다음주에 개인 일정 때문에 바쁠 것 같아 미리 4주차 과제를 완료했다. 게임 기본 코드는 영상에 많은 의존을 했고...😅 타이머와 점수 부분만이라도 혼자 구현해봐야겠다 싶었다.
아래는 내가 구현한 게임 화면과 작성한 코드이다.

<div class="top">
<div class="time">
<p class="socre-label">timer</p>
<p class="timer" id="timer"></p>
</div>
<div class="score">
<p class="socre-label">score</p>
<p class="score-number" id="score"></p>
</div>
</div>// 30초 타이머 만들기
let timeLeft = 30;
let timer = document.getElementById("timer");
let timerId = setInterval(countdown, 1000);
function countdown() {
if (timeLeft == -1) {
// 타이머 끝나면 점수 공개
alert(`당신은 ${score}마리의 유령을 처치했습니다!`);
clearTimeout(timerId);
} else {
timer.innerHTML = timeLeft;
timeLeft--;
}
}
// score 구현
let score = 0;
let addScore = document.getElementById("score");
addScore.innerText = score; // 이거 없애면 처음 시작할 때 0이 안 뜸
function scoring() {
score++;
addScore.innerText = score; // 이거 없애면 증가된 점수가 표현되지 않음 (계속 0으로 남아있음)
}그동안 배운 DOM과 Event 개념들을 활용하려 많이 애썼다.
특히, score을 구현할 때 유령이 죽을 때마다 점수가 올라가도록scoring() 함수를 ghost.js에 여기저기 써보면서 새로고침을 했었는데 자꾸 화면에 나타나지 않아 많이 애를 먹었다. 😭
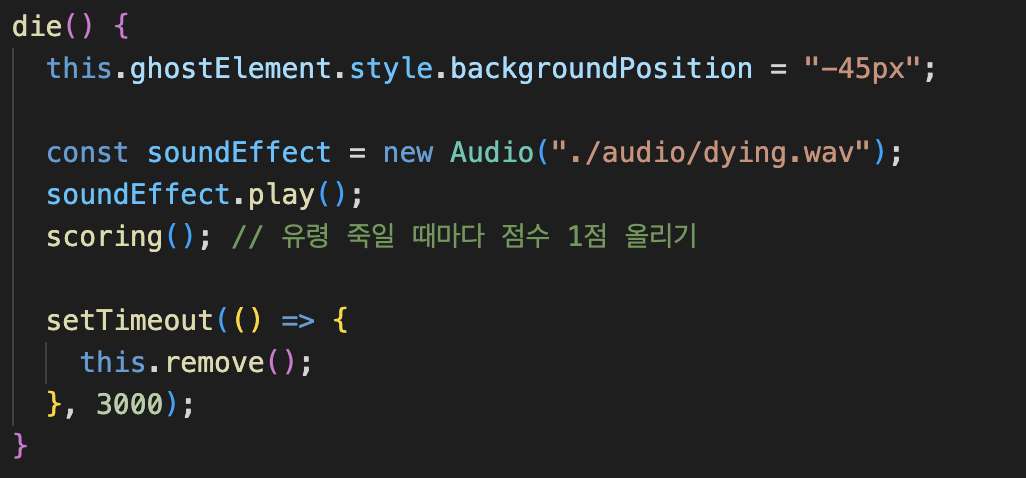
그러다 die() 함수에 soundEffect.play()가 있는 걸 보고... '죽을 때마다 소리가 재생되는 함수가 여기 있네. 그럼 여기에 scoring()을 추가하면 되지 않을까?' 하고 추가해봤더니! 됐다!!!!!
또한 addScore.innerText = score;을 두 번 적은 게 너무 마음에 안 들어서 첫 번째 것을 지웠다가, 두 번째 것을 지웠다가 난리를 부렸는데 둘 중 한 개라도 지우게 되면 내가 원하는 모습이 구현되지 않아 그냥 그대로 남겨두었다. 왜 이렇게 되는 건지는 아직 잘 모르겠다. 한 번만 쓰고도 점수가 잘 구현될 수 있을 것 같은데... 조금 더 고민해봐야겠다.
