팀프로젝트01-1
하나의 페이지를 만드는 프로젝트를 시작하였다.
7월 1주차] 프로젝트 관련 내용
폰트: Noto Sans Kr, sans serif 구글 기본 폰트
색: #ee72d8, #04088a
CSS: 하단 reset.css 파일 다운로드 후 사용
(우클릭 > 페이지 검사로 자세한 내용 확인)
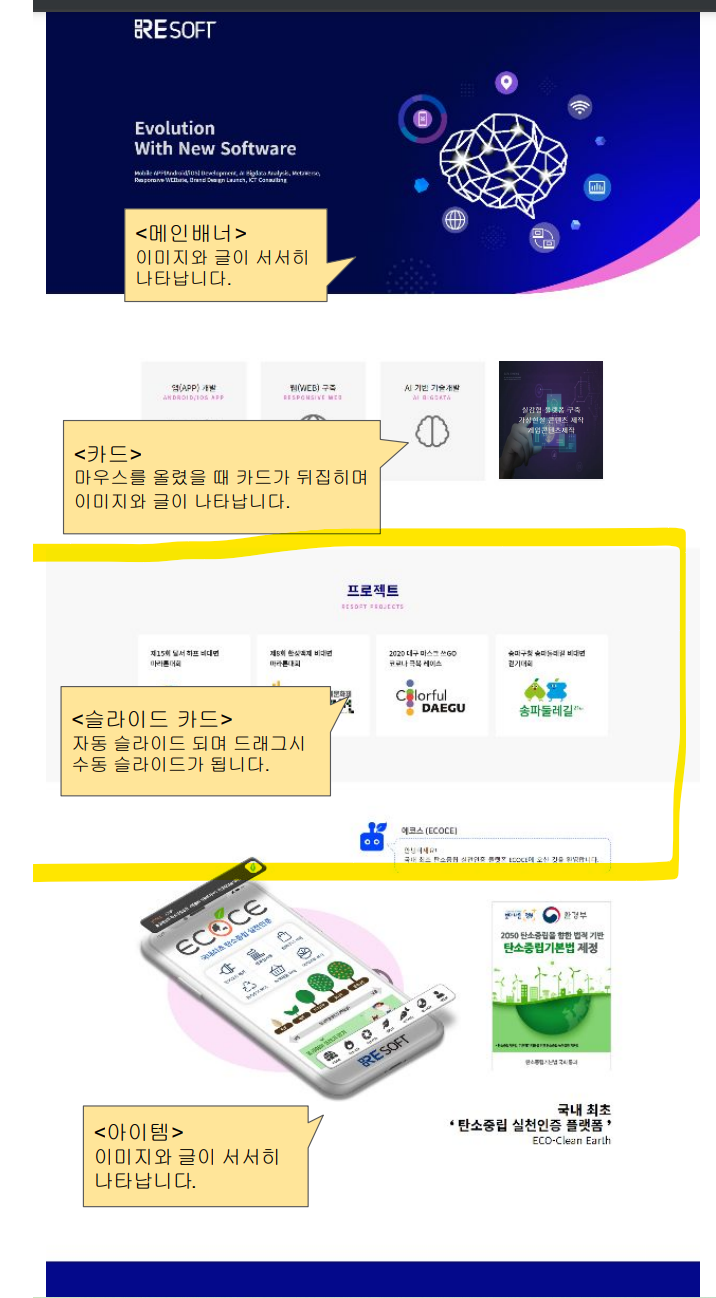
[프로젝트를 통해 요구하는 화면과 기능]
상단 메뉴바 (메인화면) : 마우스를 올렸을 때 펼쳐지는 기능
회사소개화면 (소개글, 연혁, 조직도, 오시는길)
사업현황화면 (프로젝트)
정보마당화면 (공지사항, FAQ)

맡은 부분은 노란 표시가 되어있는 슬라이드 카드 만들기이다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>resoft</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<header> Header </header>
<div class ="container">
<!-- slide 영역 -->
<div class="news_wrap">
<div class="news_content_wrap">
<div class="title tit_center">
<h2> 프로젝트 </h2>
<p class="subTitleEng"> resoft projects</p>
</div>
</div>
<div class="cotainerslide">
<section class="news_list slider slick-initialized slick-slider">
<div class="slide_container">
<div class="slide_box">
<p>송파 구청 송파 둘레기 비대면 걷기대회</p>
<img src="./img/slide01_송파둘레길.png" alt="slide 01">
</div>
<div class="slide_box">
<p>대구인문사회대학</p>
<img src="./img/slide02_대구인문사회대학.png" alt="slide 02">
</div>
<div class="slide_box">
<p>제 15회 달서 하프 비대면 마라톤대회</p>
<img src="./img/slide03_달서구청로고.png" alt="slide 03">
</div>
<div class="slide_box">
<p>제 8회 한성 백제 마라톤대회</p>
<img src="./img/slide04_한성백제마라톤.png" alt="slide 04">
</div>
<div class="slide_box">
<p>2020 대구 마스크쓰GO 코로나극복 레이스</p>
<img src="./img/slide05_컬러풀대구로고.jpg" alt="slide 05">
</div>-->
</div>
</section>
<button class="slide-1">1</button>
<button class="slide-2">2</button>
<button class="slide-3">3</button>
</div>
</div>
</div>
</body>
</html>style.
a{
text-decoration: none;
color: #000;
}
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/* slide 영역 */
.news_wrap{
width: 100%;
padding: 80px 0;
background-color: #f8f8f8;
}
.title {
text-align: center;
}
.cotainerslide{
width: 100% ;
}
.cotainerslide .news_list{
width: 1400px;
margin: 0 auto;
text-align: center;
}
.cotainerslide .slide_container{
max-width: 1400px;
display: flex; justify-content: space-around;
}
.cotainerslide .slide_container .slide_box{
width: 330px; height: 300px;
background-color: #fff;
padding: 40px 38px;
display:grid; grid-template-rows: 100px 200px;
margin: 40px;
}
.cotainerslide .slide_container .slide_box p{
width: 100%;
}
.cotainerslide .slide_container .slide_box img{
width: 254px;
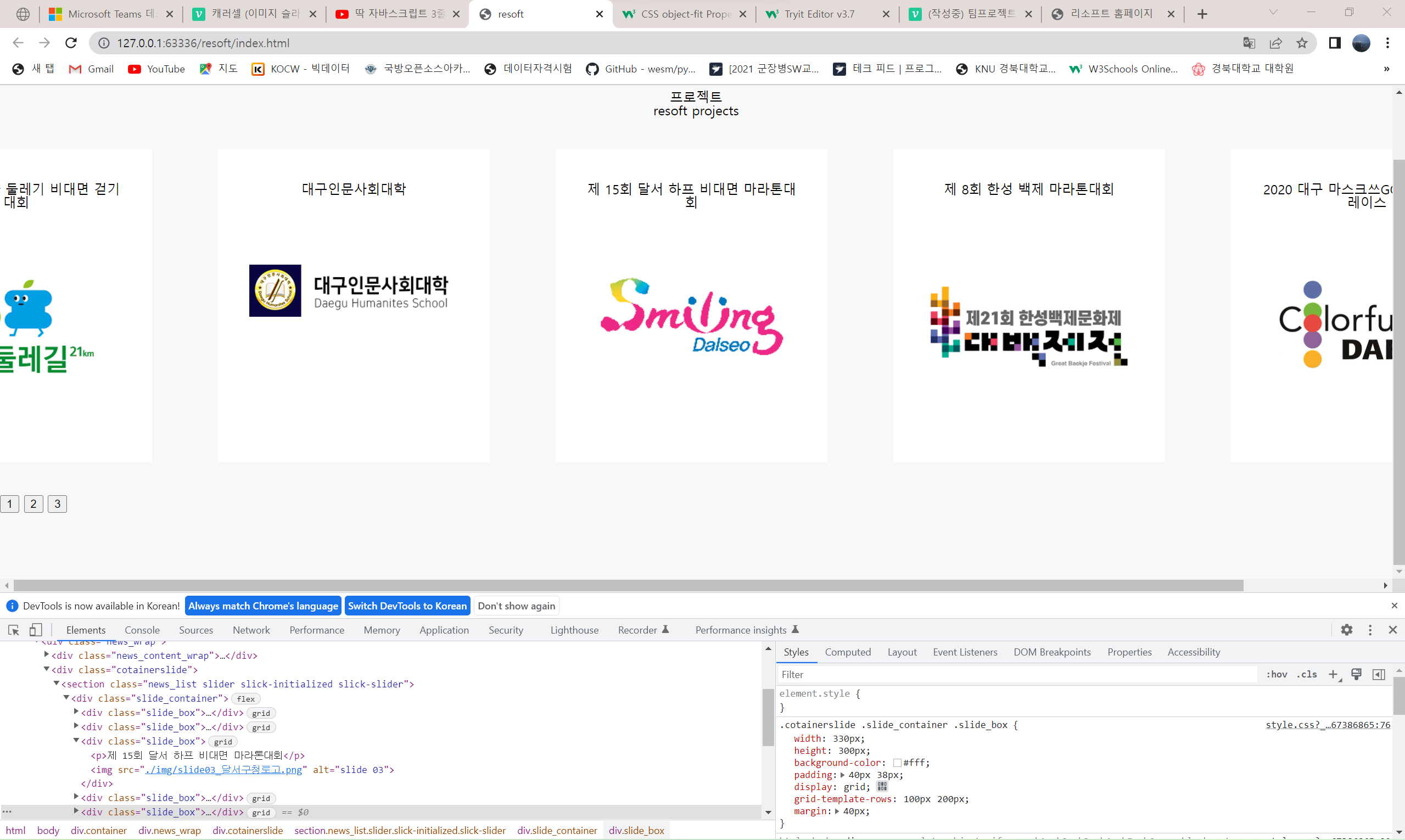
}중간 결과물

슬라이드 구현
슬라이드 구현을 위해 https://www.youtube.com/watch?v=ootTFnRQT8E 강좌와 그전의 강의를 참조할 예정이다.
