API로 통신하는 과정을 포스팅하도록 하겠습니다.
전체 배포 과정을 시리즈로 다루고 있습니다.
궁금하신 분들은 여기에서부터 순차적으로 따라와주시길 바랍니다.
Backend
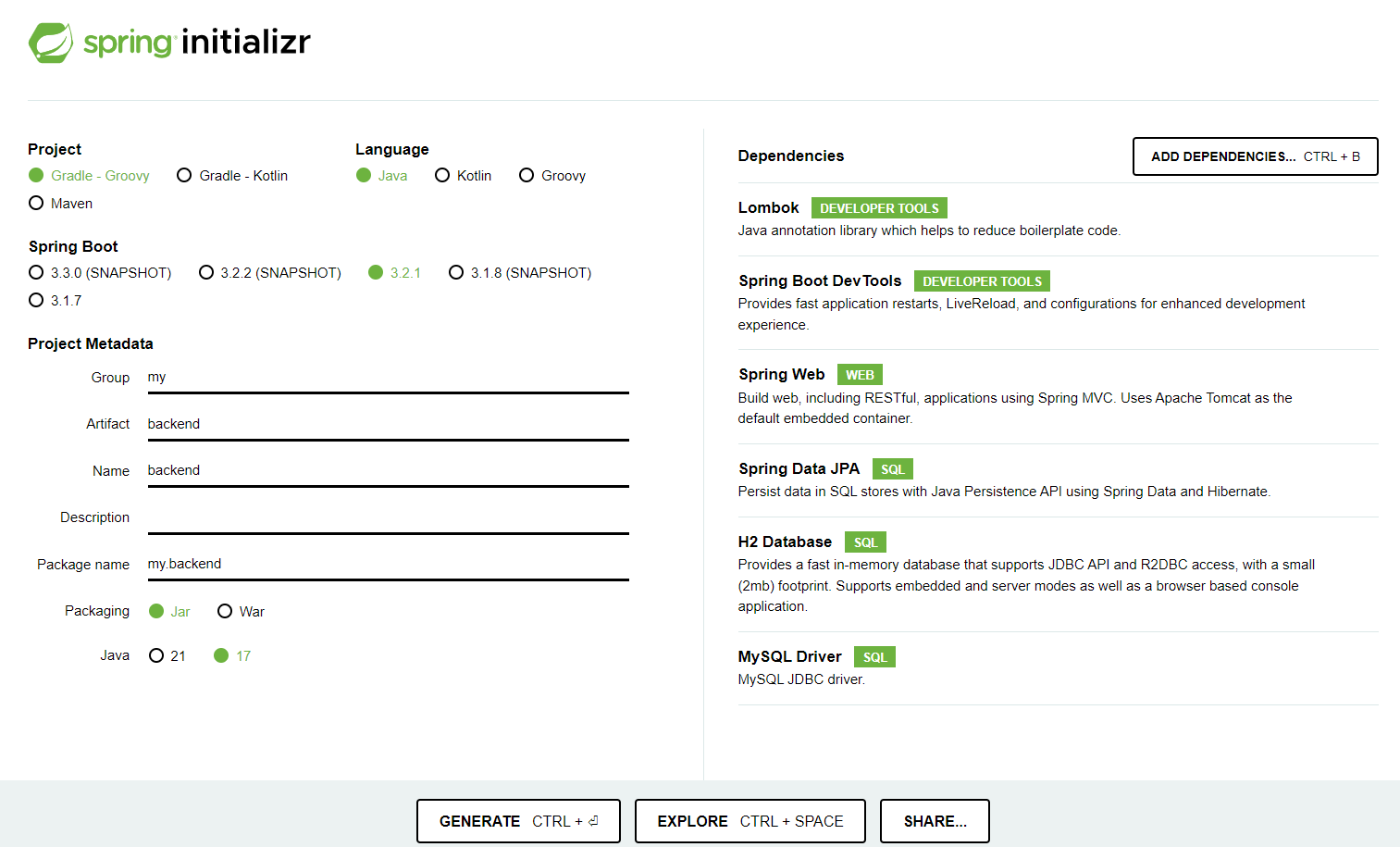
Springboot App 생성

다음과 같이 설정해주고 원하는 경로에 압축을 풀어 주세요.
(만약 현재 포스팅만 필요하시다면 오른쪽에서 Spring Web만 추가해 주셔도 됩니다.)
소스 작성
TimeController.java
@RestController
@RequestMapping("/api")
@CrossOrigin(origins = "*", allowedHeaders = "*")
public class TimeController {
@GetMapping("/time")
public String getCurrentTime() {
LocalDateTime currentTime = LocalDateTime.now();
DateTimeFormatter formatter = DateTimeFormatter.ofPattern("yy-MM-dd HH:mm:ss");
return currentTime.format(formatter);
}
}/api/time 으로 요청이 들어오면 현재 시간을 문자열로 돌려주는 컨트롤러입니다.
@CrossOrigin(origins = "*", allowedHeaders = "*")은 나중에 생길 CORS 문제를 무시하기 위해 추가하였습니다.
Springboot App 실행
해당 링크에서 현재 시간이 나오는 것을 확인할 수 있습니다.
http://localhost:8080/api/time
Frontend
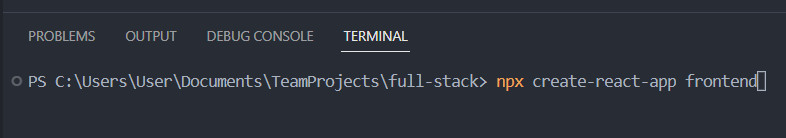
React App 생성
// 리액트 앱 생성
npx create-react-app frontend
// frontend 폴더로 이동
cd frontend
// axios 설치
npm install axios
소스 작성
App.js를 다음과 같이 바꿔줍시다.
import React, { useState, useEffect } from 'react';
import axios from 'axios';
function App() {
const [currentTime, setCurrentTime] = useState('');
useEffect(() => {
// /api/time 엔드포인트로 GET 요청을 보냄
axios.get('http://localhost:8080/api/time')
.then(response => {
setCurrentTime(response.data);
})
.catch(error => {
console.error('API 호출 중 오류 발생:', error);
});
}, []); // 빈 배열을 전달하여 컴포넌트가 처음 마운트될 때만 실행
return (
<div className="App">
<h1>현재 시간</h1>
<p>{currentTime}</p>
</div>
);
}
export default App;React App 실행
터미널에 npm start를 입력해줍시다.

다음과 같은 화면이 나오는 것을 확인할 수 있습니다.
마무리
이로써 로컬 환경에서의 프론트엔드 백엔드 통신에 성공하게 되엇습니다.
하지만 이정도로는 프론트엔드 개발자와 백엔드 개발자가 협업하기 쉽지 않을 것 같은데요.
꺼지지 않고 인터넷만 연결되어 있으면 언제나 접근할 수 있는 곳에다가 코드를 올리고 확인할 수 있으면 좋을 것 같습니다.
다음으로는 여기에 대표적으로 사용되는 EC2를 빌리고 세팅하는 방법을 알아보도록 하겠습니다.
감사합니다.
