Team project_02-9
프로젝트 영역 구조 수정
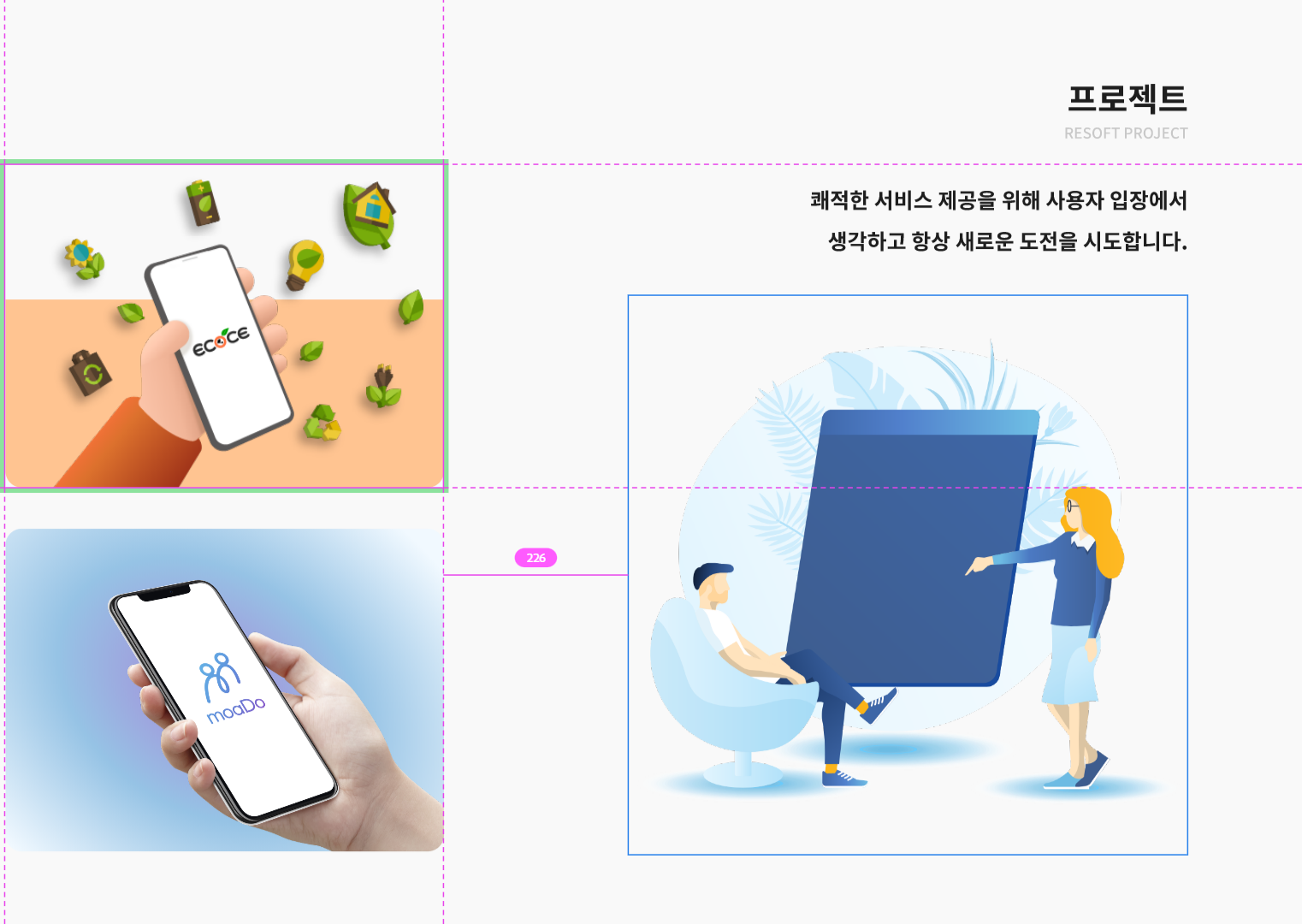
시안

기존 작성 html
<section class="resoft_proj margin50">
<div class="proj_wrap st-wrap">
<div class="proj_Tit">
<div class="Tit_text">
<h2 class="main_title">프로젝트</h2>
<p class="sub_title">RESOFT PROJECT</p>
<div class="TextImg_item margin50">
<p class="ex_text">
쾌적한 서비스 제공을 위해 사용자 입장에서
<br/><br/>생각하고 항상 새로운 도전을 시도합니다.
</p>
</div>
</div>
<div class="animaiton_img">
<lottie-player id="lotti01" src="../animations/lf20_hk8wc3df.json" background="transparent" speed="1" style="width: 680px; height: 680px;" loop autoplay></lottie-player>
</div>
</div>
<div class="proj_cardItems">
<div class="card_item">
<img src="../img/proj_img01.png" alt="" class="img01 radius30">
<img src="../img/proj_bg_img01.svg" alt="" class="bg_img" id="proj_bg_img01" >
<div class="card_text radius30">
<p class="card_tit">에코스 ECOCE(ECO-Clean Earth)</p>
<p class="card_sub">
국내최초<br/>
탄소중립 실천인증 플랫폼
</p>
</div>
</div>
<div class="card_item">
<img src="../img/proj_img02.png" alt="" class="img01 radius30" id="proj_img02">
<img src="../img/proj_bg_img02.svg" alt="" class="bg_img radius30">
<div class="card_text radius30">
<div>
<p class="card_tit">모아두(moaDo)</p>
<p class="card_sub">
내 손안의 모바일 회원수첩
</p>
</div>
</div>
</div>
</div>
</div>
</section>수정 html
<section class="resoft_proj">
<div class="proj_wrap st-wrap">
<div class="proj_cardItems">
<div class="card_item radius30" id="proj_bg01">
<div class="card_text">
<img src="./img/proj_img01.png" alt="">
<div>
<p class="card_tit">에코스 ECOCE(ECO-Clean Earth)</p>
<p class="card_sub">
국내최초<br/>
탄소중립 실천인증 플랫폼
</p>
</div>
</div>
</div>
<div class="card_item radius30" id="proj_bg02">
<div class="card_text">
<img src="./img/proj_img02.png" alt="">
<div>
<p class="card_tit">모아두(moaDo)</p>
<p class="card_sub">
내 손안의 모바일 회원수첩
</p>
</div>
</div>
</div>
</div>
<div class="proj_Tit">
<div class="Tit_text">
<h2 class="main_title">프로젝트</h2>
<p class="sub_title">RESOFT PROJECT</p>
<div class="TextImg_item margin50">
<p class="ex_text">
쾌적한 서비스 제공을 위해 사용자 입장에서
<br/><br/>생각하고 항상 새로운 도전을 시도합니다.
</p>
</div>
</div>
<div class="animaiton_img">
<lottie-player src="./animations/lf20_hk8wc3df.json" background="transparent" speed="1" style="width: 680px; height: 680px;" loop autoplay></lottie-player>
</div>
</div>
</div>
</section>
---> 변경전

---> 변경 후

card_item 에 background img로 배경이미지로 삽입
기본 css 에서는 position 속성으로 위치 조절을 하였으나 반응형으로 적용하기 적합하지 않은 부분이 있었다.
하나의 이미지는 배경이미지로 적용하여 position을 사용하지 않고 이미지를 적용하였다.
