Next.js로 프로젝트를 다 만들고 배포를 하고나서 몇일이 지나도 검색이 되지않았다. 크롤링이 오래 걸리는건가 싶었다가 뭔가 아닌거같아서 찾아보니 검색엔진등록을 해야된다고 한다.
대표적으로 google, naver에 검색엔진을 등록해보기로 했다.
google은 https://search.google.com/search-console
사이트에 들어가서 하면된다.
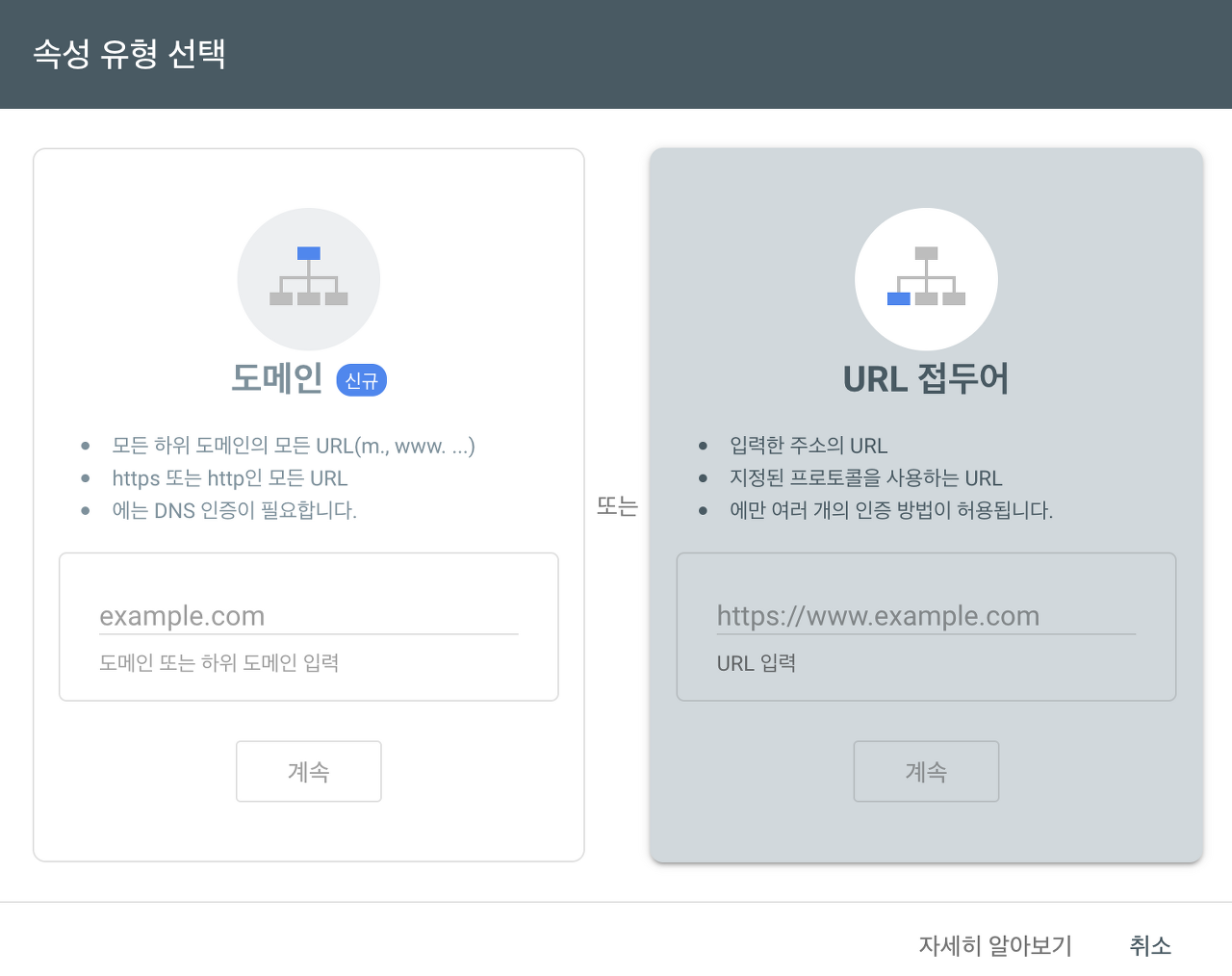
로그인을하면 소유권을 도메인으로 등록할지 URL 접두어로 등록할지 뜬다.

도메인 소유권 등록은 하위 도메인을 포함한 전체에 대한 소유권을 확인하겠다는 뜻이다.
random.com 이라는 도메인을 가지고 있으면 하위 도메인 a.random.com, b.random.com 등을 한번에 모두 내 소유로 확인하게 된다.
URL 접두어 소유권 등록은 해당하는 주소에 대한 소유권을 확인하겠다는 뜻이다.
예를 들면 https://random.com 사이트를 가지고 있으면 해당 주소에 대한 소유권을 확인하게 된다. http://random.com로도 접속이 가능하다면 각각 등록해줘야한다.
나는 vercel로 배포를 했고 URL 접두어 방식이 간편해보여서 해당 방식으로 진행했다.
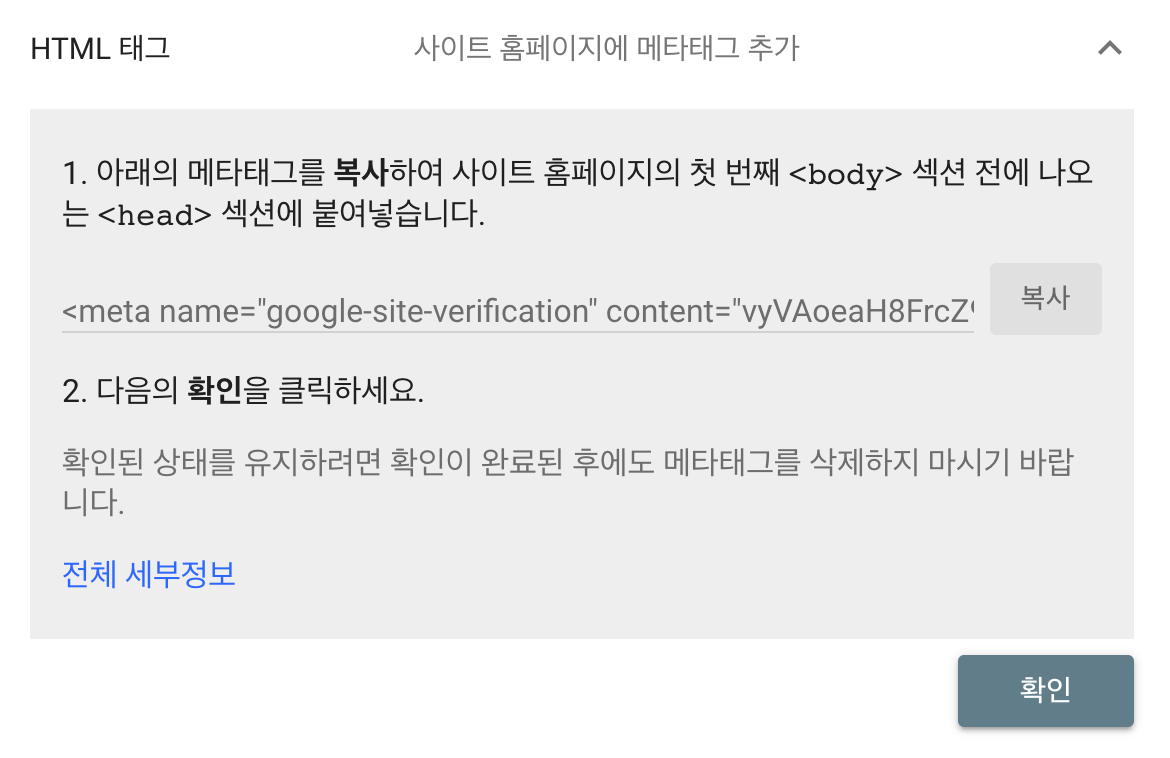
화면 오른쪽에 내가 배포한 사이트 주소를 입력하면

html head태그에 넣을 수 있는 meta 태그가 나오게 되는데 해당 코드를 내 프로젝트의 head 태그에 넣어주고 배포 후 확인 진행한다.
naver는 https://searchadvisor.naver.com 사이트에 접속 후 로그인을 하고
웹 마스터 도구로 들어가준다.

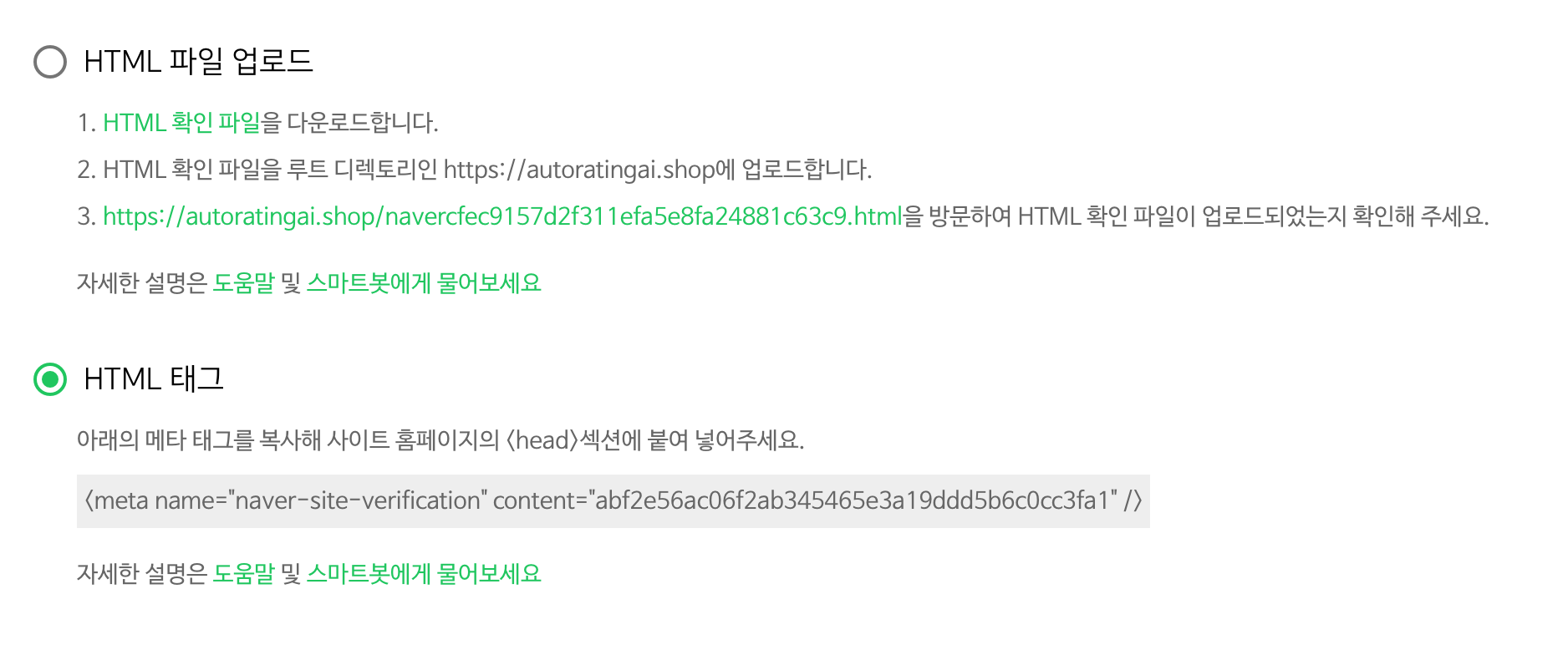
그러면 사이트등록 화면이 나오는데 내 사이트 주소를 입력해준다

google search console에서와 마찬가지로 meta태그를 준다. 해당 태그를 내 프로젝트 head 태그에 넣어주고 확인을 진행한다.

색인 생성에 몇일정도 걸린다고 하는데 블로그 작성 시점에서는 아직 완료가 되지않아서 좀 더 기다려봐야 결과를 알 수 있을것같다.
검색엔진등록이 모두 완료되면 구글에 쉽게 확인해보는 방법은
site:https://random-num.vercel.app 와같이 site:[내 웹사이트주소]로 검색하면 검색결과가 나온다고해서 생각날때마다 확인을 한번씩 하고있다.
추가로 웹 주소를 카카오 대화방에 공유하면 썸네일이 뜨게 되는데 해당 내용을 meta 태그에서 og(오픈그래프)를 통해 수정할 수 있다.
<meta property="og:title" content="로또 번호 랜덤 생성" />
<meta property="og:url" content="https://random-num.vercel.app/" />
<meta property="og:type" content="website" />
<meta property="og:image" content="./ogImage.png" />
<meta
property="og:description"
content="제외하고 싶은 숫자를 빼고 로또 번호를 랜덤으로 생성할 수 있습니다."
/>
해당 형식으로 썸네일 이미지를 변경하고 웹사이트 설명등을 추가할 수 있다.
추가 참고
<!-- 필수 og 태그 -->
<meta property="og:type" content="website">
<meta property="og:url" content="https://example.com/page.html">
<meta property="og:title" content="Content Title">
<meta property="og:image" content="https://example.com/image.jpg">
<meta property="og:description" content="Description Here">
<meta property="og:site_name" content="Site Name">
<meta property="og:locale" content="en_US">
<!-- 필수는 아니지만, 추천하는 og 태그 -->
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
<!-- naver 블로그, 카카오톡 미리보기 설정 -->
<meta property="og:title" content="콘텐츠 제목" />
<meta property="og:url" content="웹페이지 URL" />
<meta property="og:type" content="웹페이지 타입(blog, website 등)" />
<meta property="og:image" content="표시되는 이미지" />
<meta property="og:title" content="웹사이트 이름" />
<meta property="og:description" content="웹페이지 설명" />
<!-- 트위터 미리보기 -->
<meta name="twitter:card" content="트위터 카드 타입(요약정보, 사진, 비디오)" />
<meta name="twitter:title" content="콘텐츠 제목" />
<meta name="twitter:description" content="웹페이지 설명" />
<meta name="twitter:image" content="표시되는 이미지 " />
<!-- 모바일 앱 미리보기 -->
<--iOS-->
<meta property="al:ios:url" content=" ios 앱 URL" />
<meta property="al:ios:app_store_id" content="ios 앱스토어 ID" />
<meta property="al:ios:app_name" content="ios 앱 이름" />
<!-- Android -->
<meta property="al:android:url" content="안드로이드 앱 URL" />
<meta property="al:android:app_name" content="안드로이드 앱 이름" />
<meta property="al:android:package" content="안드로이드 패키지 이름" />
<meta property="al:web:url" content="안드로이드 앱 URL" />
<!-- 출처 https://seons-dev.tistory.com/entry/html-Meta-OG -->