Week 1의 첫번째 제출 과제, 자기소개 페이지 만들기를 하루 동안 뚝딱거리면서 완성하였다! 내가 직접 디자인하고 만든 첫 웹 페이지라 뿌듯하다. 🥳🤩😎
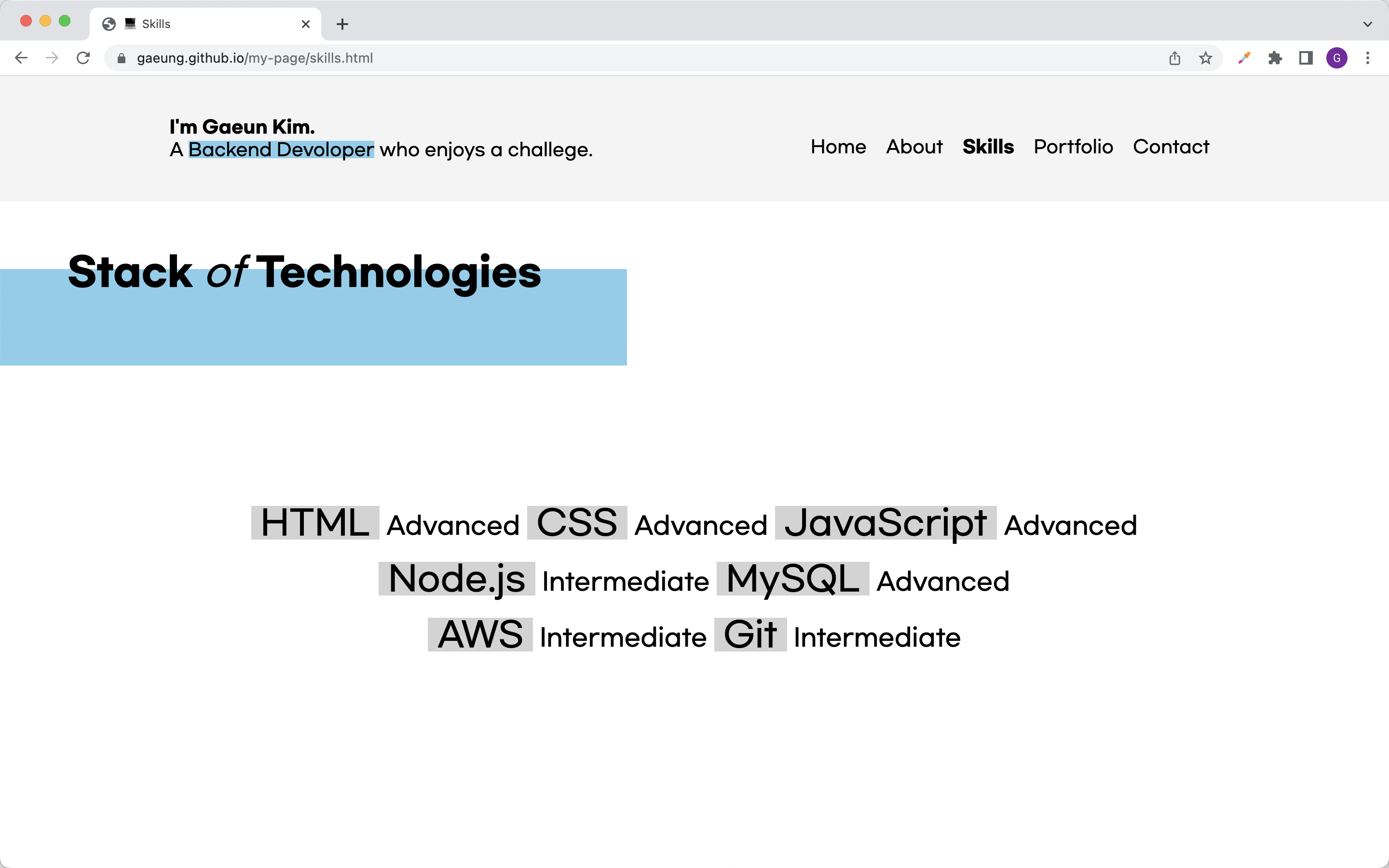
만드는 동안 다행히 생각보다 어려운 것들은 많이 없었다. 하지만, 아래의 페이지에서 HTML ... Intermediate 항목을 중앙으로 정렬하는 것에 꽤 오랜 시간 애먹었었다. (우리끼리만 아는 비밀이다. 아래의 항목들은 나의 실력을 과대 평가하여 작성하였다. 어차피 기업 제출용 페이지도 아니고, 사전 스터디 제출용 내 자기소개 페이지니까 말이다.) 
position: absolute를 사용하여 구현하고 싶었고, 화면 내에서 정가운데에 위치하도록 정렬하고 싶었는데 이리저리 손을 대도 도저히 풀리지 않아 구글링을 하였다. 정말 단순하게 position absolute center라고만 검색했는데도 내가 원하는 답변이 한번에 나와 답을 찾을 수 있었다!
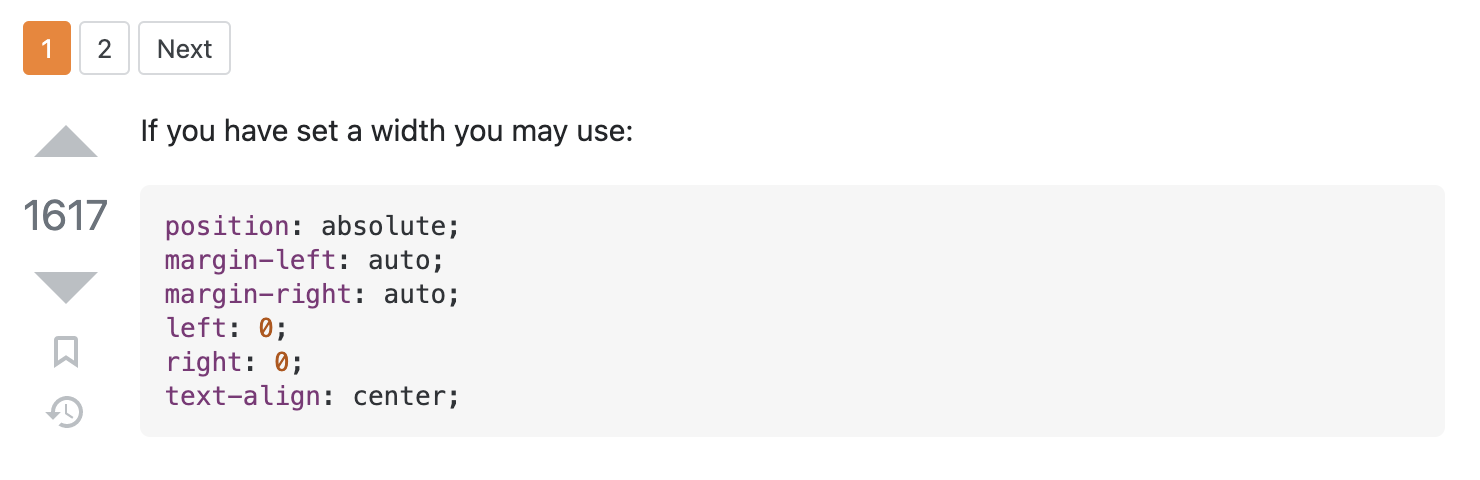
https://stackoverflow.com/questions/8508275/how-to-center-a-position-absolute-element 에서 내가 원하는 방법을 찾을 수 있었고 이 답변들 중 내가 사용한 방법은 다음과 같다.

위 방법을 사용하여 HTML과 CSS를 아래와 같이 작성하였고, 이는 내가 딱 원하는 페이지의 모습을 구현해주었다!
<p class="skillset">
<span class="highlighterGray"> HTML </span> Advanced
<span class="highlighterGray"> CSS </span> Advanced
<span class="highlighterGray"> JavaScript </span> Advanced
<br />
<span class="highlighterGray"> Node.js </span> Intermediate
<span class="highlighterGray"> MySQL </span> Advanced
<br />
<span class="highlighterGray"> AWS </span> Intermediate
<span class="highlighterGray"> Git </span> Intermediate
</p>
.skillset {
position: absolute;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
top: 50%;
text-align: center;
font-size: 25px;
line-height: 220%;
}이렇게 작성된 코드를 보니 너무나도 당연하고 쉬운 코드인 것만 같다. 또한 내가 혼자 만든 첫 웹 페이지라 남들에게 공개하기도 너무나도 쑥스럽기도 하다.
하지만 내가 굉장히 헤매고 어려워했던 부분이라 기억하고 싶고, 여기서 내가 더 발전해나갈 것임을 알기에, 또한 언젠가 이 게시물을 다시 보았을 때, '내가 이랬었구나' 하며 웃게 될 날이 올 것임을 알기에 블로그를 작성하고 싶었다. 😕😭
아무튼... 아자아자 파이팅이다.
