
1. 리액트 생명주기(life cycle)에 대해 설명해 주세요.

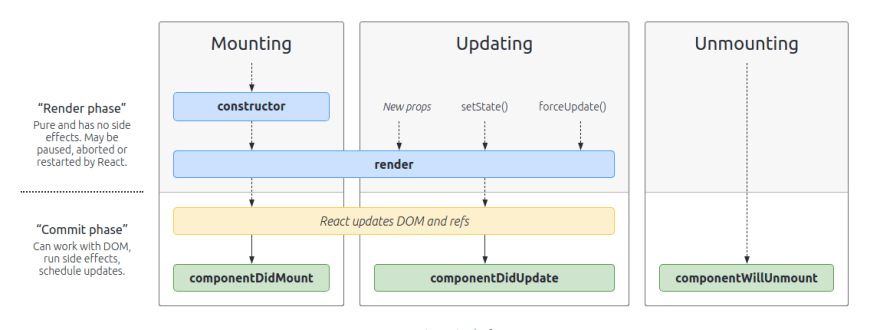
출처: https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
컴포넌트는 생명주기(life cycle)를 가지고 Mount, Update, Unmount 세 과정을 거친다.
이때 각각 과정마다 특정한 함수(메서드)를 실행하는데 이를 생명주기 함수라고 한다.
Mount
DOM이 생성되고 웹 브라우저상에 나타나는 것
Mount시 호출되는 생명주기 함수
constructor: 컴포넌트의 생성자 메소드로 컴포넌트가 마운트되기 전에 호출되며, 초기 상태를 정의하거나 메소드 바인딩을 수행하는 데 사용getDerivedStateFromProps: props의 변화에 따라 state를 업데이트 해야 할 때 사용render: 컴포넌트를 렌더링하는 메소드componentDidMount: 컴포넌트의 첫번째 렌더링이 마치고 나면 호출하는 메소드
Update
컴포넌트는 4가지 경우에 업데이트
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링될 때
- this.foceUpdate로 강제로 렌더링 트리거할 때
Update시 호출되는 생명주기 함수
getDerivedStateFromProps: 컴포넌트의 props 나 state 가 바뀌었을 때도 해당 메소드를 호출shouldComponentUpdate: 컴포넌트의 리렌더링 여부를 결정하는 메소드render: 업데이트한 내용을 렌더링getSnapshotBeforeUpdate: 업데이트가 일어나기 직전의 DOM 상태를 캡처하기 위해 사용, 이 메소드에서 반환된 값은componentDidUpdate의 세 번째 인자로 전달componentDidUpdate: 리렌더링을 마치고, 화면에 우리가 원하는 변화가 모두 반영되고 난 뒤 호출하는 메소드, 세번째 파라미터로getSnapshotBeforeUpdate에서 반환한 값 조회 가능
Unmount
컴포넌트를 DOM에서 제거하는 것
Unmount시 호출되는 생명주기 함수
componentWillUnmount: 컴포넌트가 화면에서 사라지기 직전에 호출
setTimeout,setInterval등을 사용한 것이 있다면 해당 메소드에서clearTimeout,clearInterval등으로 제거할 때 사용
2. 웹 페이지 렌더링 방식 CSR, SSR, SSG 각각의 특징과 각 방식을 어떤 상황에 사용하면 좋을지 설명해 주세요.
CSR
CSR은 웹 브라우저에서 자바스크립트로 HTML을 만들어 렌더링하는 방식
장점
페이지 전환 빠름
트래픽 감소
단점
초기 구동 속도가 느림
검색 엔진 최적화(SEO)가 어려움
보안 문제가 있음
활용
유저의 상호작용이 많고, 유저의 개인정보를 기준으로 서비스하는 페이지에 적합
SSR
SSR은 서버에서 리퀘스트에 맞는 HTML을 만들어서 리스폰스로 보내주는 방식
장점
검색 엔진 최적화(SEO) 유리
초기 로딩 속도가 빠름
단점
프로젝트 구조가 복잡해짐
서버에 요청할 때마다 새로고침 발생
활용
페이지 내용에 데이터베이스에 있는 데이터가 필요하고, 검색엔진 최적화가 필요한 페이지에 적합
SSG
SSG는 미리 HTML 파일을 만들어서 서버를 배포하고, 서버에 리퀘스트가 들어오면 이미 만들어진 HTML 파일을 읽어서 리스폰스로 보내주는 방식
장점
렌더링 속도가 매우 빠름
검색 엔진 최적화(SEO) 유리
단점
모든 url에 대해 개별 HTML 파일을 생성해야함
활용
페이지의 내용에 있는 데이터가 자주 바뀔 필요 없고, 검색엔진 최적화가 필요한 페이지에 적합
