왜 성능 최적화를 해야하는가?
-
페이지가 뜨는 시간이 늦을수록 사용자가 서비스를 떠날 확률이 높다. 성능 최적화를 통해 사용자가 쾌적한 환경에서 서비스를 이용할 수 있다면 그로 인해 사용자가 웹사이트를 자주 방문하거나 추천할 가능성이 높아지고 그만큼 수익증대의 기대도 할 수 있다.
-
어디서나 프론트엔드는 비슷한 일을 하게 된다. 하지만 거기에 더해 브라우저를 이해하고 최적화를 할줄 안다면 같은 프론트엔드 개발자 내에서도 상당한 경쟁력을 갖출 수 있다.
웹 성능 결정 요소
-
로딩 성능 : 각 리소스를 불러오는 성능
-
렌더링 성능 : 불러온 리소스들을 화면에 보여주는 성능
어떻게 더 빠르게 리소스를 로드할것인지, 어떻게 화면을 더 빠르게 렌더링 할 것인지 초점을 두고 최적화를 해나가야 한다. 그러기 위해서는 브라우저가 서버와 어떻게 통신하는지, 브라우저는 화면을 그릴때 어떻게 그리는지 알아야한다.
성능 최적화 KeyWord
로딩 성능 최적화
-
이미지 사이즈 최적화 : 웹서비스에서 다양한 이미지를 사용하는데 이미지의 사이즈가 너무 크면 서비스가 무거워지고 너무 작으면 사용자가 낮은 해상도의 이미지를 보게 돼 불편함을 겪을 수 있다.
-
code Split : 코드를 분할할 때 어떻게해야 코드를 효율적으로 분할 할 수 있는지, 언제 코드를 분할해야하는지 파악한다.
-
텍스트 압축 : 웹페이지에 접속하면 HTML, JavaScript, CSS 등 다양한 리소스들을 다운받게되는데 이런 리소스들을 서버에서 미리 압축해서 다운받게한다.
렌더링 성능 최적화
- Bottleneck 코드 최적화 : 특정 JavaScript 코드 때문에 서비스가 느리게 동작할 때, 해당 병목현상을 일으키는 코드를 찾아내고 최적화 한다.
Chrome lighthouse (AUDITS)
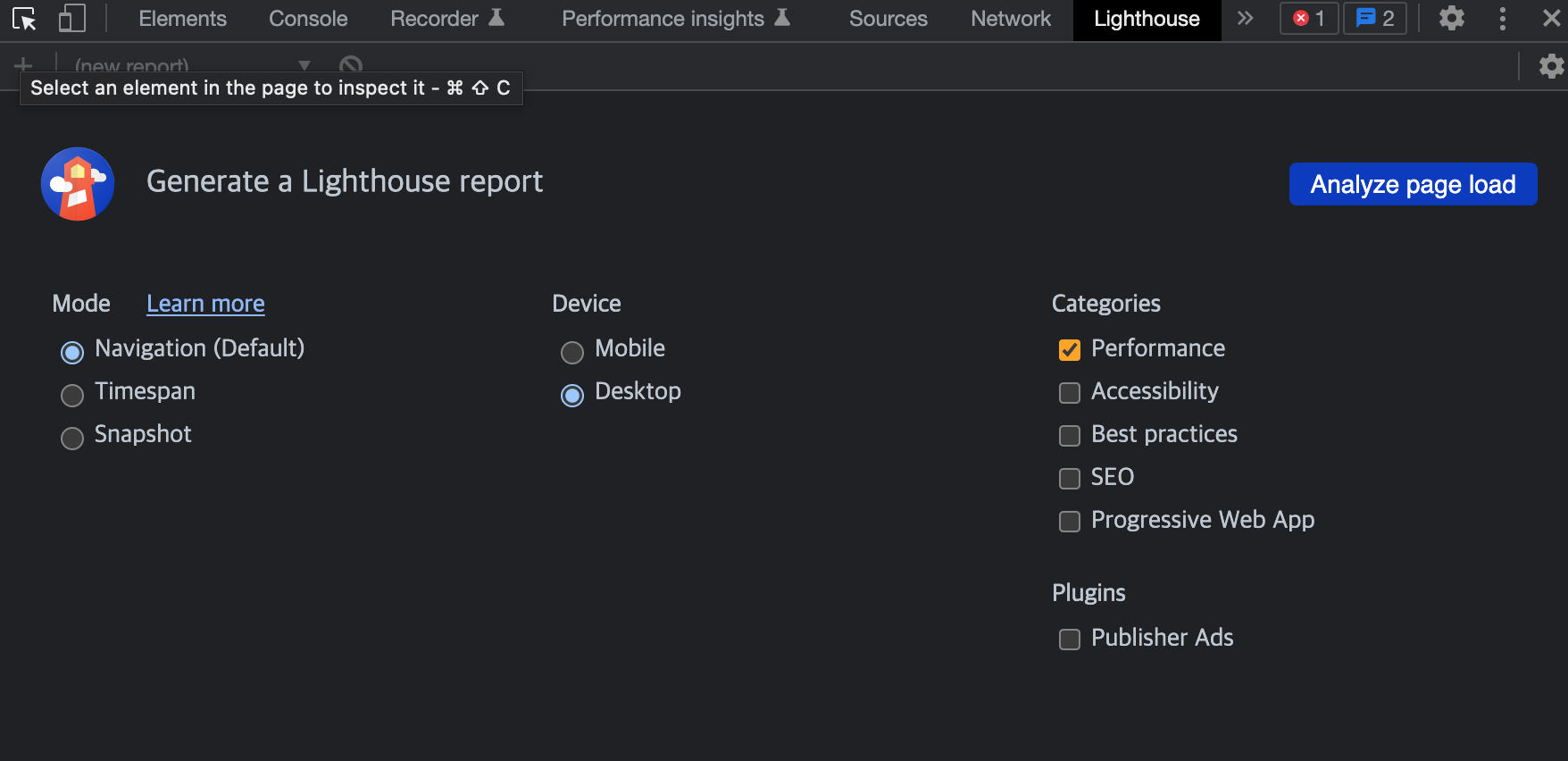
Chrome lighthouse는 Chrome 브라우저 내 개발자도구에 내장된 퍼포먼스 측정 도구이다.
크롬 개발자 도구(F12)를 열어 탭에서 Lighthouse를 찾는다. 들어가면 Category와 Device를 선택할 수 있는데 각 카테고리의 의미는 아래와 같다.
| Category | Desc |
|---|---|
| Performance | 웹 페이지의 로딩 속도 등 실제 성능을 측정한다. |
| Progressive Web App | PWA로 부르며, 웹과 네이티브 앱의 기능 모두의 이점을 가지도록 만들어진 서비스인지 체크한다. |
| Best practices | Best practices를 따라 개발되었는지 체크한다. |
| Accessibility | 접근성. 보통 폰트 사이즈, 메뉴간 간격 등을 측정한다. |
| SEO | Search Engine Optimization의 약자로 검색 엔진 수집 최적화에 관련된 부분이다. |

체크 후에 Analyze page load 버튼을 이용해 스캔해보면, 각각 항목에 대한 결과 점수와 상세 내용을 볼 수 있다.

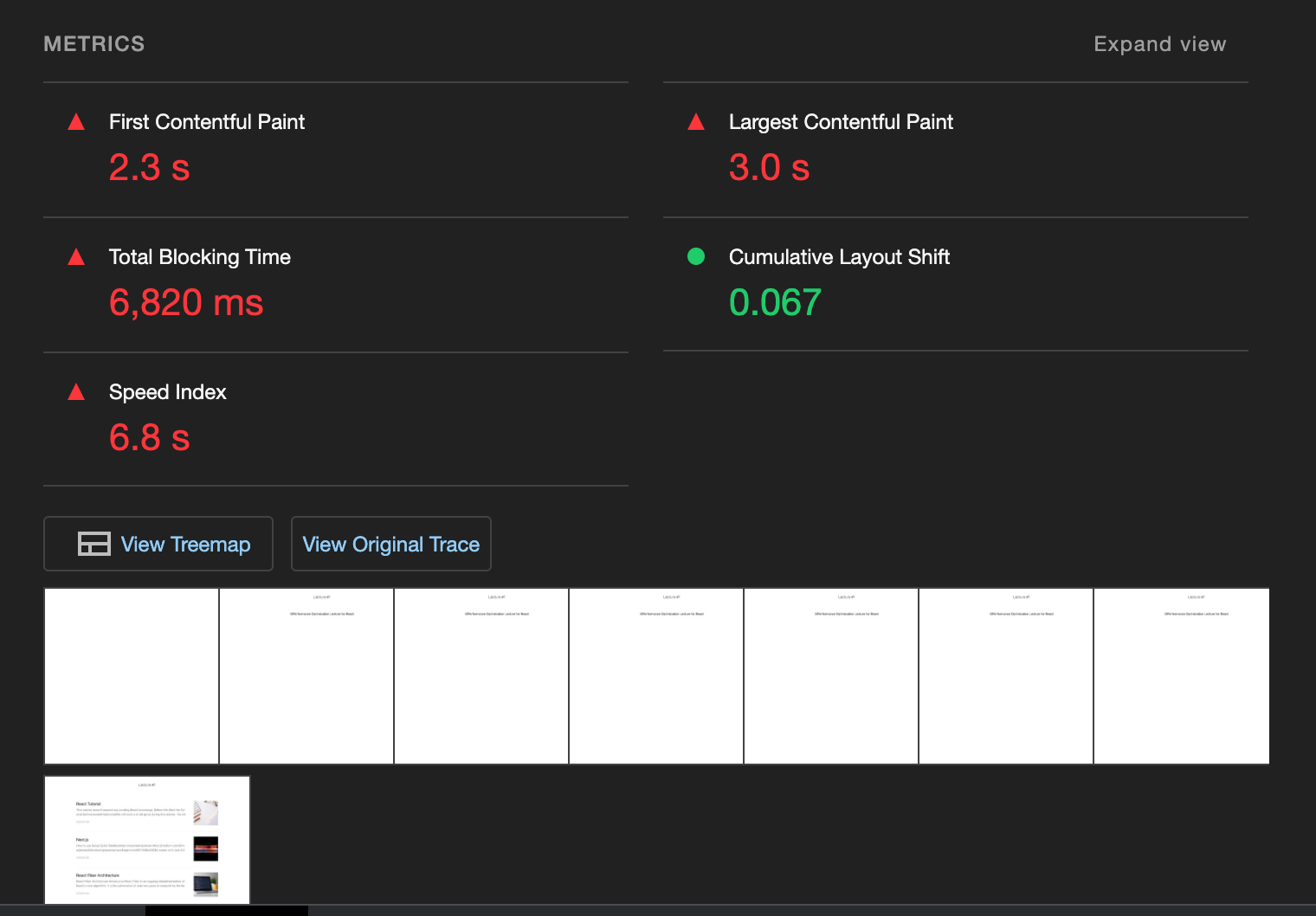
First Contentful Paint
초기 DOM 콘텐츠를 렌더링하는데 걸리는 시간을 측정한다. 첫번째 텍스트 또는 이미지가 표시되는 시간을 가리킨다. FCP 측정 시점을 시작점으로 하는 다른 Metric들이 있기 때문에, 가장 먼저 찍히는 FCP는 다른 항목들의 점수 및 전체 점수에 큰 영향을 줄 수 있다.
Largest Contentful Paint
가장 큰 콘텐츠를 렌더링 하는데 걸리는 시간이다. 보통 중요한 콘텐츠일수록 크기가 크기 때문에, Lighthouse는 LCP 점수에 가장 높은 가중치인 25%를 주어 계산한다.
LCP로 간주되는 요소
<img> 요소<svg> 안에 있는 <image> 요소<video> 요소background-image 속성의 url()로 로드되는 요소block 레벨 요소 (텍스트 노드 또는 기타 인라인 수준의 텍스트 요소 자식을 포함하는 요소)
LCP의 크기로 간주되려면
일반적으로 뷰포트(viewport) 내에서 사용자에게 표시되는 요소 중 가장 크기가 큰 요소로 결정된다.
Total Blocking Time
마우스 클릭, 화면 탭 또는 키보드 누름과 같은 사용자 입력에 페이지가 응답하지 못하도록 차단된 총 시간을 의미한다. FCP와 TTI 사이의 모든 Long Task 블로킹 타임을 추가하여 계산된다.
TBT 점수를 높이는 방법 (= Long Task의 근본적인 원인을 제거하는 방법)
- 불필요한 JavaScript 로드, 실행 코드 제거
- 코드 분할을 통해 JavsScript payload 감소시키기
- 사용하지 않는 코드 삭제
Cumulative Layout Shift
사용자가 예상치 못한 레이아웃 이동을 경험하는 것에 대한 점수이다. 레이아웃 불안정이 사용자에게 미치는 부정적인 영향에 대해 검사해 볼 수 있다.
Speed Index
콘텐츠가 시각적으로 표시되는 진행 속도를 측정한다. 리로드되는 페이지의 비디오를 캡쳐하여 프레임 간의 속도를 계산한다.
SI 점수를 높이는 방법
- 메인 스레드 작업 최소화
- JavaScript 실행 시간 단축
- 폰트가 로드되는 중에도 텍스트가 계속 표시되도록
Time to Interactive
"Time to Interactive (TTI)"는 사용자가 페이지와 상호작용할 수 있는 상태가 되는 시점을 나타내는 지표이다. 이 지표는 웹 페이지가 모두 로드되어 브라우저에서 실행될 때까지 걸리는 시간을 포함하여 계산된다.
하지만, "Time to Interactive (TTI)" 항목이 LightHouse에서 표시되지 않는 경우도 있다. 이는 대개 LightHouse에서 사용되는 기본적인 측정 시간 제한과 관련이 있다. LightHouse는 기본적으로 5초 이내에 페이지를 로드하고 측정을 마쳐야 하기 때문에, TTI가 5초 이상 걸리는 페이지의 경우에는 TTI 항목이 표시되지 않을 수 있다.
또한, LightHouse는 TTI 항목을 계산하기 위해 페이지 상호작용을 검사하고, 이를 예측하기 위해 다양한 요소를 고려한다. 때로는 LightHouse가 이를 정확하게 계산하지 못할 수도 있다. 이 경우에는 TTI 항목이 표시되지 않거나, 잘못된 결과를 보여줄 수 있다.
따라서, "Time to Interactive (TTI)" 항목이 LightHouse에서 표시되지 않는다고 해서 반드시 측정이 이루어지지 않는 것은 아니다. 그러나, TTI를 측정하고자 한다면, LightHouse를 사용하는 것 외에도 다른 도구나 방법을 활용하여 확인하는 것이 좋다.
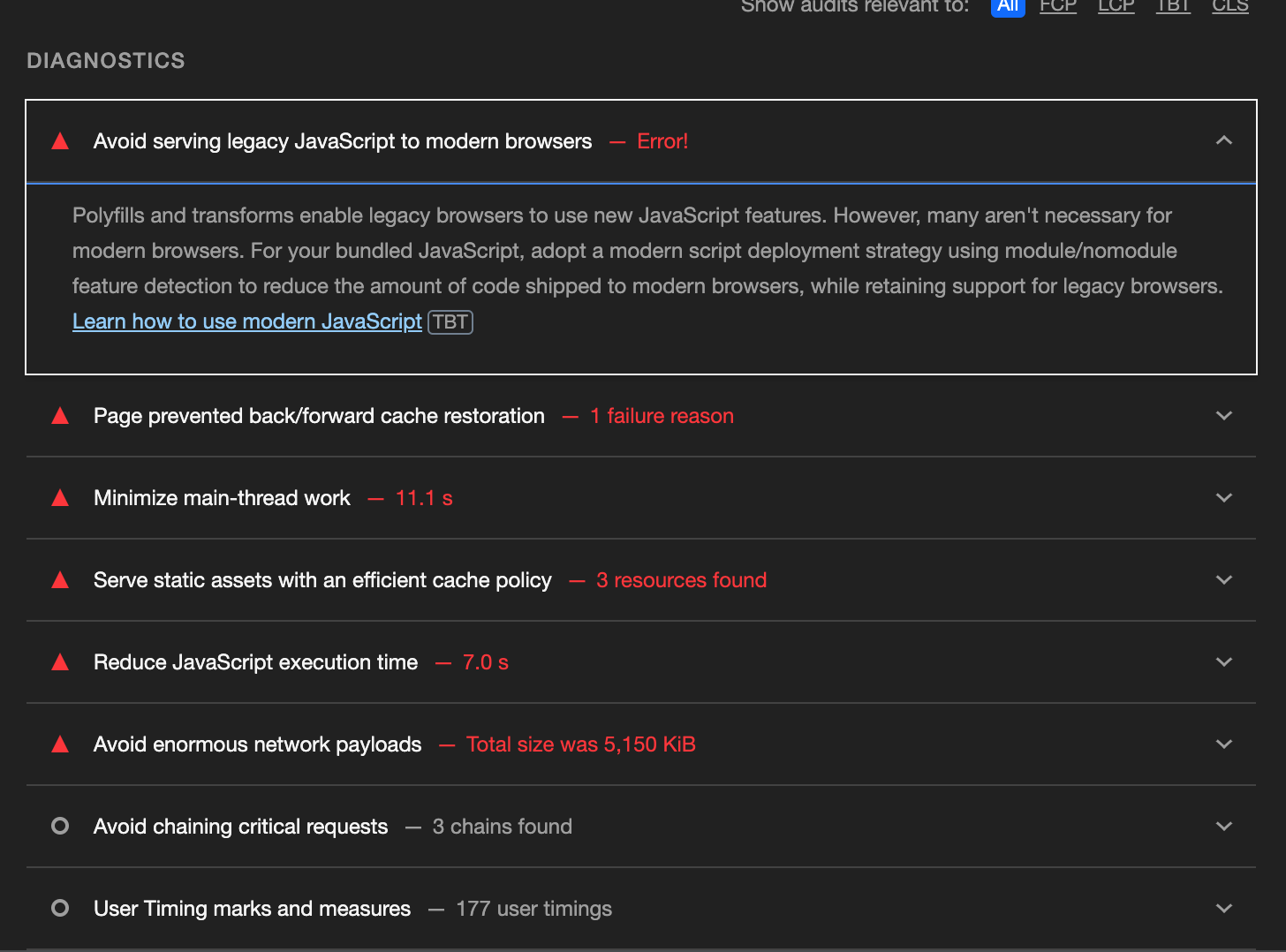
DIAGNOSTICS
상세 부분에는 해당 웹페이지의 문제점과, 문제점을 해결하기 위한 가이드들을 알려준다.

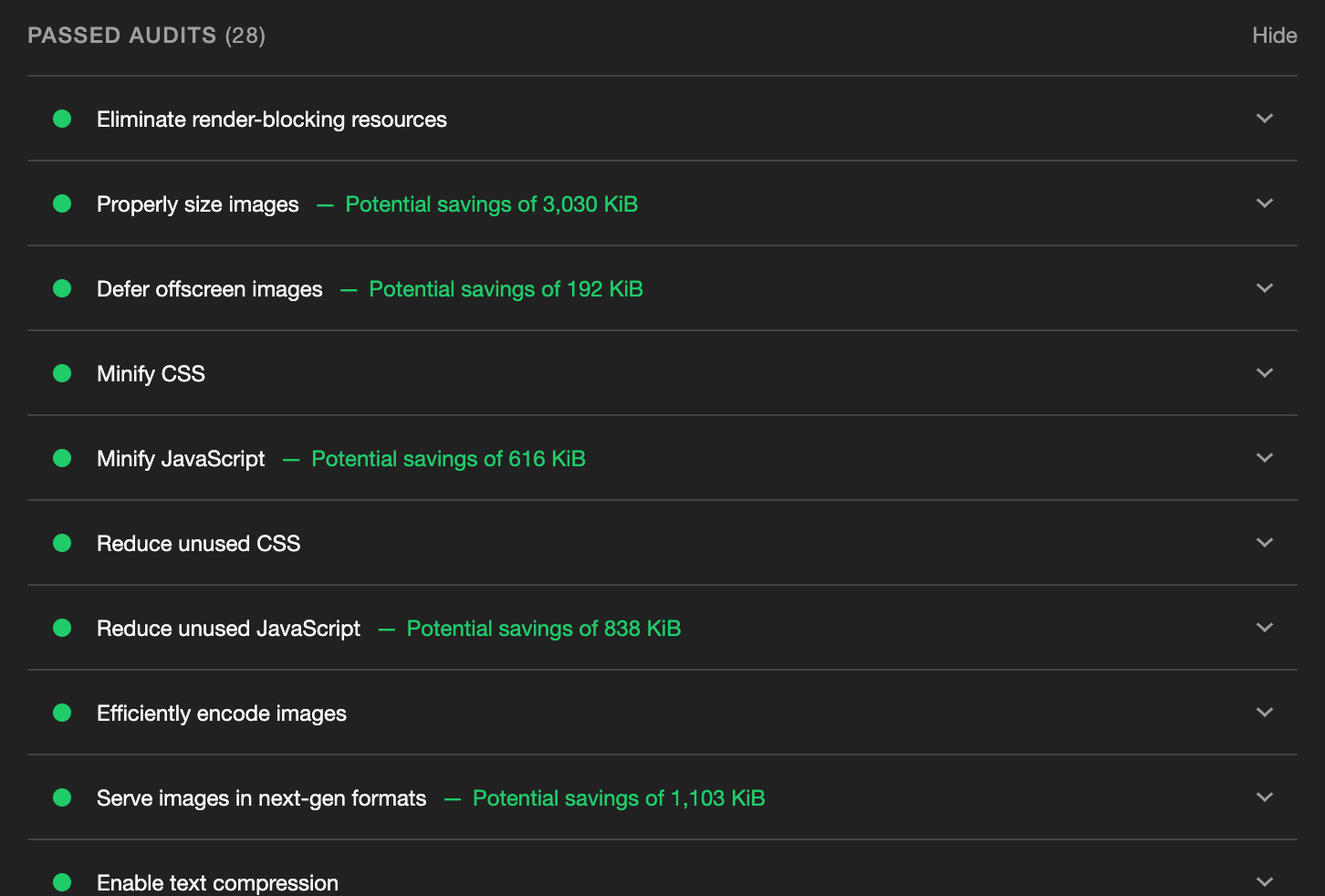
PASSED AUDITS
이미 잘 적용하고 있는 항목들을 나타내준다.