Binding
- 값을 저장할 수 있는 영역에 속성(Attribute)의 형태로 값을 저장하는 것을 의미한다.
- HTML 태그의 속성(Attribute)과는 상관 없는 개념이다.
- 서버가 값을 저장할 영역을 제공한다.
저장 영역
ServletContext: 컨텍스트(프로젝트, 애플리케이션) 종료 전까지 값을 저장할 수 있다.
- 애플리케이션이 실행중이라면 어디서든 값에 접근할 수 있다.
HttpSession: 세션 종료 전까지 값을 저장할 수 있다.
- 웹 브라우저가 실행중이라면 어디서든 값에 접근할 수 있다. (시간 지정 가능)
- 로그인 정보 : 대표적으로 session에 저장하는 정보이다. (웹 브라우저를 종료하면 session도 종료 된다.)
HttpServletRequest: 요청 종료 전까지 값을 저장할 수 있다.
- 응답 전이라면 값에 접근할 수 있다. (1회용)
속성(Attribute) 처리 메소드
setAttribute('속성', 값): Object 타입으로 값을 저장한다.
- Attribute로 저장할 수 있는 타입인 String, int, long, double, boolean 의 최상위 클래스 타입인 Object로 값을 저장한다.
getAttribute("속성"): Object 타입의 값을 반환한다.
- 캐스팅(형변환)이 필요할 수 있다.
removeAttribute("속성"): 값을 제거한다
serialize()메소드 :<form>에서name속성을 한꺼번에 파라미터로 보내는 메소드(like, submit)
tip)
Binding 영역에서는 현실적으로HttpSession과HttpServletRequest를 많이 사용한다.- 웹은 기본적으로 모든 페이지간의 관계가 없어서 저장할 곳이 없기 때문에
- 영역별로 한번 전달시 :
request사용- 돌아다니면서 계속 사용 시(두고두고 사용) :
session이나servlet context에 저장해두고 사용한다.
forward와 redirect로 세션에 저장된 값 확인해보기
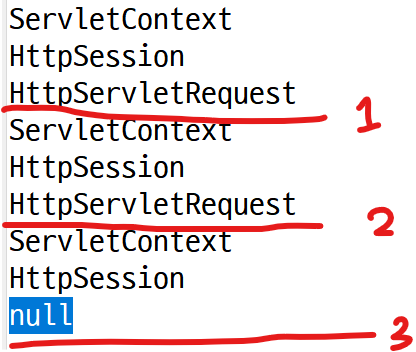
출력값 보기
- 1 : forward
- 2 : forward
- 3 : redirect, 응답되면서
HttpServletRequest영역의 값이 사라져서 null 값으로 출력
❗URL Mapping 주의❗
👉 이동경로에 동일한 url mapping값이 들어가면 서버가 죽음
Cookie
- 클라이언트 측 PC에 저장되는 정보를 의미한다.
- 보안에는 취약하므로 개인 정보 같은 민감 정보는 저장하지 않는다.
- 웹 페이지들에서 참조해야 하는 공유 정보를 저장해 두고 사용하기 위해 쿠키를 활용할 수 있다.
- 4KB 용량 제한이 있다.
- 웹 브라우저에서 사용 유무를 설정할 수 있다.
- 웹 사이트 당 하나의 쿠키가 생성된다.
Cookie 저장하기
- 쿠키는 서버에서 생성한다.
- 서버가 만든 쿠키를 클라이언트로 전달해서 클라이언트가 저장한다.
- 서버가 만든 쿠키를 클라이언트로 전달하기 위해서
response를 사용한다.- jQuery에서 지원하는 쿠키는 클라이언트 자체에서 쿠키를 만들어서 저장하는 방법이다.
(서버에서 만들어서 클라이언트에 저장하든 클라이언트에서 만들어서 갖고있든 방법은 똑같다.)
Cookie 확인하기
- 쿠키는 클라이언트에 저장되어 있다.
- 클라이언트는 요청(
request) 정보에 쿠키 정보를 담아서 서버에게 전달한다.- 클라이언트는 하나의 쿠키만 보낼 수는 없고, 모든 쿠키를 보내야 한다.
(쿠키는 단순 저장소 역할을 하는게 전부이다.)
session ID: 자동로그인 처리할 때 사용 가능하지만 근래에는 권장하지 않는다.SessionCookie: 브라우저를 닫으면 지워지는 쿠키
- 쿠키 정보가 유지되는 시간은 개발자가 정한다(⇒ 생략시(브라우저를 닫으면) 세션쿠키가 된다.(지워짐))
session: 서버측의 저장하는 곳- 쿠키 확인 :
F12 - appilcation - cookie
Cookie 삭제
- 유지 시간을 0으로 변경한다.
- (쿠키는 삭제라는 개념이 없다.)