Position
- CSS에서 position 속성은 HTML 문서 내에서 요소(element)가 배치되는 방식을 지정한다. 이 속성을 사용하면 복잡한 레이아웃을 보다 쉽게 만들 수 있다. HTML 코드와 상관없이 어느 위치에나 요소를 그릴 수 있기 때문이다.
- position value:
static,relative,fixed,absolute,sticky - 요소의 정확한 배치를 위하여
top,right,left,bottom속성이 요소를 배치할 최종 위치를 결정한다.
이 포스트에서는 relative, absolute, fixed 를 살펴볼 것이다.

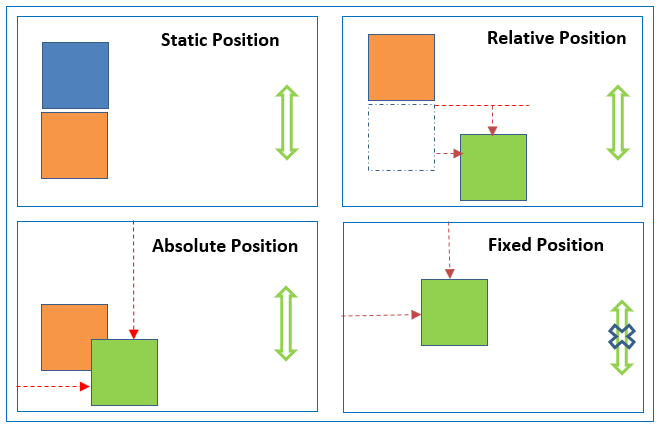
사진 출처: https://www.csssolid.com/css-position.html
1. relative
position: relative;자체로는 별도의 프로퍼티를 지정하지 않는 이상postion: static;과 동일하게 동작한다.- relative(상대적)라는 단어 뜻처럼 요소를 원래 위치를 기준으로 상대적으로 배치해주기 위해서는
top,right,left,bottom속성을 사용하여 원래의 위치에서 상하좌우로부터 얼마나 떨어지게 할지 지정하여야 한다.

.relative {
position: relative;
}
.top-20 {
top: -20px;
left: 30px;
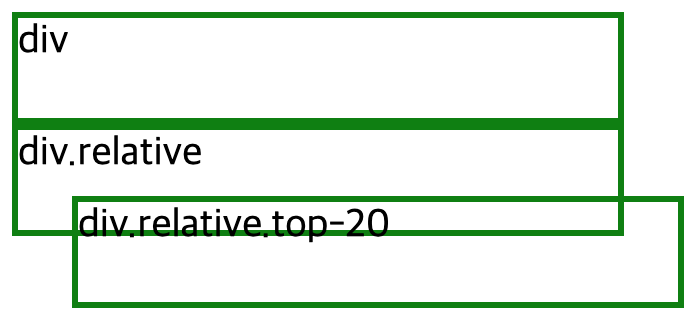
}위 코드를 살펴보자.
-
div.relative는div와 똑같이 그려졌다.position:relative;만 사용되었을 뿐,top,right,left,bottom속성이 사용되지 않아 최종 위치가 지정되지 않았기 때문이다. -
반면,
div.relative.top-20은top: -20px; left: 30px;로 최종 위치를 지정하였기 때문에 상대적으로 위로 20px 올라가고 왼쪽에서 30px 만큼 떨어지게 되었다. 여기에서 주의할 사항은top: -20px;이 위로 올라갔다는 것이다. 마이너스 값을 주면 아래로 떨어지지 않고 위로 올라간다는 점! 주의하기!
2. absolute
position: absolute;는 absolute라는 뜻처럼 절대적인 위치에 둘 수 있다. 기본적으로 해당 상위 요소에static이 아닌 요소가 없다면 최상위의<body>가 배치 기준이 된다.- 부모 중
relative,fixed,absolute가 있다면 그 부모에 대해 절대적으로 움직인다. 일반적으로는 어떤 요소의 속성을absolute로 설정하면 부모 요소를relative로 지정해주는 것이 관례라고 한다.

p {
margin: 0;
background-color: yellow;
}
.absolute {
position: absolute;
}
.right-0 {
right: 0;
bottom: 0;
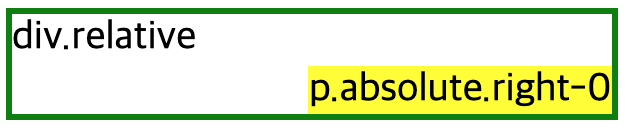
}위 코드를 살펴보자.
- p 태그는 block-element이기 때문에 가로 크기가 부모 너비만큼 전부 차지해야하지만 inline-element처럼 크기만큼만의 너비가 생겼다. 이를 통해 absolute 값을 갖게 될 때에는 내용의 크기가 가로의 크기가 된다는 것을 알 수 있다.
right: 0; bottom: 0;이라는 뜻은 부모의 오른쪽으로부터 0만큼, 아래부터 0만큼 떨어져있다는 뜻이다. 때문에 우측과 아랫쪽에 딱 붙어있게 된다.- 이외에도
position: absolute인 요소는 HTML 문서 상에서 독립되어 앞뒤에 나온 요소와 더 이상 상호작용을 하지 않는다는 것을 알아두자.
3. fixed
position: fixed;는 fixed 뜻처럼 뷰포트(viewport)를 기준으로 고정된 위치에 요소를 둘 수 있다. 이는 페이지가 스크롤되더라도 위치에 영향을 주지 않는다는 것이다. 예를 들자면 애플 홈페이지 상단에 위치되어 있는 네비게이션 바와 애플 로고처럼 말이다.fixed또한 다른 값들과 마찬가지로top,right,left,bottom프로퍼티가 사용된다.

header {
position: fixed;
left: 0;
right: 0;
top: 0;
height: 48px;
background-color: rgba(45,45,45,0.95);
}
img {
position: absolute;
left: 50%;
margin-left: -10px;
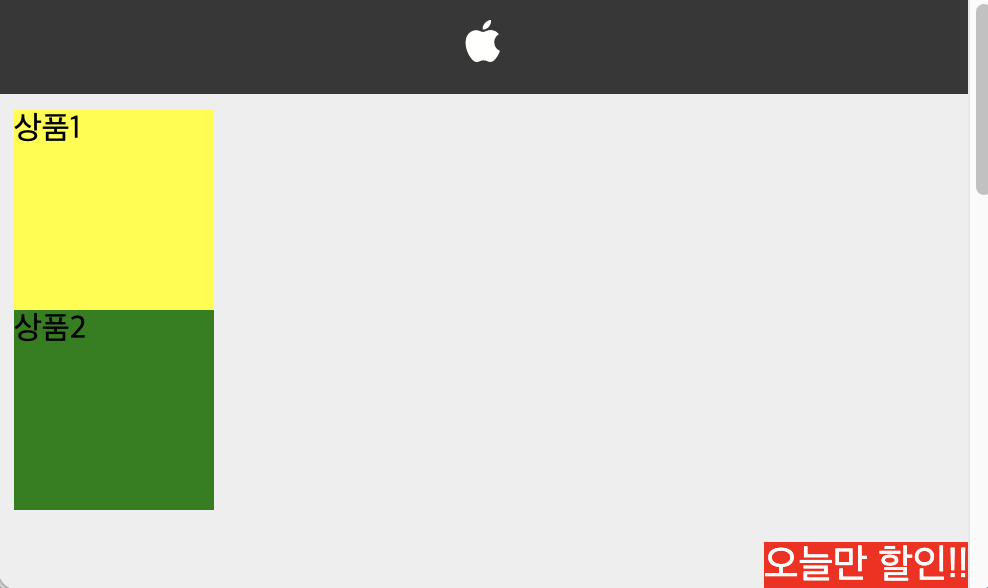
}위 코드를 살펴보자.
header를position: fixed;를 사용하여 브라우저 상단에 고정시켰다. 높이는 48px을 주었고 opcaity를 95%만큼 주기 위해 rgba(45,45,45,0.95)의 값을 입력했다. 여기까지 진행했을 때 상단에 검은색 바가 고정되었다.img태그를 사용하여 애플 로고를 넣어주었다. header를 기준으로 위치시키기 위해position: absolute;를 입력하였고left: 50%;을 입력하여 부모 너비만큼의 50%를 이동하였다. 여기에서margin-left: -10px;를 다시한번 입력하였는데 이는 로고 자체의 크기가 20px이기 때문에 부모 너비의 50%+20px(로고 크기)만큼 이동한 것을 정가운데로 이동시키기 위해서다.
