React Query
React에서 서버 상태를 가져오고, 캐싱하고, 동기화하고, 업데이트할 수 있는 라이브러리. 비동기 로직을 쉽게 처리할 수 있다.
상태
- Local State : React 컴포넌트 안에서 사용되는 state
- Global State : Global Store에 정의되어 프로젝트 어디서나 접근할 수 있는 state
- Server State : 서버로부터 받아오는 state
간단한 예제를 만들어 react query가 어떤식으로 동작하는지 먼저 확인해보자.
테스트용 서버
client에서 get 요청시 데이터가 저장된 배열을 응답으로 보내준다.
client에서 post 요청시 전달받은 id와 title을 배열에 추가한다.
// server.js
const express = require("express");
const app = express();
const cors = require("cors"); // CORS 미들웨어 추가
// JSON 파싱 미들웨어를 사용하여 POST 요청 본문을 파싱합니다.
app.use(express.json());
// CORS 설정
app.use(cors());
// 메뉴 데이터를 저장할 배열
const menuData = [
{ id: 1, title: "noodle" },
{ id: 2, title: "risotto" },
];
// GET 요청을 처리하는 엔드포인트
app.get("/menu", (req, res) => {
res.json(menuData);
});
// POST 요청을 처리하는 엔드포인트
app.post("/menu", (req, res) => {
// POST 요청에서 전송된 데이터를 메뉴 데이터 배열에 추가
const newItem = req.body.suggest;
console.log(newItem);
menuData.push(newItem);
res.status(201).json(newItem); // 새로운 항목을 반환하고 상태 코드 201(Created)를 전송
});
// 서버를 특정 포트에서 시작
const port = process.env.PORT || 4000;
app.listen(port, () => {
console.log(`서버가 ${port} 포트에서 실행 중입니다.`);
});
테스트용 클라이언트
server에 있는 메뉴 리스트를 불러와 li 태그로 나열해주고 suggest 버튼을 누르면 Toowoomba Pasta가 계속 추가된다.
// ./src/App.js
import axios from "axios";
import "./App.css";
import { useMutation, useQuery, useQueryClient } from "react-query";
function App() {
return (
<div className="App">
<Menus />
</div>
);
}
function Menus() {
const queryClient = useQueryClient();
const { data } = useQuery("getMenu", () =>
axios.get("http://localhost:4000/menu").then(({ data }) => data)
);
const { mutate } = useMutation(
(suggest) => axios.post("http://localhost:4000/menu", { suggest }),
{
onSuccess: () => queryClient.invalidateQueries("getMenu"),
}
);
return (
<div>
<h1>Tomorrow's Lunch candidates! </h1>
<button
onClick={() => mutate({ id: Date.now(), title: "Toowoomba Pasta" })}
>
Suggest Tomorrow's Menu
</button>
<ul>{data && data.map((item) => <li key={item.id}>{item.title}</li>)}</ul>
</div>
);
}
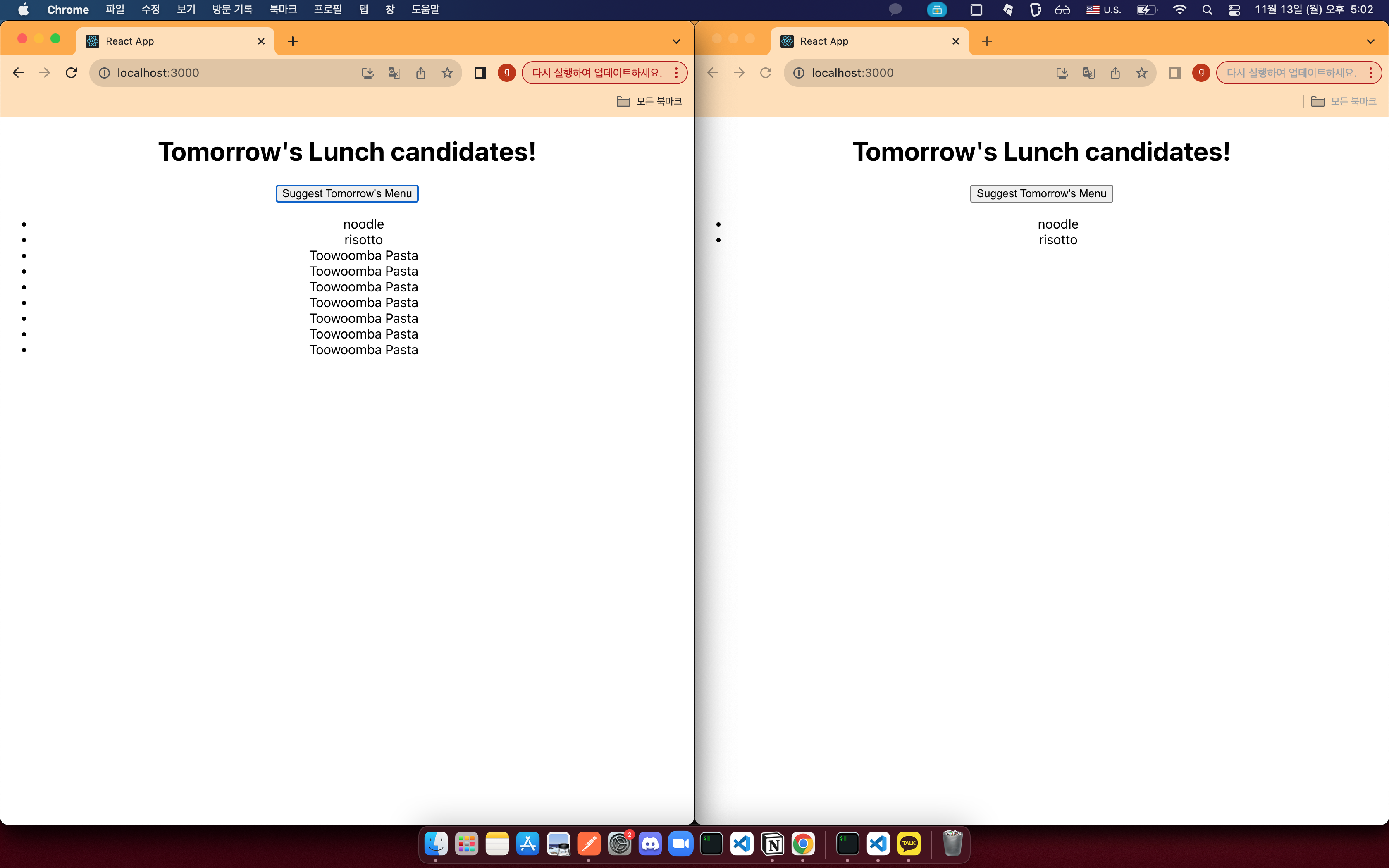
export default App;브라우저를 두개 띄워놓고 왼쪽만 suggest 버튼을 눌러본다.

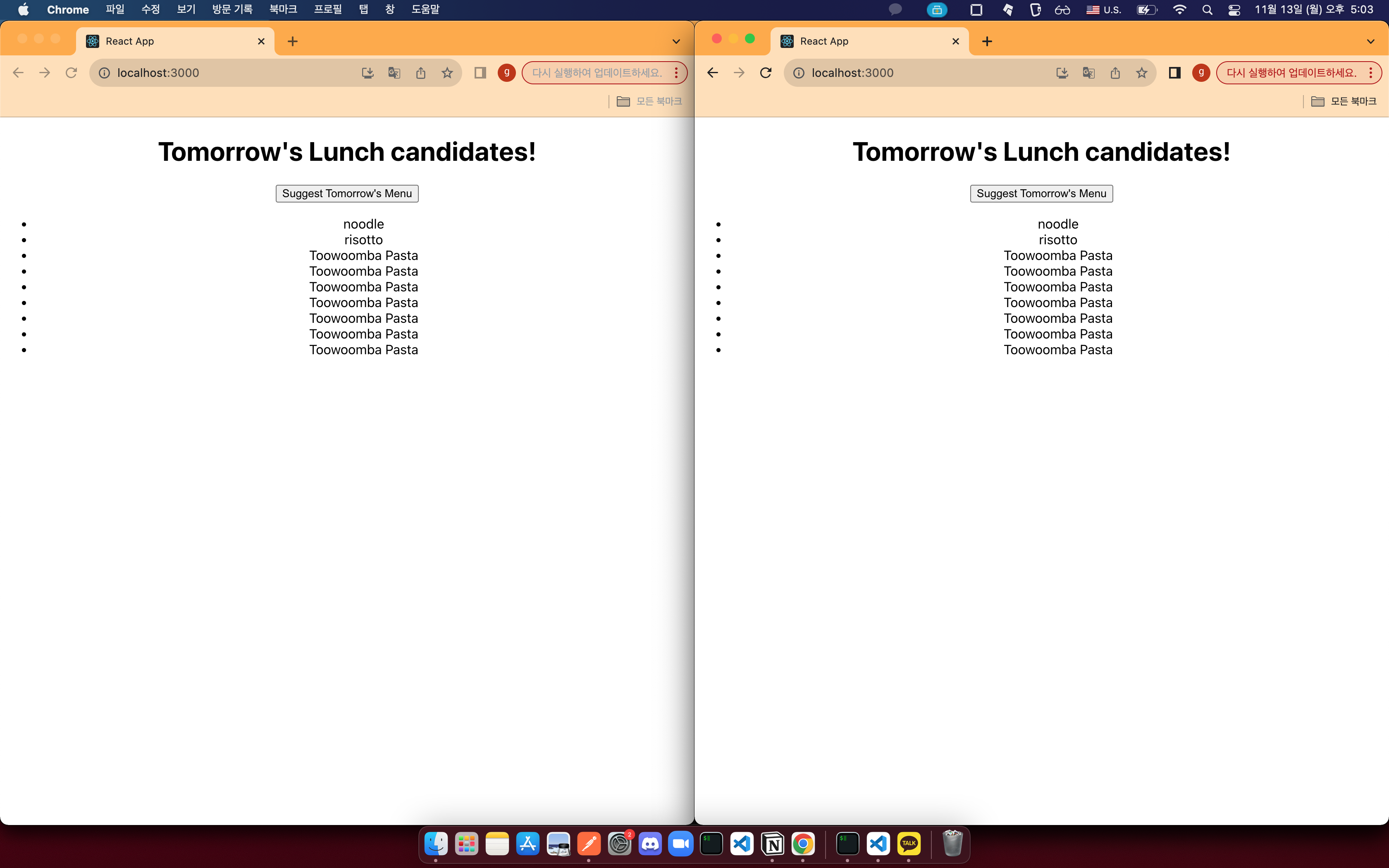
다음으로 오른쪽 브라우저를 클릭해 포커스가 되는 순간 아무것도 하지않아도 리스트가 최신 server data로 리랜더링 된다.

버튼을 누르지도, 새로고침을 하지 않았음에도 왼쪽 브라우저에서 추가한 server의 data 변화를 알아채고 최신 상태로 업데이트 해준다.
여기까지 봤을때 코드를 몇줄 작성하지도 않았는데 server state 관리가 되고 그에맞게 화면이 랜더링 되는 상황이 꽤 신기하다.
다음장에서 useQuery, useMutation, useQueryClient, QueryClient, QueryClientProvider에 대해 알아보자.
