시작
리액트 네이티브에서는 View, Text, Button 같은 컴포넌트나 StyleSheet, Dimensions 같은 APIs 등의 필수적인 기능들만을 제공한다고 한다. (최소한의 기능으로 정확하고 빠른 업데이트를 위해)
연락처, 카메라, 자이로스코프, GPS 위치 등의 장치 및 시스템 기능에 대한 액세스 기능처럼 유용하고 다양한 기능들은 커뮤니티의 도움을 받아야하는데 Expo에서 이러한 기능들을 많이 제공하고있다.
그래서, 두 웹사이트를 방문해 원하는 기능들을 찾아보면 좋을 것 같다.
react-native : https://reactnative.dev/docs/components-and-apis
Expo : https://docs.expo.dev/versions/latest/
Style 작성 방법
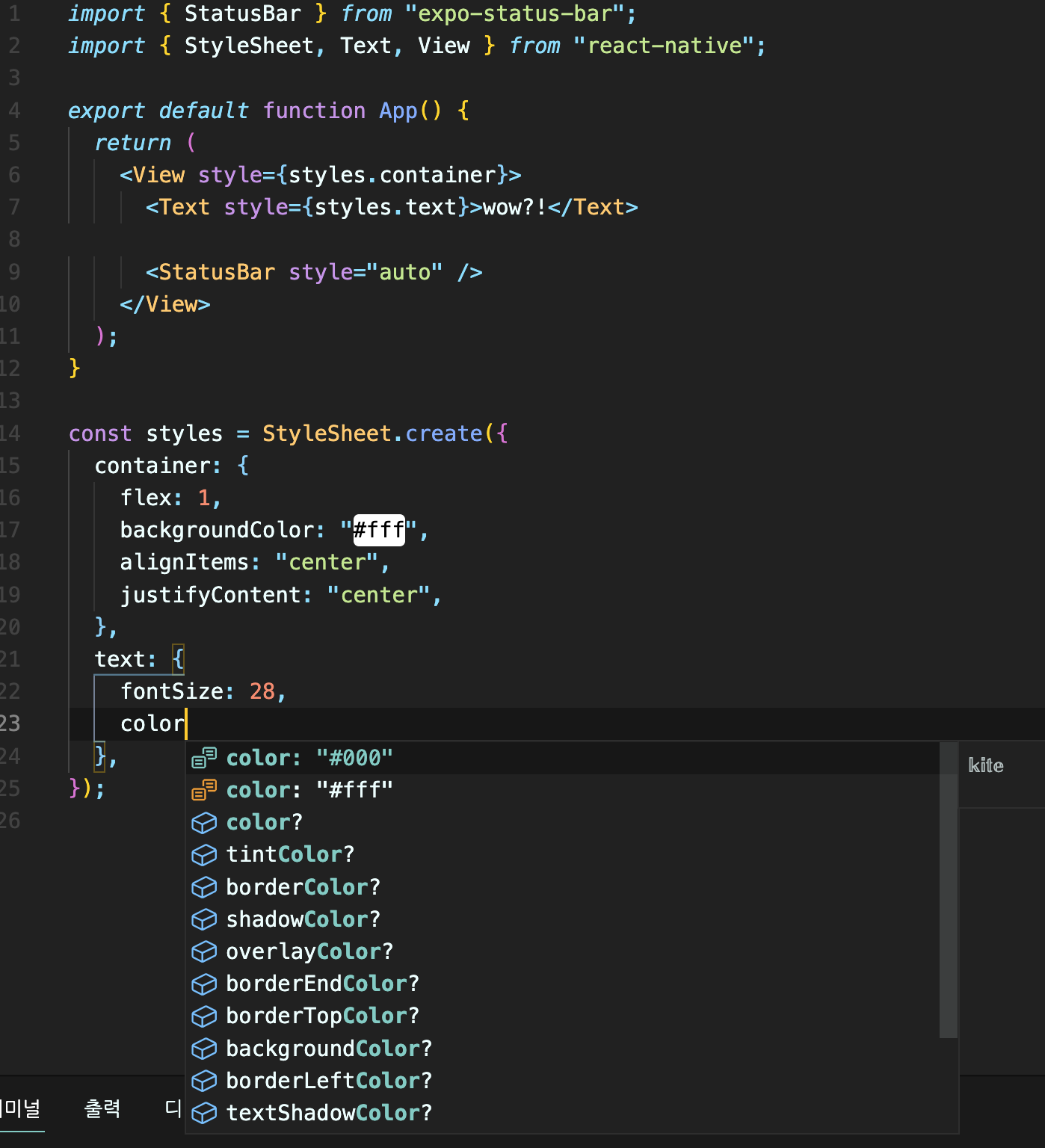
styleSheet.create를 이용해서 작성하는 방법

- 스타일 코드를 따로 작성 하기 때문에 컴포넌트 코드가 지저분하지 않다.
- styleSheet.create 내부에서 작성하는 스타일 코드는 자동완성의 도움을 받을 수 있다.
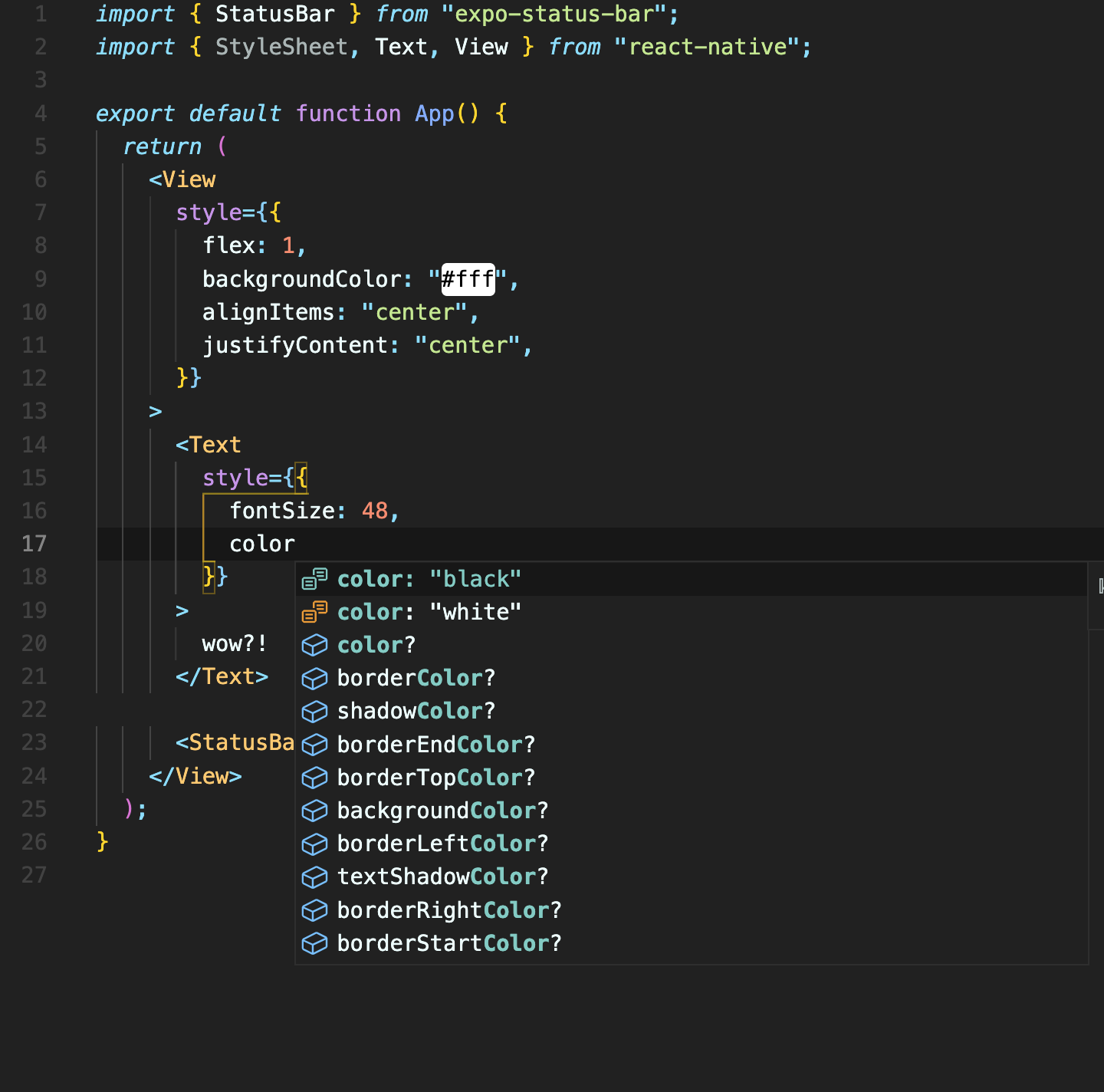
in-line으로 작성하는 방법
- 스타일 코드 작성 시 자동완성의 도움을 받을 수 있다.
- 코드가 지저분 해질 수 있다는 단점이 있다.
object로 작성는 방법
- styleSheet.create로 작성하는것과의 차이점으로 스타일 코드 작성 시 자동완성의 도움을 받을 수 없다는 점이 있다.
- react-native의 스타일 코드는 CSS가 아니기 때문에 font-size가 아닌 fontSize와 같이 camelCase로 작성한다.
- 컴포넌트의 랜더링 되는 코드도 마찬가지로 react-native는 HTML이 아니기 때문에 div, span과 같은 코드로 작성할 수 없다.(View, Text 같은 코드로 작성하는 이유)