wow.js를 활용하여 애니메이션 구현
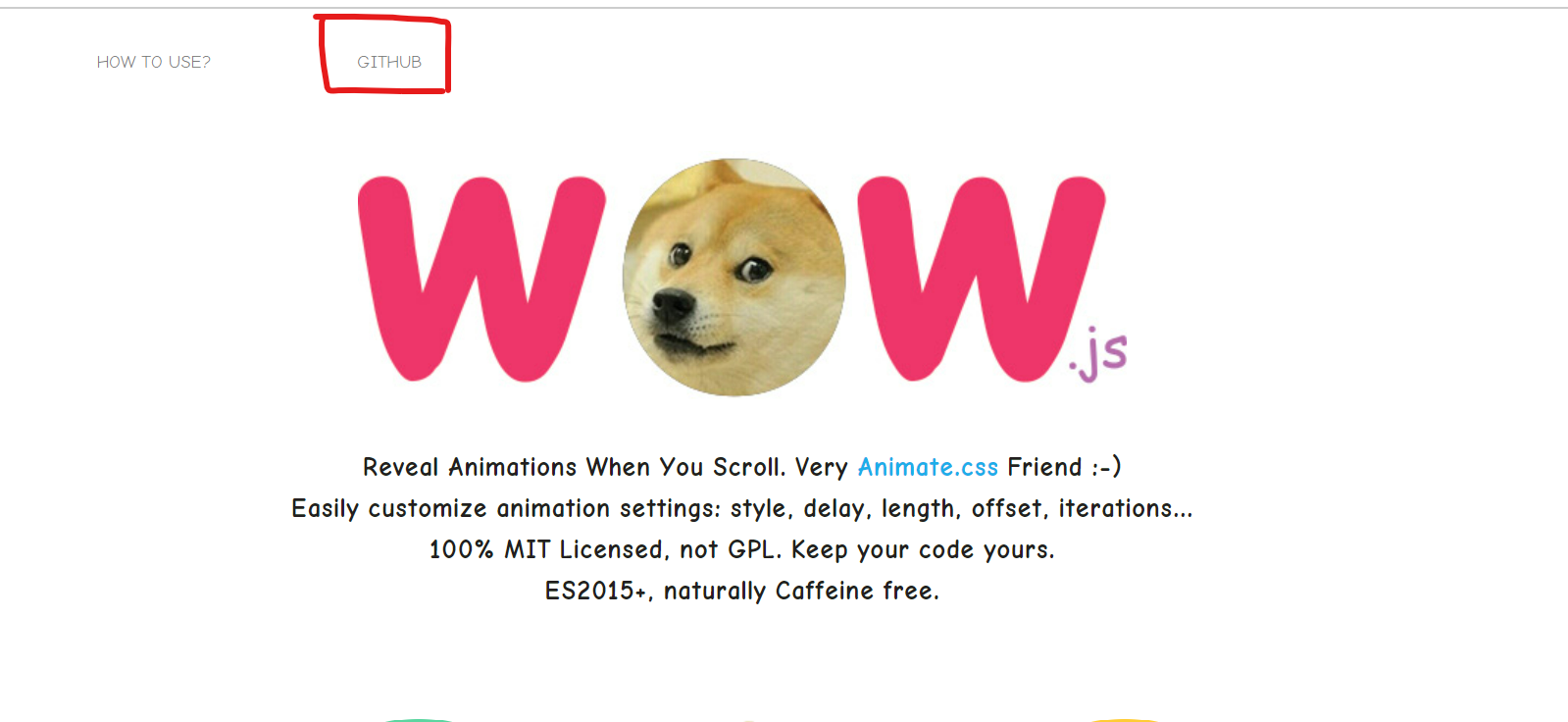
WOW.js 를 이용하기 위해서 wowjs.uk 사이트로 이동하여 GIT HUB에서 파일을 다운로드 한다.

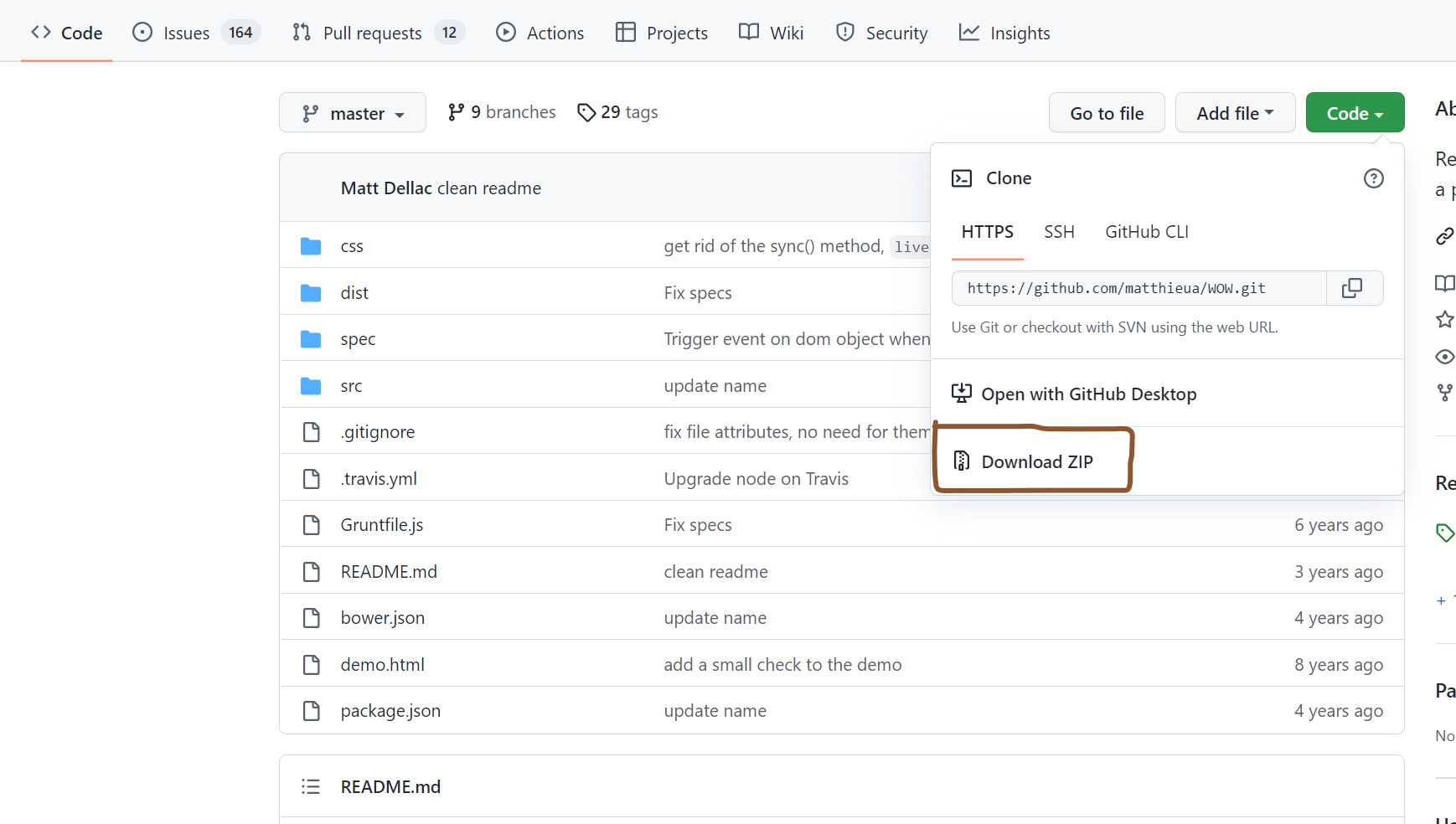
GITHUB에 들어가면 다음과 같은 화면을 볼 수 있는데

Download ZIP을 다운받는데 .
dist 폴더 내에 있는 wow.min.js 파일과 css 폴더 > libs 폴더 내에 있는 animate.css 파일입니다. 이는 애니메이션 동작이 정의되어 있는 파일을 프로젝트 폴더 안에 넣고 사용한다.

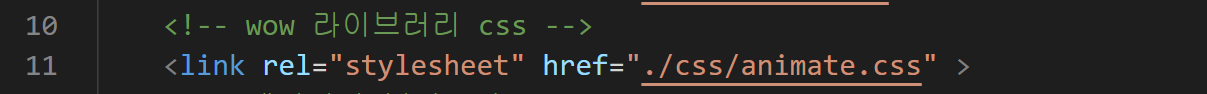
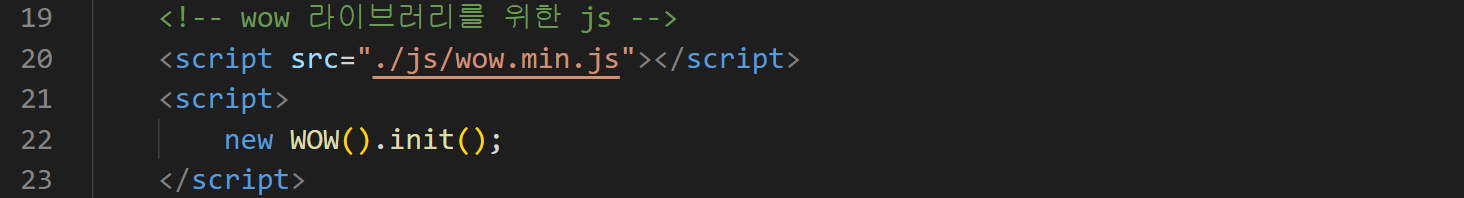
index html 문서안에 다음과 같은 코드를 적용한다. 이때, 파일경로를 잘 설정하여 작성한다.


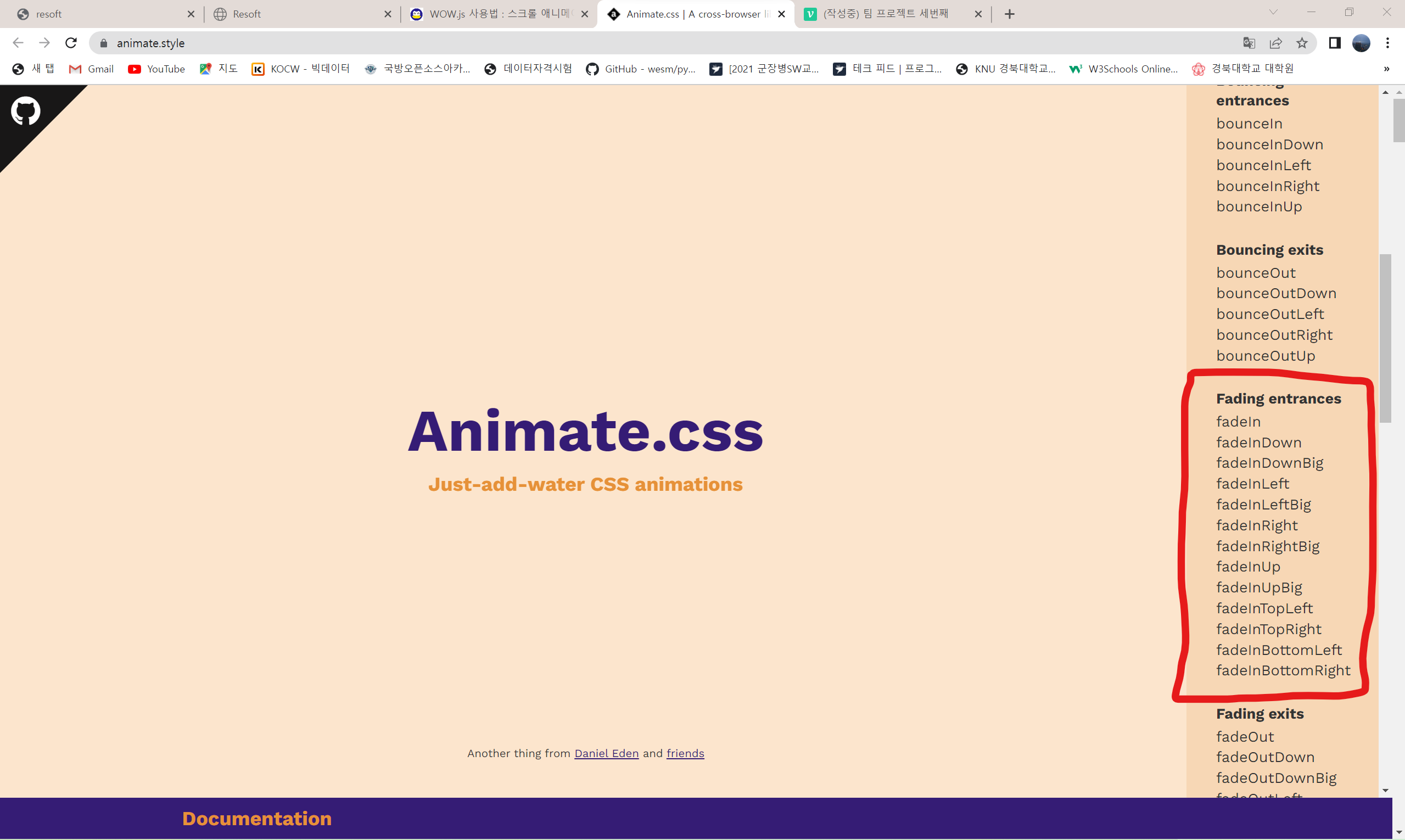
wowjs를 이용하여 적용할 수 있는 애니메이션은 https://animate.style/ 의 사이트에서 확인할 수 있다.
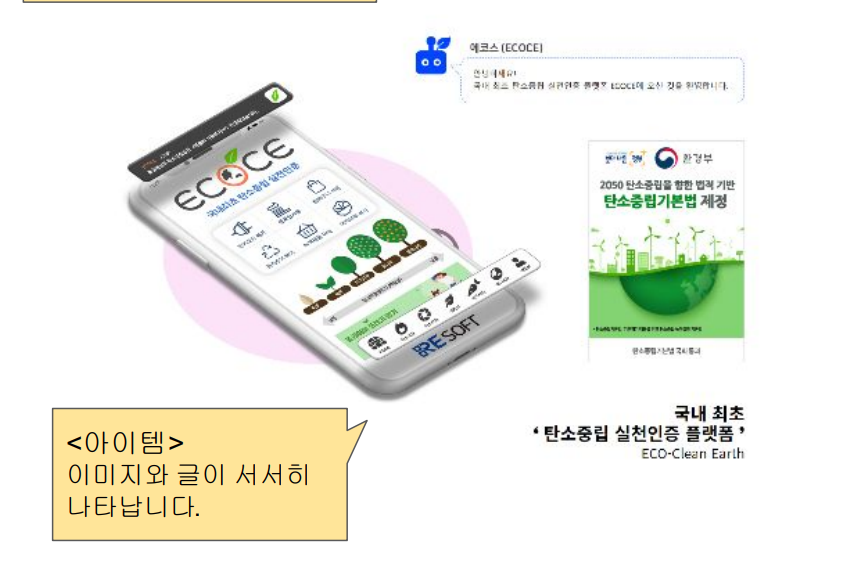
구현할 기능

필요한 기능은 이미지와 글이 서서히 나타나게 하는 것이다.

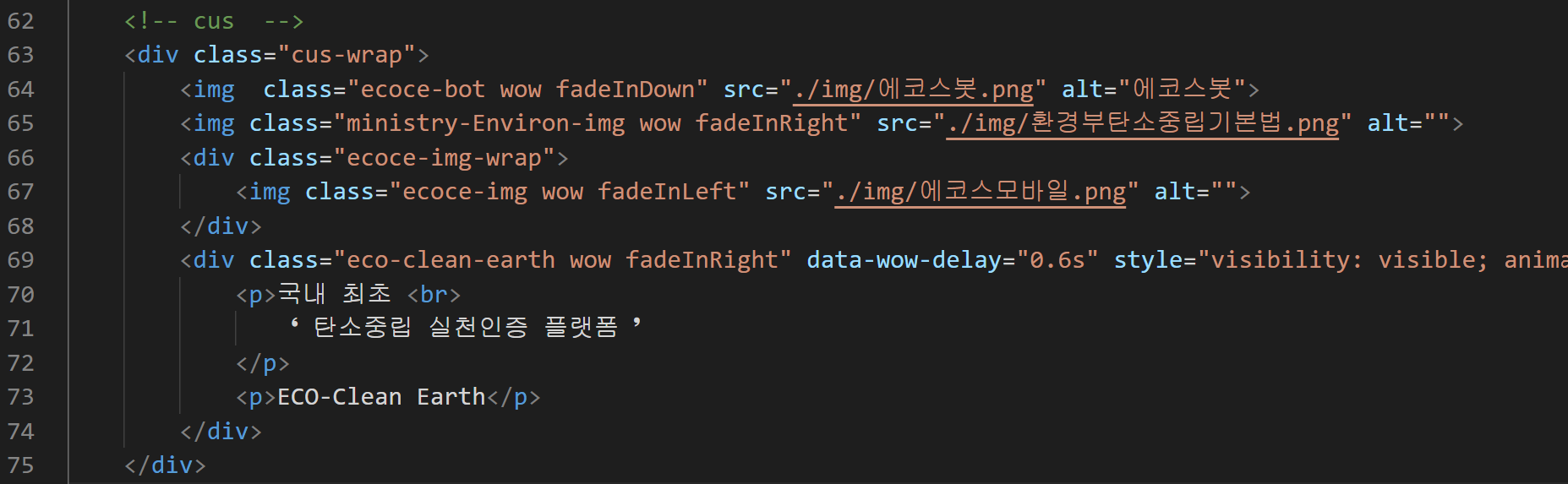
위에 보인는 것 처럼 class명 옆에 wow 적용할효과이름을 넣으면 기능이 구현이 된다.
사용한 효과는 fading enterances 안에 있는 fadeIn 기능을 활용하여 구현하였다.