DOM (Document Object Model)
- 웹 페이지가 로드 될 때 브라우저는 Document Object Model(문서 객체 모델)을 생성
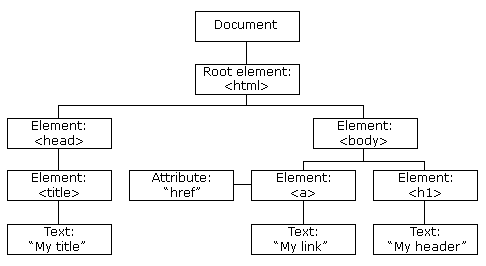
- HTML DOM 모델 은 Objects 트리로 구성됨

- DOM은 HTML인 웹페이지와 스크립팅 언어인 JavaSript를 서로 잇는 역할을 한다. 따라서 DOM을 사용하여 JavaScript는 HTML 문서의 모든 요소에 접근하고 수정할 수 있음

- documnet라는 전역객체를 통해 JavaScript는 HTML에 접근 가능
- JavaScript의 documnent 객체는 DOM 구조를 접근하는 관문이며, documnet 객체는 HTML 문서를 나타낸다고 말할 수 있음
- DOM은 동일한 문서를 표현하고, 저장하고, 조작하는 방법을 제공- HTML 요소 및 속성 변경 가능 (제거, 추가 등)
- CSS 스타일 변경 가능
- HTML 이벤트 반응, 생성 가능
DOM properties and methods
innerHTML: 요소의 기존 내용(content)에 접근하고 수정할 수 있음
document.body.innerHTML = ""; // body 태그 내부에 있는 전체 내용을 지움-
getElementById(),getElementsByClassName(),getElementsByName(),getElementsByTagName(),getElementsByTagNameNS(): 주어진 문자열과 일치하는 선택자(id, class, tag 등) 속성을 가진 요소를 찾고, 이를 나타내는 Element 객체를 반환 -
querySelector(): 제공한 선택자와 일치하는 문서 내 첫번째 요소를 반환
const blueElement = document.querySelector('.blue');
blueElement.style.backgroundColor = 'blue';-
querySeletorAll(): 지정된 선택자와 일치하는 모든 요소의 목록이 필요한 경우 -
createElement(): 지정한 tagName의 HTML 요소를 만들어 반환
const newDivElement = document.createElement('div');appendChild(): 요소 내부 다른 요소의 가장 뒤쪽에 붙여줌
blueElement.appendChild(newDivElement);Element.className: 특정 엘리먼트의 클래스 속성의 값을 가져오거나 설정할 수 있음
var cName = elementNodeReference.className;
elementNodeReference.className = cName;
//cName은 현재 요소의 클래스 혹은 공백으로 구분된 클래스들을 표현하는 문자열 변수이다. 따라서 따옴표로 감싸야한다!!
이 외의 다른 property나 method는 MDN Document에서 확인할 수 있다.
Assignment
index.js에 아래의 내용을 구현해주세요.
p태그를 생성하고 (hint:createElement),
해당 요소에 dom 이라는 class 이름을 주고 (hint:className)
해당 요소에 "DOM" 이라는 텍스트를 넣어서 (hint:innerHTML)
h1요소 내부에 추가 (hint:appendChild)
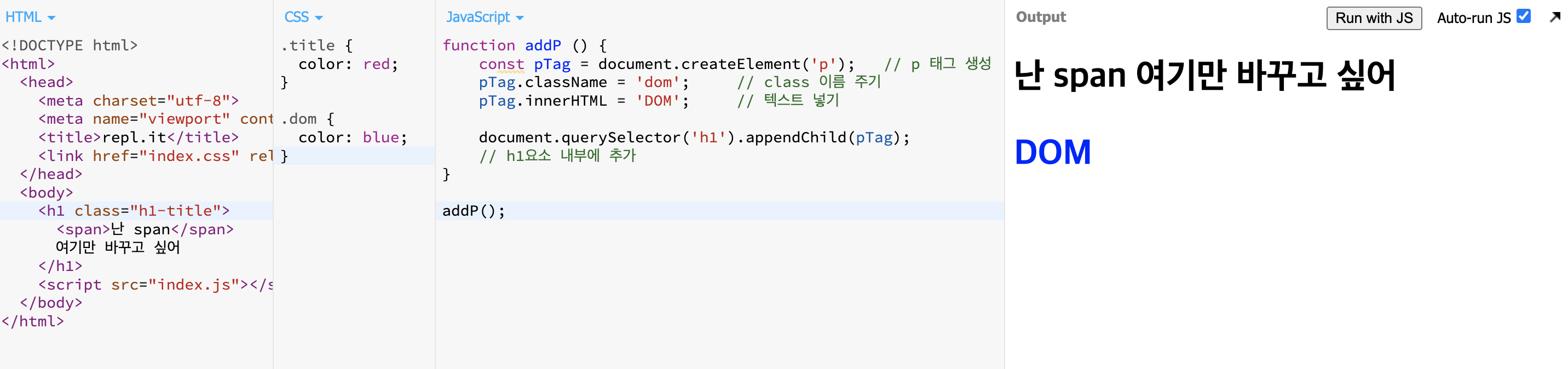
function addP () {
const pTag = document.createElement('p'); // p 태그 생성
pTag.className = 'dom'; // class 이름 주기
pTag.innerHTML = 'DOM'; // 텍스트 넣기
document.querySelector('h1').appendChild(pTag);
// h1요소 내부에 추가
}
addP();
실행하면 이렇게 나온다!

나의 시행착오
pTag.className = 'dom': 처음 코드를 작성할 때 따옴표를 쓰지 않아 실행이 되지 않았었다. 문자열에는 따옴표 꼭 쓰기!document.querySelector('h1').appendChild(pTag): 작성하면서도 반신반의 했었다.
간단하지만 하나씩 뜯어서 다시 이해해보자면 documnet 내에서 h1을 찾기 위해querySelector()를 사용했고 (h1이 딱 한 개만 있었기 때문에querySelector()를 사용했다) 그 뒤에 붙이기 위해appendChild()를 사용했다.
참고하면 좋은 영상
https://www.youtube.com/watch?v=y17RuWkWdn8 영상을 통해 DOM 활용을 더 알아볼 수 있었다.
