팀프로젝트01-10
페이지를 작업하면서 발생했던 이슈
header
- 애니메이션 딜레이
플립영역
- 카드 정렬
- 마우스오버시 여러번 돌아감
슬라이드영역
- 슬릭슬라이드 적용이 되지 않음
- 중단점이 지정한 것보다 적은 사이즈로 적용이 됨
- 각 아이템들이 디바이스 크기가 줄어들때 찌글어짐
- 슬라이드 속도 조절
- 마우스 오버시 이미지 크기가 커짐이 생략되어 구현됨
- 마우스 오버시 슬라이드가 중단됨
cus 영역
(원본페이지에서 cus영역으로 되어있어 동일하게 표기)
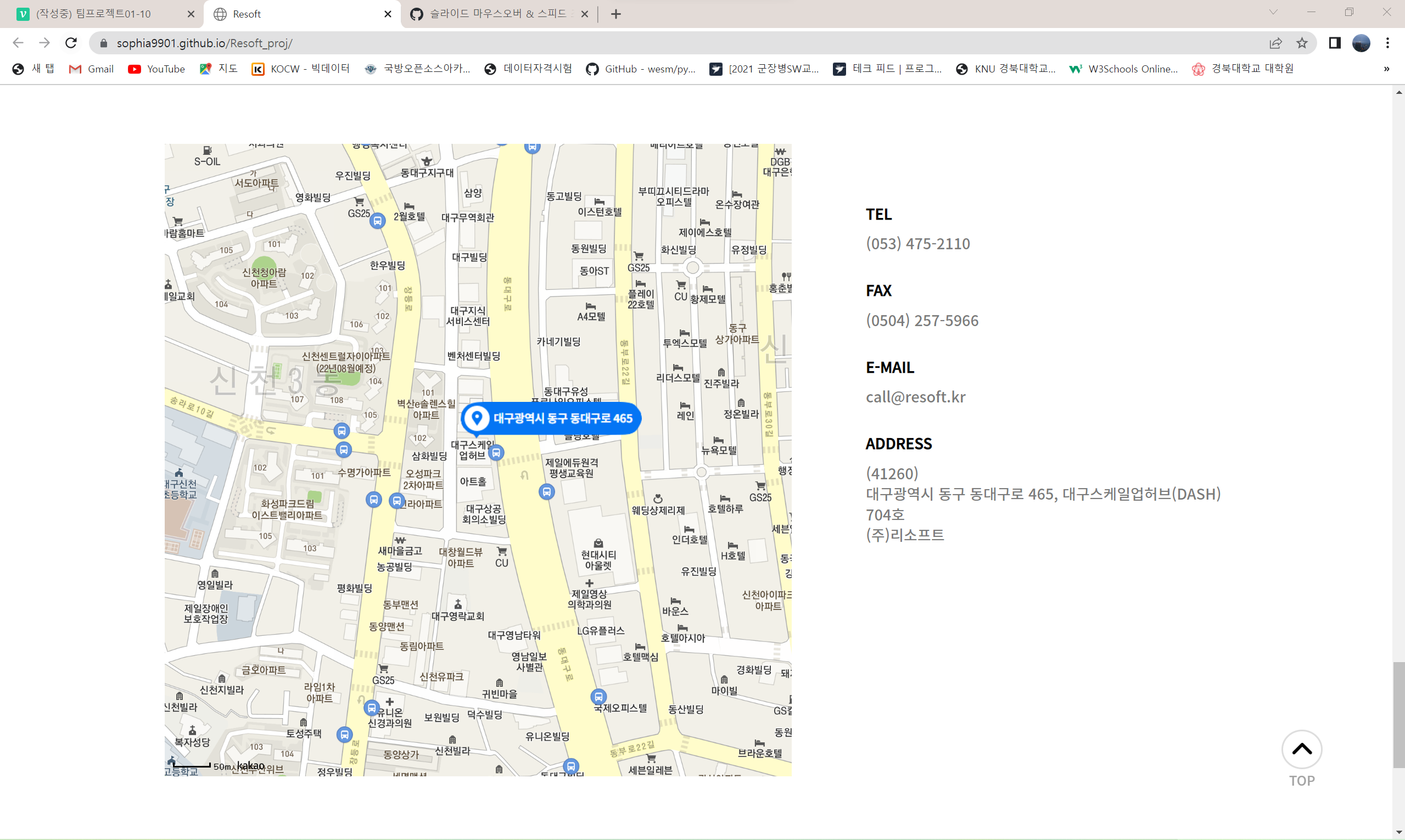
지도api & 회사주소
- 작업한 로컬컴퓨터에서만 지도가 표시가 됨
- 지도위에서 회사위치를 표시 이미지가 안뜸
개인 작업한 영역
- 슬라이드영역 (반응형웹까지 구현) , cus 영역 (미디어쿼리 적용은 다른 팀원이 작업)
추가로 해본 작업
- 플립영역에서 아이템이 마우스 오버시 여러번 돌아가는 현상 발생하여 멘토링결과 수정하는 작업보다는 새로 만드는 것이 시간을 아낄수 있다하여 모든 팀원이 플립영역을 새롭게 만드는 작업을 진행했다 결론적으로는 원래 작업했던 결과물에서 수정이 되어 반영이 되었다.
- 스타일 변경 분홍색으로 되어있던 subtitle 색상변경
구현페이지 주소
https://sophia9901.github.io/Resoft_proj/

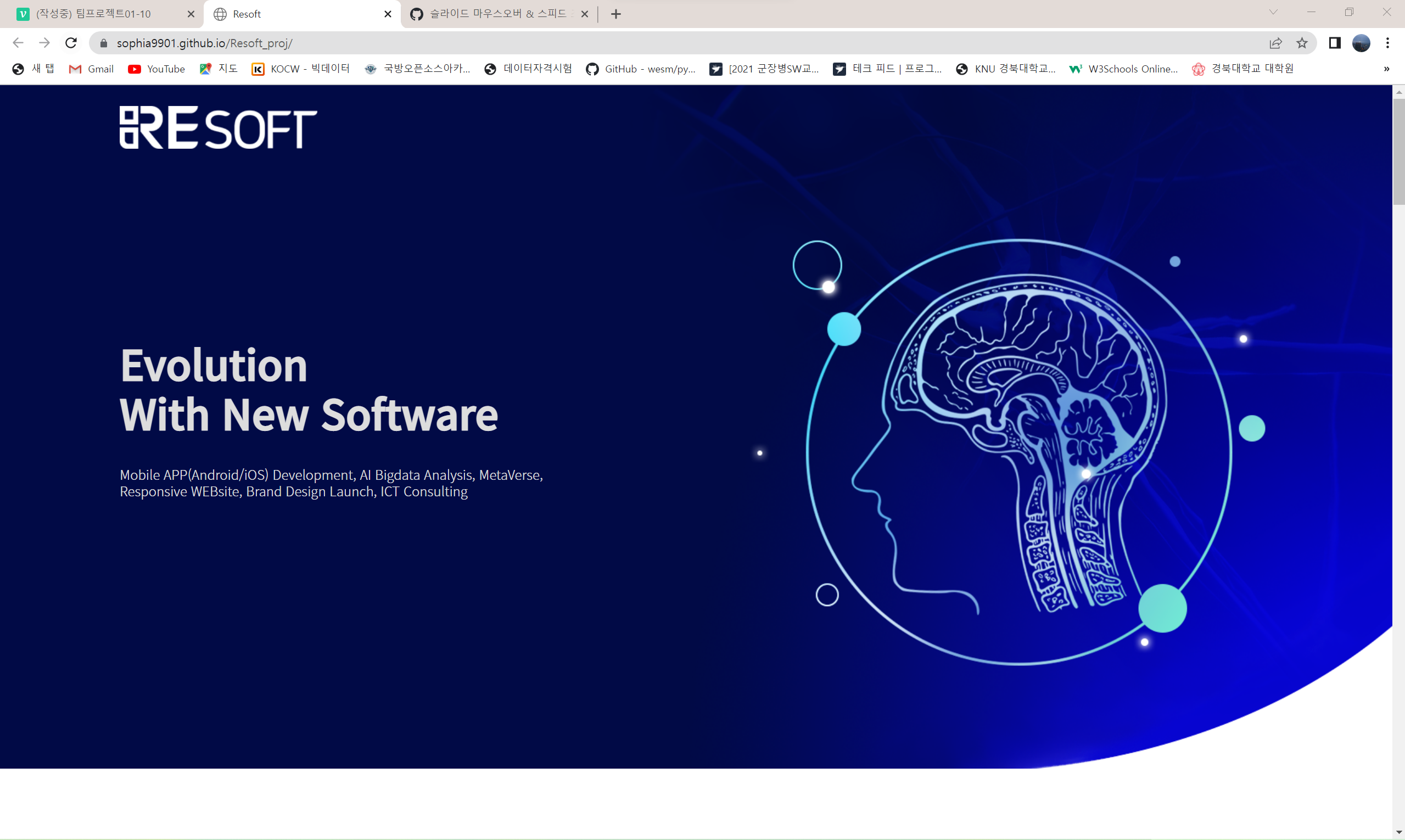
- HEADE
구현한 기능 : 이미지가 옆에서 서서히 들어오는 애니메이션

-Flip-card
구현한 기능 : 마우스 오버시 카드가 반전되며 뒤에 내용이 보임

-슬라이드 영역
구현한 기능 : 카드 아이템들이 자동으로 슬라이되며 보여지고 마우스로 슬라이드가 드래그 됨

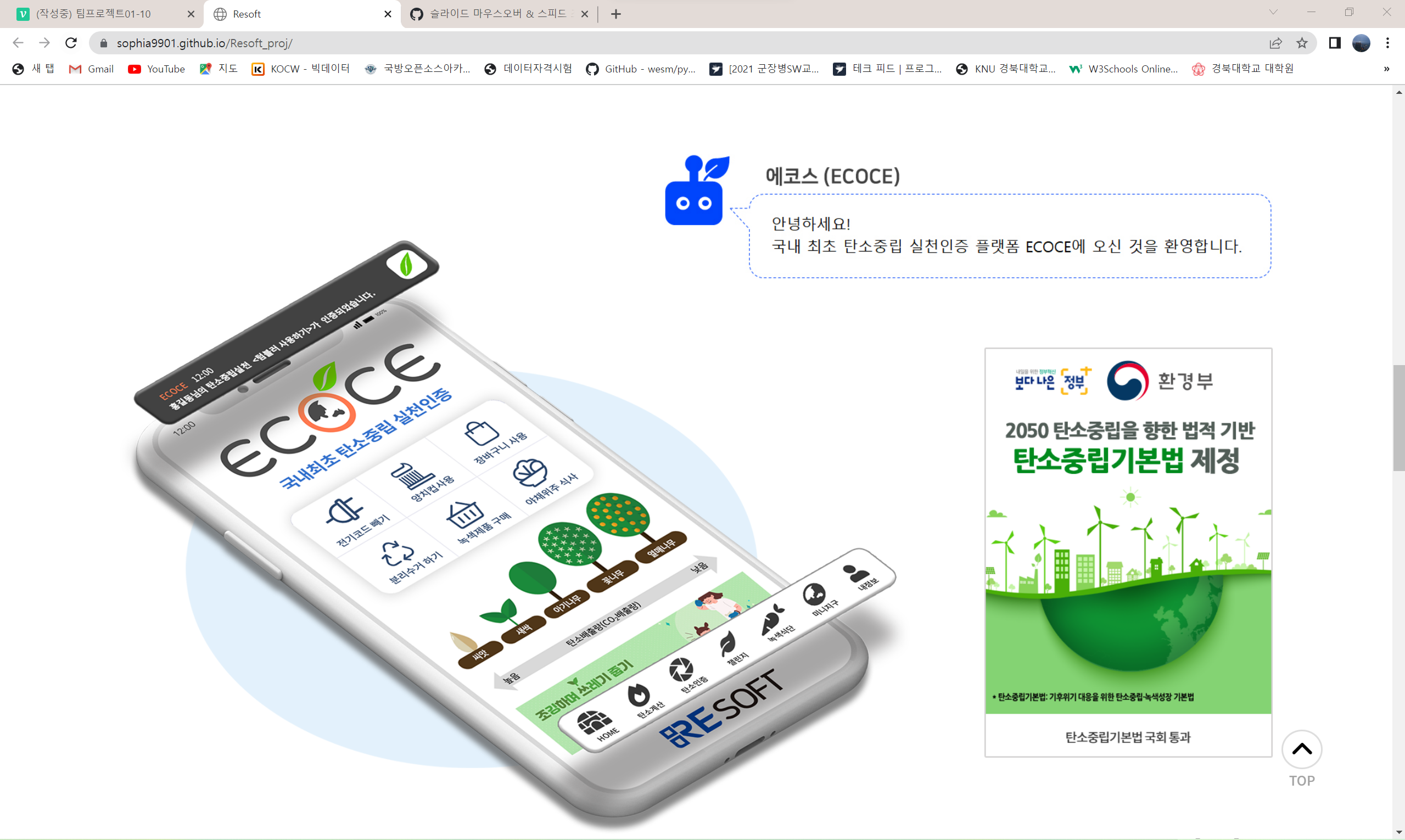
- cus 영역
구현한 기능 : 이미지가 양옆에서 서서히 들어오면서 보여짐

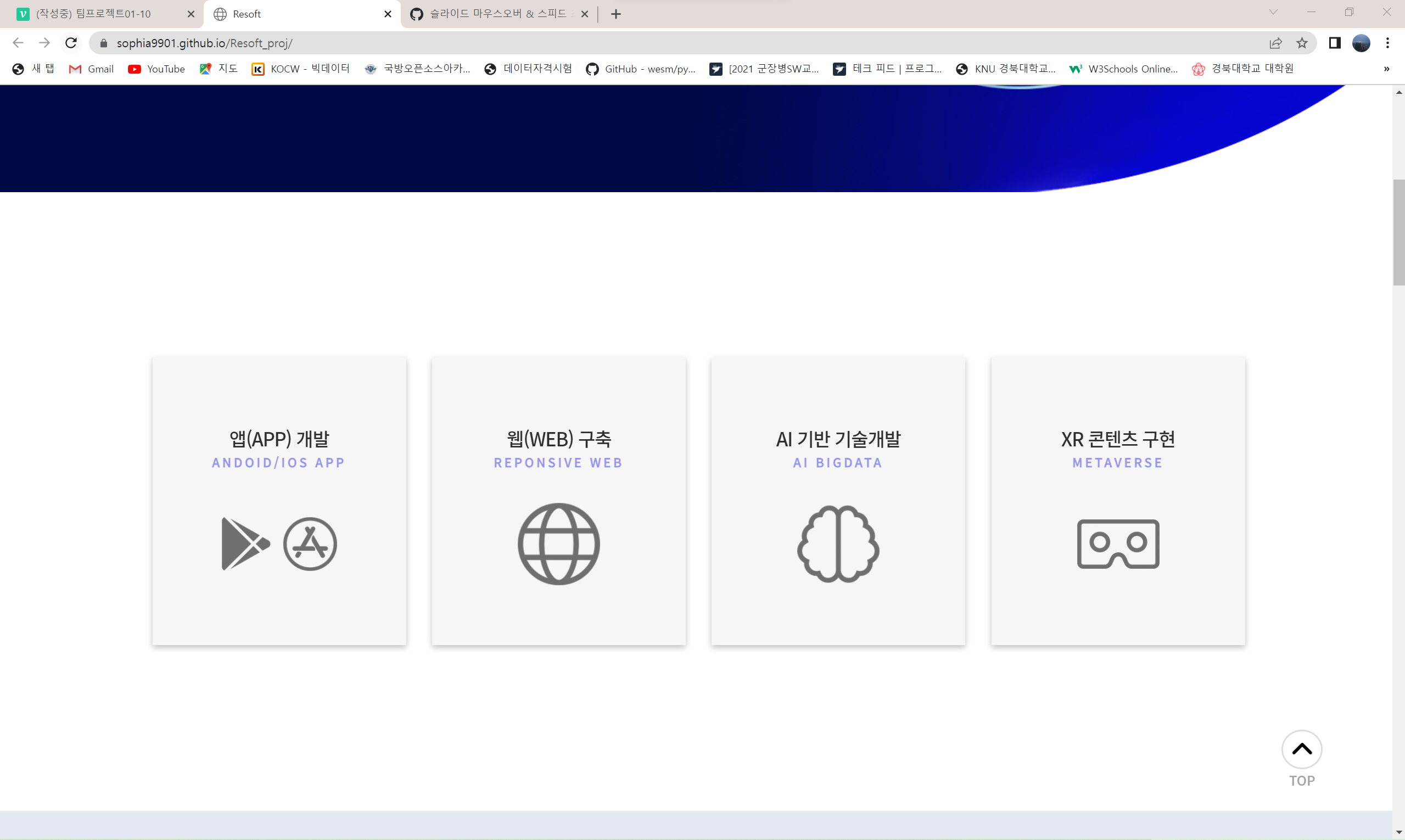
-icon 영역
구현한 기능 : 한줄씩 지그재그로 서서히 아이템들이 들어옴

- 지도 및 주소

-footer