box-sizing
요소의 너비와 높이를 계산하는 방법을 지정합니다.
content-box
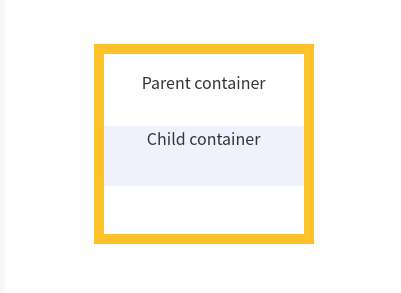
content-box는 기본 CSS 박스 크기 결정법을 사용합니다. 요소의 너비를 100 픽셀로 설정하면 콘텐츠 영역이 100 픽셀 너비를 가지고, 테두리와 안쪽 여백은 이에 더해집니다.
box-sizing: content-box;
width: 100%;
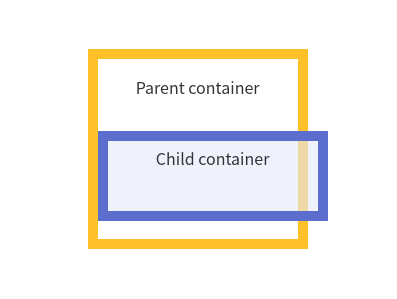
그래서 Child node 가 벗어나는 경우도 생긴다.
box-sizing: content-box;
width: 100%;
border: solid #5B6DCD 10px;
padding: 5px;
border-box
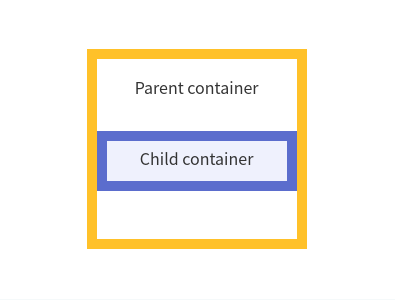
border-box는 테두리와 안쪽 여백의 크기도 요소의 크기로 고려합니다. 너비를 100 픽셀로 설정하고 테두리와 안쪽 여백을 추가하면, 콘텐츠 영역이 줄어들어 총 너비 100 픽셀을 유지합니다. 대부분의 경우 이 편이 크기를 조절할 때 쉽습니다.
box-sizing: border-box;
width: 100%;
border: solid #5B6DCD 10px;
padding: 5px;
출처 : https://developer.mozilla.org/ko/docs/Web/CSS/box-sizing
https://www.inflearn.com/questions/42155
