HTML과 CSS만을 이용한 모바일페이지 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://kit.fontawesome.com/5edf30735c.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="./goolge.css">
<title>google</title>
</head>
<body>
<div class="wrap">
<header>
<div class="header_left">
<span><i class="fa-solid fa-bars"></i></span>
<a href="" class="active">전체</a>
<a href="#">이미지</a>
</div>
<div class="header_right">
<span><i class="fa-solid fa-ellipsis"></i></span>
<div>로그인</div>
</div>
</header>
<section>
<div class="logo">
<span>G</span>
<span>o</span>
<span>o</span>
<span>g</span>
<span>l</span>
<span>e</span>
</div>
<input type="text" class="main_search">
<i class="fa-solid fa-magnifying-glass"></i>
</section>
<footer>
<p>대한민국</p>
<p><span></span>확인할 수 없는 위치</p>
<div class="etc">
<div>
<span>설정</span>
<span>개인정보 처리 방침</span>
<span>약관</span>
</div>
<div>
<span>광고</span>
<span>비지니스</span>
<span>Google 정보</span>
</div>
</div>
</footer>
</div>
</body>
</html>*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
color: black;
}
p{margin: 0;}
header{
display: flex;
justify-content: space-between;
padding: 14px;
}
header .header_left{
display: flex;
}
header .header_left>span{
margin-right: 18px;
}
header .header_left>span>i{
color: rgb(75,75,75);
}
header .header_left>a{
display: block;
font-size: 13px;
padding: 0 7px;
text-align: center;
height: 28px;
color: rgb(107,105,105);
}
header .header_left > a.act{
border-bottom: 2px solid #4284f3;
color: #4284f3;
font-weight: bold;
}
header .header_right{
display: flex;
}
header .header_right > span > i{
color: rgb(107,105,105);
}
header .header_right > div{
width: 70px;
height: 32px;
background-color: #4284f3;
border-radius: 4px;
font-size: 13px;
line-height: 32px;
text-align: center;
color: #fff;
position: relative;
top: -7px;
margin-left: 10px;
}
section{
padding:0 8px;
}
section .logo{
text-align: center;
margin-top: 30px;
font-size: 30px;
}
section .logo > span{
margin: 0 -4px;
font-weight: bold;
font-size: 42px;
}
section .logo > span:nth-of-type(1){color: #4284f3; font-size: 52px;}
section .logo > span:nth-of-type(2){color: #EA4335;}
section .logo > span:nth-of-type(3){color: #FABc05;}
section .logo > span:nth-of-type(4){color: #4284f3;}
section .logo > span:nth-of-type(5){color: #44a852;}
section .logo > span:nth-of-type(6){color: #EA4335;}
section .main_search{
width: 100%;
margin-top: 26px;
height: 36px;
border-radius: 22px;
border: 1px solid rgb(211, 211, 211);
outline: none;
box-sizing: border-box;
padding-left: 36px;
}
section > i{
position: relative;
top: -28px;
left: 12px;
color: rgb(158, 158, 158);
}
footer{
background-color: #f2f2f2;
position: absolute;
bottom:0;
width: 100%;
}
footer > p:nth-of-type(1){
padding: 8px 12px;
font-size: 16px;
color: #797977;
}
footer > p:nth-of-type(2){
border-top: 1px solid #d9dce0;
border-bottom: 1px solid #d9dce0;
text-align: center;
padding: 16px; font-size: 13px;
}
footer > p:nth-of-type(2) > span{
display: inline-block;
width: 10px; height: 10px; border-radius: 50%;
background-color: rgb(105, 105, 105);
position: relative;
margin-right: 4px;
}
footer .etc{
text-align: center;
padding: 16px;
}
footer .etc >div{
padding: 4px;
}
footer .etc > div > span{
font-size: 13px; color: #777777;
}
footer .etc > div > span:nth-of-type(2){
margin:0 20px ;
}.늘 오타를 주의하자.
css 먼서 작성할때 웹브라우져 화면에 적용이 되지 않았다. 왜 그런지 몰라 한참을 이렇게도 바꿔보고 저렇게도 바꿔보고 했지만 적용이 되질 않아 뭐가 문제인가 찬찬히 들여다 보니 선택자에 오타가 났다. 그러니 적용이 안되었지...
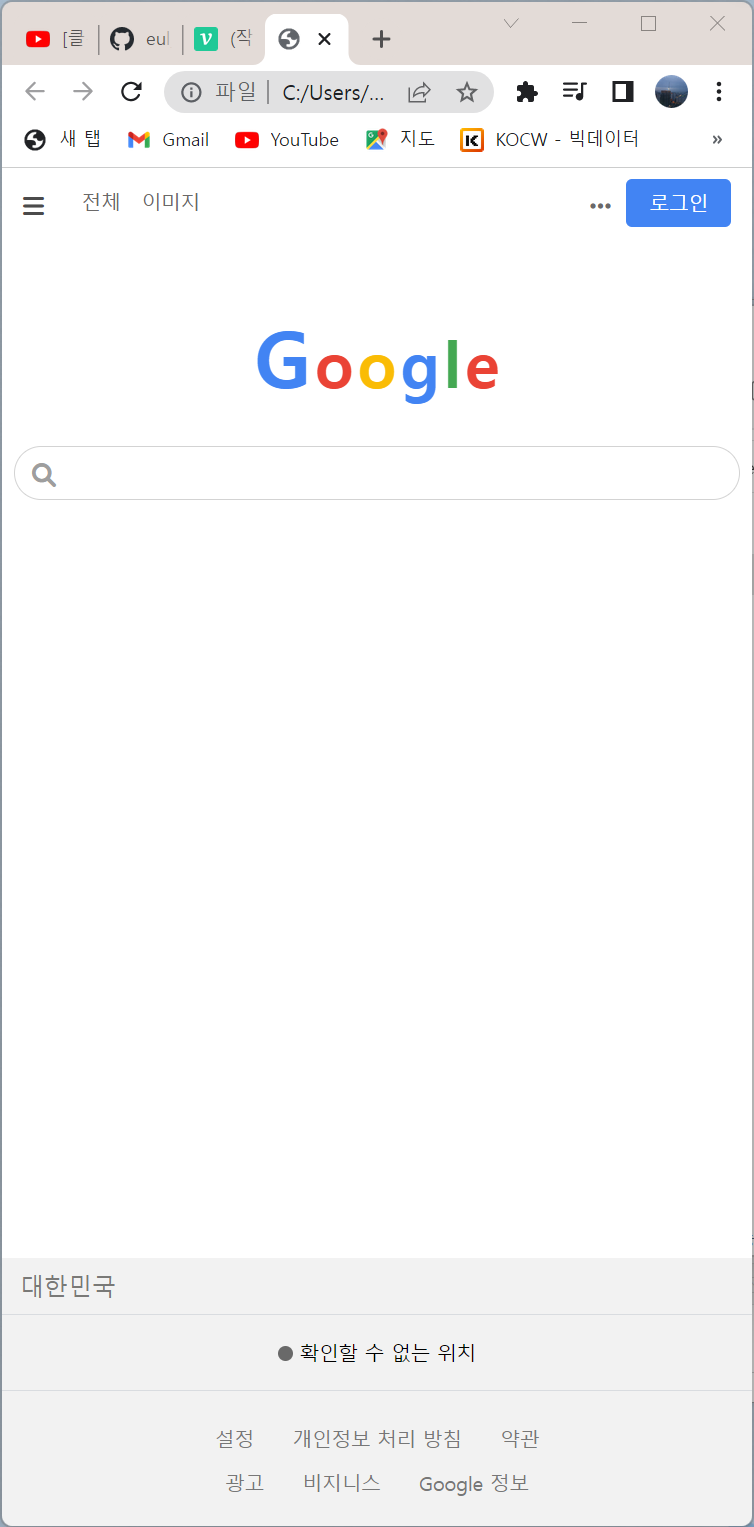
결과물