오늘수업내용
반응형 웹
1) flex속성을 이용하여 메뉴 배치 - @media 적용
2) grid-layout
.장점.
- 시각적으로 안정적인 디자인
- 단순한 웹 디자인
- 원하는대로 내용 배치가 가능
.방법.
-가번 그리드 레이아웃
-float 속성
- flex boxlayout
- css 그리드 layout
--> 2차원 배치 : 수평 수직으로 몇개의 박스를 얼마의 크기로 배치할지?
.다단 컬럼 기능사용.
어려웠던 점 및 해결방안
css gird 속성을 이용하여 다단컬림 기능을 이용해 보았는데 수업을 들을때와 혼자 해볼때와는 달랐다. 아무래도 혼자 html구조를 만들고 layout을 작성해보는 부분이 부족하다고 느껴졌다.
따라서 수업 종료 후 오늘 수업을 해 보았던 실습 예제를 결과물마을 보고 혼자 작성해 보면서 새로 알게 된 것과 혼동이 되었던 개념들을 찾아 정리를 해 보았다.
새로 알게 되어 생소했던 코드
#colums{
column-count:2;
column-gap:10px
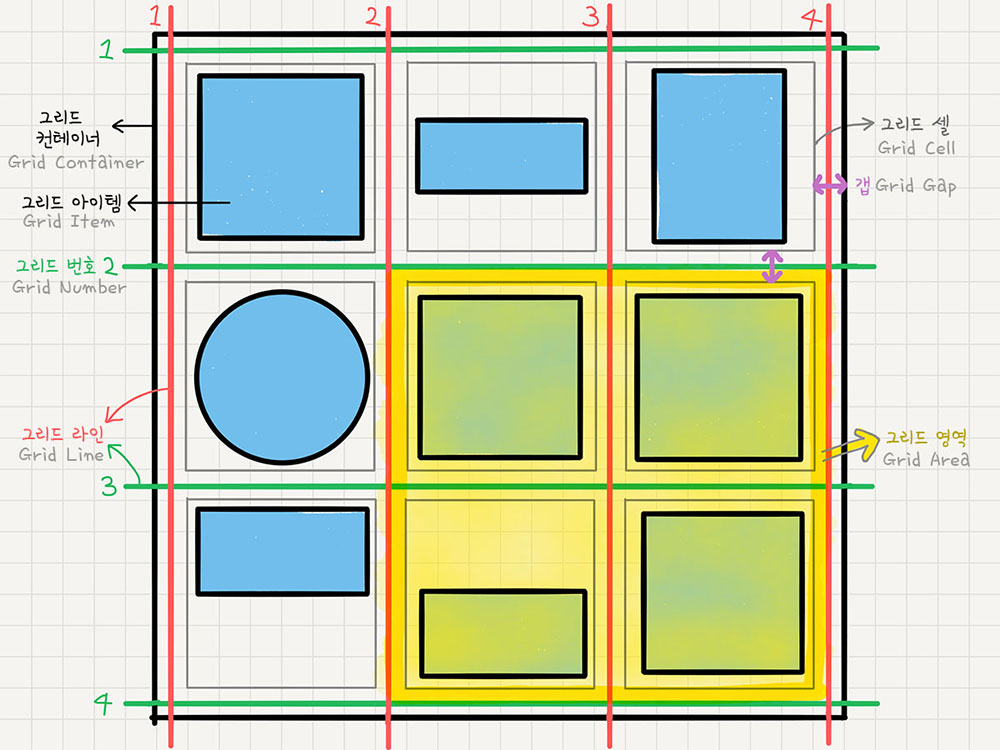
}grid 용어정리

Grid 컨테이너
display: grid를 적용하는, Grid의 전체 영역입니다. Grid 컨테이너 안의 요소들이 Grid 규칙의 영향을 받아 정렬된다고 생각하면 됩니다.
<div> class=”container”></div>그리드 아이템 (Grid Item)
Grid 컨테이너의 자식 요소들입니다. 바로 이 아이템들이 Grid 규칙에 의해 배치되는 거예요.
<div class=”item”></div> 그리드 트랙 (Grid Track)
Grid의 행(Row) 또는 열(Column)
그리드 셀 (Grid Cell)
Grid의 한 칸을 가리키는 말이에요. <div> 같은 실제 html 요소는 그리드 아이템이고, 이런 Grid 아이템 하나가 들어가는 “가상의 칸(틀)”이라고 생각하면 됩니다.
그리드 라인(Grid Line)
Grid 셀을 구분하는 선입니다.
그리드 번호(Grid Number)
Grid 라인의 각 번호입니다.
그리드 갭(Grid Gap)
Grid 셀 사이의 간격입니다.
그리드 영역(Grid Area)
Grid 라인으로 둘러싸인 사각형 영역으로, 그리드 셀의 집합이에요.
flex 와 grid layout의 차이점
Flex는 한 방향 레이아웃 시스템이고 (1차원)
Grid는 두 방향(가로-세로) 레이아웃 시스템 (2차원)
[출처 1분코딩 https://studiomeal.com/archives/1249]
소감
html과 cssf를 배우면서 layout을 구성하는 부분이 가장 중요하다고 생각이 되고 이 layout에서 grid 속성이 매우 유용하고 후에 현직에 가서도 많이 적용되는 부분일거라 여겨 수업이 후 강사님의 코드를 보지 않고 오늘 실습한 예제의 결과물만을 보고 작성해 보면서 숙지가 덜 되었던 부분을 다시한번 알 수 있었다.
