팀프로젝트01-6

멘토링
팀 프로젝트 혹은 개인이 공부하면서 어렸웠던 점이나 궁금했던 내용들에 대한 멘토링이 진행되었다.
멘토분의 조언
1.원페이지 구현을 다했다고 어떻게 말할 수 있을까?
-> 테스트 문서 만들기(문서에다가 테스트 문서 만들어서 체크해야할 사항을 리스트로 모은다. 한명씩 타인(본인)의 페이지를 체크해본다.) 모두 패스가 되면 1차적으로 다한거임.
-
태그는 하이퍼링크를 걸어주는 태그다.
href: 클릭시 이동 할 링크 , 이때 #으로 지정하게 되면 홈화면으로 이동하게 된다. -
VS 소스 콘트롤이 무엇인가요?
-> 터미널에서 git bash를 이용하여 git hub에 파일을 업로드하고 commit하는 기능 을 편리하게 할 수 있도록 GUI로 바꾼 기능이다. -
[제안] 코드리뷰(중복여부, 독립적으로 구성되어 있는지)
-
이미지 로딩이 다른 경우
-> 캐싱된 이미지인가? 아니면 컴퓨터 성능 차이 -
컴포넌트 기반이 무슨 말인가요?
-> 객체들이 독립적으로 재사용 가능하게 하는 것. 공통된 것은 공통된 것으로, 컴포넌트들은 컴포넌트 중심으로 -
카카오 지도 api 스크립트를 HTML과 분리하고 싶다.
-> 스크립트 태그 찾아보기 http://www.tcpschool.com/html-tag-attrs/script-src -
[제안]서로 같은 기능 구현을 해보고 차이점을 이야기 해보기
css class 지정
각 영역에서 공통적으로 사용될 수 있는 부분에 같은 클래스를 적용하여 유지보수하기 쉽도록 클래스 지정


작업한 영역 이슈 및 수정
크로스로 다른 팀원이 한 작업을 보던중 내가 작업한 영역에 이슈가 있었다.
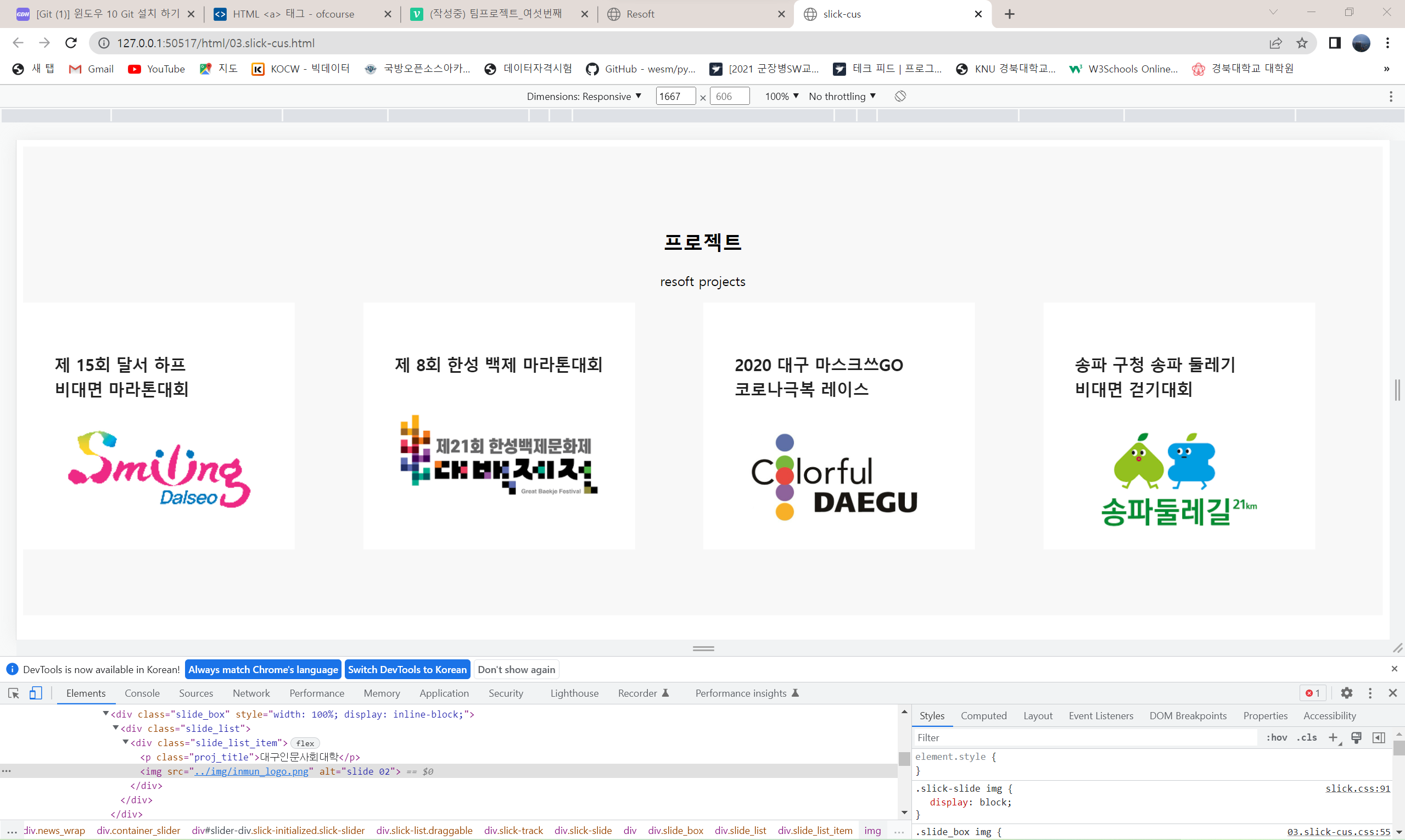
1) 그림과 같이 슬라이드가 되는 영역에 마진값이 적용되지 않아 하나로 이어져보였다.

수정 후

해결 방법 : html 구조를 수정 후 테스트 문서를 작성하여 슬라이드가 적용된 영역만 보이게 하여 css 수정.
2) 반응형 웹을 하기위해 브레이크지점에 보이는 카드 수를 js 파일로 수정하였으나 적용이 되지 않고 있다.
$(function(){
$('#slider-div').slick({
slide: 'div', //슬라이드 되어야 할 태그 ex) div, li
infinite : true, //무한 반복 옵션
slidesToShow : 4, // 한 화면에 보여질 컨텐츠 개수
slidesToScroll : 1, //스크롤 한번에 움직일 컨텐츠 개수
speed : 100, // 다음 버튼 누르고 다음 화면 뜨는데까지 걸리는 시간(ms)
//arrows : true, // 옆으로 이동하는 화살표 표시 여부
//dots : true, // 스크롤바 아래 점으로 페이지네이션 여부
autoplay : true, // 자동 스크롤 사용 여부
autoplaySpeed : 1000, // 자동 스크롤 시 다음으로 넘어가는데 걸리는 시간 (ms)
pauseOnHover : true, // 슬라이드 이동 시 마우스 호버하면 슬라이더 멈추게 설정
vertical : false, // 세로 방향 슬라이드 옵션
//prevArrow : "<button type='button' class='slick-prev'>Previous</button>", // 이전 화살표 모양 설정
//nextArrow : "<button type='button' class='slick-next'>Next</button>", // 다음 화살표 모양 설정
dotsClass : "slick-dots", //아래 나오는 페이지네이션(점) css class 지정
draggable : true, //드래그 가능 여부
responsive: [ // 반응형 웹 구현 옵션
{
breakpoint: 936, //화면 사이즈 960px
settings: {
//위에 옵션이 디폴트 , 여기에 추가하면 그걸로 변경
slidesToShow:2
}
},
{
breakpoint: 768, //화면 사이즈 960px
settings: {
//위에 옵션이 디폴트 , 여기에 추가하면 그걸로 변경
slidesToShow:2
}
},
{
breakpoint: 430, //화면 사이즈 768px
settings: {
//위에 옵션이 디폴트 , 여기에 추가하면 그걸로 변경
slidesToShow:1
}
}
]
});
});내일 팀원들과 논의를 하여 문제점을 찾아보아야 할 것같다.
